Liquidテンプレートエンジンにはレイアウトとパーシャルという仕組みが存在します。
レイアウトの仕組み
レイアウトとは
Liquidテンプレートエンジンにはレイアウトという仕組みがあります。
これは各画面共通なhtmlタグやbodyタグ、headタグの中身を共通化し、各画面のコード量を圧倒的に減らすことができる仕組みです。
通常のHTMLソース
通常のHTMLソースだと、各画面ごとにhtmlタグやheadタグ、bodyタグなどを1から書く必要があります。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="/css/master.css">
<script type="text/javascript"></script>
</head>
<body>
<h1>画面A</h1>
</body>
</html><!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="/css/master.css">
<script type="text/javascript"></script>
</head>
<body>
<h1>画面B</h1>
</body>
</html>
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="/css/master.css">
<script type="text/javascript"></script>
</head>
<body>
<h1>画面C</h1>
</body>
</html>
レイアウトの仕組みを利用したHTMLソース
しかしレイアウトという仕組みを利用することで、この場合だとテンプレートファイルに記述するのはh1タグのみで済みます。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="/css/master.css">
<script type="text/javascript"></script>
</head>
<body>
{{ content_for_layout }}
</body>
</html><h1>画面A</h1><h1>画面B</h1><h1>画面C</h1>パーシャル
パーシャルとは
上記でレイアウトはコードを共通化するための仕組みであることを述べました。
Liquidにはパーシャルという、各テンプレートのコード量を分散させるための仕組みも存在します。
パーシャルを積極的に使用している箇所として、注文入力画面が挙げられます。
注文入力のフォームは請求先情報やお届け先情報、お支払い情報など入力項目が多数存在します。
それに伴いformタグ内のコード量がもの凄く多く、メンテナンスするのが大変になってしまいます。
そこでパーシャルを使用することで、1ファイルあたりのコード量が減り、メンテナンスしやすくしています。
<form action="/shop/order" class="form-horizontal" method="post">
<input name="_method" type="hidden" value="put">
<input name="order[state]" type="hidden" value="new">
{% if order.error_messages != empty %}
<div class="alert alert-danger">
{% for error_message in order.error_messages %}
<p class='text'>{{ error_message }}</p>
{% endfor %}
</div>
{% endif %}
{% include 'ec_force/shop/orders/view_billing_information.html' %}
{% include 'ec_force/shop/orders/view_shipping_information.html' %}
{% include 'ec_force/shop/orders/view_wrapping_information.html' %}
{% include 'ec_force/shop/orders/view_point_redeem.html' %}
{% include 'ec_force/shop/orders/view_coupon.html' %}
{% include 'ec_force/shop/orders/view_payment_information.html' %}
{% include 'ec_force/shop/orders/view_shipping_carrier.html' %}
{% include 'ec_force/shop/orders/view_payment_schedule.html' %}
{% include 'ec_force/shop/orders/view_optin.html' %}
<a class="btn btn-sm btn-default" href="/shop/cart">カートへ戻る</a>
<input class="btn btn-sm btn-primary pull-right" id="submit" type="submit" value="確認画面へすすむ">
</form>パーシャルの書き方
以下のように include ファイルのパスのように記述します。
{% include 'ec_force/shop/shared/header.html' %}{% include 'ec_force/shop/shared/header.html+smartphone' %}1画面の全体像
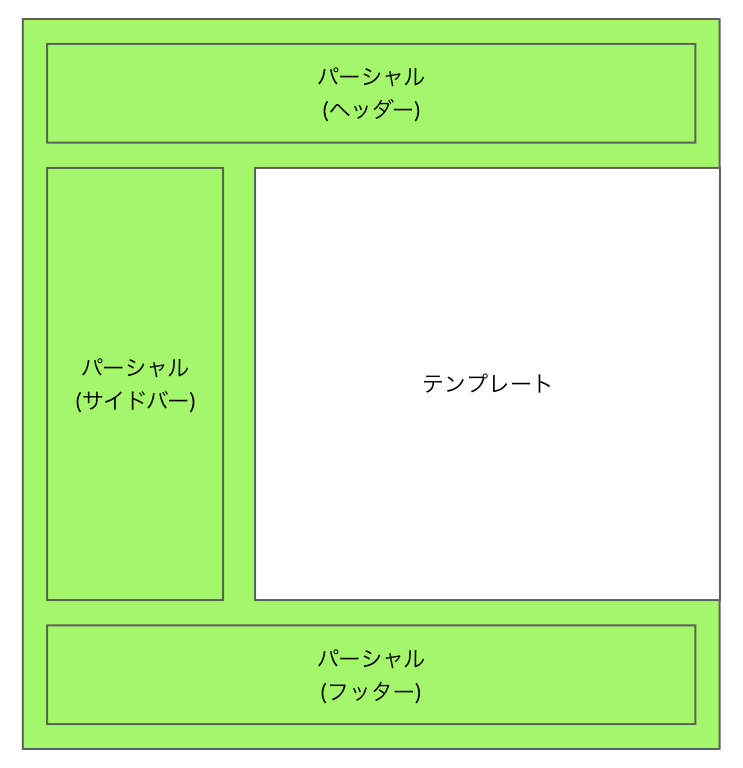
画面構成
デフォルトの画面構成は以下です。

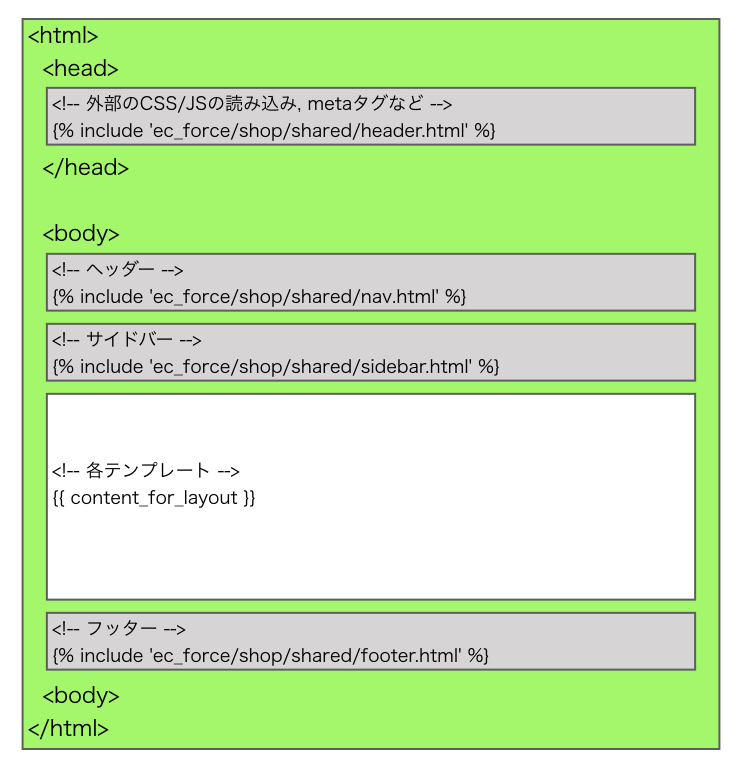
レイアウトの構成
デフォルトのレイアウト構成は以下です。

レイアウトの種類
レイアウトは以下の2種類が存在します。
- 購入に関する4画面専用のレイアウトファイル (
layouts/ec_force/shop/order.html.liquid) - 上記以外の画面のレイアウトファイル (
layouts/ec_force/shop.html.liquid)
購入に関する4画面とは以下画面を指します。
- カート画面
- 注文情報入力画面
- 注文情報確認画面
- 注文完了画面
両者のレイアウトの記述は違いを持たせることも、同一にもできます。
例えば購入に関する4画面のレイアウトにだけ読み込ませたいCSSが存在するのであれば、layouts/ec_force/shop/order.html.liquid 内のheadタグ内に記述します。
パーシャルの種類
Shared partial は各画面・レイアウトで読み込み可能な共通パーツ(パーシャルファイル)です。
パーシャルファイルで利用する変数は、読み込み元の画面で利用可能な変数に限られるため、通常は全画面で利用可能な変数を利用します。
各レイアウトでパーシャルファイルを読み込ませることにより、該当レイアウトを利用した画面では共通のパーツ(パーシャルファイル)を読み込み・表示させることができます。
パーシャルファイルを利用せずにコーディングいただくことも可能です
デフォルトで使用しているパーシャルファイルは以下です。