購入履歴一覧画面
会員の注文履歴を一覧表示する画面です。
デフォルトでは以下項目が表示されます。
- 購入日
- 購入番号
- 購入種別
- お支払い方法
- 対応状況
- 決済状況
- 合計 (税込)
- 支払い合計
ただし注文情報を変数として取得できるので、他にもお届け先情報や配送業者、注文商品情報、受取店舗情報なども表示できます。
ショップのパス
ドメイン/shop/customer/orders
テーマ管理のファイルパス
ec_force/shop/customer/orders/index.html.liquid
ec_force/shop/customer/orders/index.html+smartphone.liquid
JS タグ
{{ 'shop/customer/orders' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/customer/orders' | javascript_include_tag }}
<!-- フラッシュメッセージ -->
{{ 'notice' | flash: 'alert alert-success', 'text' }}
{{ 'alert' | flash: 'alert alert-danger', 'text' }}
{{ 'error' | flash: 'alert alert-danger', 'text' }}
<!-- 購入履歴数(任意) -->
{{ orders_all.size }}
件該当しました
<!-- 購入履歴一覧 -->
{% for order in orders %}
<!-- 購入日(任意) -->
{{ order.completed_at | date: "%Y/%m/%d %H:%M:%S" }}
<!-- 購入番号 -->
{{ order.number }}
<!-- 購入種別(任意) -->
{% if order.recurring? %}定期購入({{ order.nth }}){% else %}通常購入{% endif %}
<!-- 支払い方法(任意) -->
{{ order.payment.payment_method.name }}
<!-- 対応状況(任意) -->
{{ order.human_state_name }}
<!-- 決済状況(任意) -->
{{ order.payment.human_state_name }}
<!-- 合計 -->
{{ order.total | number_to_currency: format: '%n %u' }}
<!-- 支払い合計(任意) -->
{{ order.payment_total | number_to_currency: format: '%n %u' }}
{% if order.pickup_store != blank %}
<!-- 受取店舗情報(店舗名)(任意) -->
{{ order.pickup_store.name }}
<!-- 受取店舗情報(フリガナ)(任意) -->
{{ order.pickup_store.kana }}
<!-- 受取店舗情報(郵便番号)(任意) -->
{{ order.pickup_store.full_zip }}
<!-- 受取店舗情報(住所)(任意) -->
{{ order.pickup_store.full_address }}
<!-- 受取店舗情報(電話番号)(任意) -->
{{ order.pickup_store.full_tel }}
<!-- 受取店舗情報(FAX番号)(任意) -->
{{ order.pickup_store.full_fax }}
<!-- 受取店舗情報(営業時間)(任意) -->
{{ order.pickup_store.business_hours }}
{% elsif order.smaregi_order? %}
<!-- スマレジ購入店舗(任意) -->
{{ order.smaregi_order.store_name }}
{% else %}
<!-- 複数のお届け先がある場合のお届け先情報 -->
{% if order.multiple_shipping? %}
{% for shipping_address in order.shipping_addresses %}
<!-- お届け先情報(お名前)(任意) -->
{{ shipping_address.full_name }}
<!-- お届け先情報(フリガナ)(任意) -->
{{ shipping_address.full_kana }}
<!-- お届け先情報(郵便番号)(任意) -->
{{ shipping_address.full_zip }}
<!-- お届け先情報(都道府県)(任意) -->
{{ shipping_address.prefecture.name }}
<!-- お届け先情報(住所)(任意) -->
{{ shipping_address.full_address }}
<!-- お届け先情報(電話番号)(任意) -->
{{ shipping_address.full_tel }}
<!-- お届け先情報(FAX 番号)(任意) -->
{{ shipping_address.full_fax }}
<!-- お届け先情報(配送業者)(任意) -->
{{ shipping_address.shipping_carrier.name }}
{% endfor %}
<!-- お届け先情報 -->
{% else %}
<!-- お届け先情報(お名前)(任意) -->
{{ order.shipping_address.full_name }}
<!-- お届け先情報(フリガナ)(任意) -->
{{ order.shipping_address.full_kana }}
<!-- お届け先情報(郵便番号)(任意) -->
{{ order.shipping_address.full_zip }}
<!-- お届け先情報(都道府県)(任意) -->
{{ order.shipping_address.prefecture.name }}
<!-- お届け先情報(住所)(任意) -->
{{ order.shipping_address.full_address }}
<!-- お届け先情報(電話番号)(任意) -->
{{ order.shipping_address.full_tel }}
<!-- お届け先情報(FAX番号)(任意) -->
{{ order.shipping_address.full_fax }}
<!-- 配送業者(任意) -->
{{ order.shipping_carrier.name }}
{% endif %}
{% endif %}
<!-- 注文商品名(任意) -->
{{ order.product_names | join: ', ' }}
<!-- 詳細 -->
<a href="/shop/customer/orders/{{ order.number }}">詳細</a>
{% endfor %}
<!-- ページネーション -->
{% paginate orders_all by 10 %}
{% if paginate.items == 0 %}
0 件表示中です
{% else %}
{{ paginate.items }} 件中
{% assign per_page = paginate.page_size | times: paginate.current_page %}
{{ per_page | minus: paginate.page_size | plus: 1 }} - {% if paginate.items < per_page %}{{ paginate.items }}{% else %}{{ per_page }}{% endif %} 件を表示しています
{% endif %}
{% if paginate.previous %}
<a href="{{ paginate.previous.url }}">前へ</a>
{% endif %}
{% for page in paginate.parts %}
{% if paginate.current_page == page.title %}
<a>{{ page.title }}</a>
{% elsif page.is_link %}
<a href="{{ page.url }}">{{ page.title }}</a>
{% else %}
<a>{{ page.title }}</a>
{% endif %}
{% endfor %}
{% if paginate.next %}
<a href="{{ paginate.next.url }}">次へ</a>
{% endif %}
{% endpaginate %}
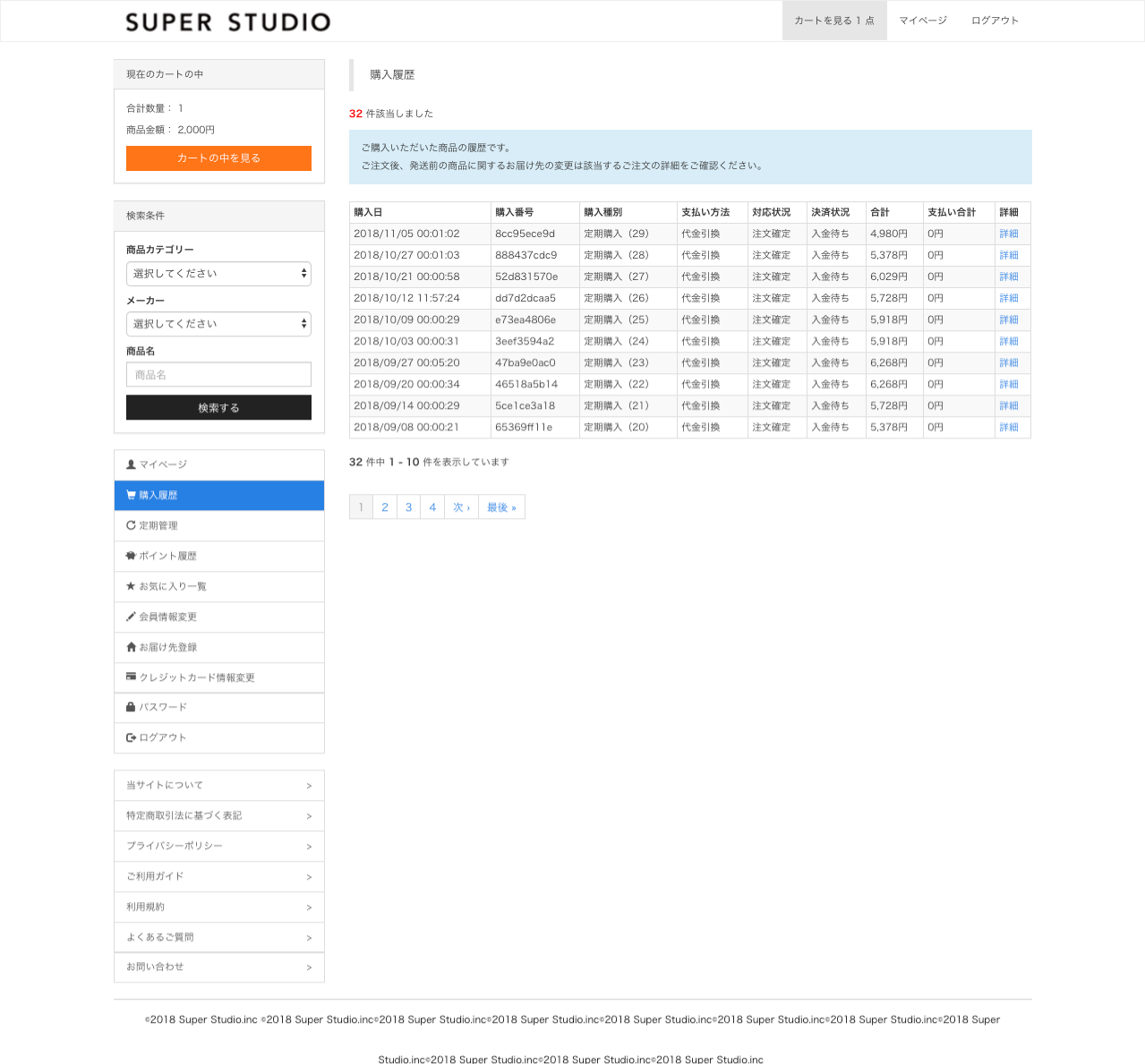
画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。