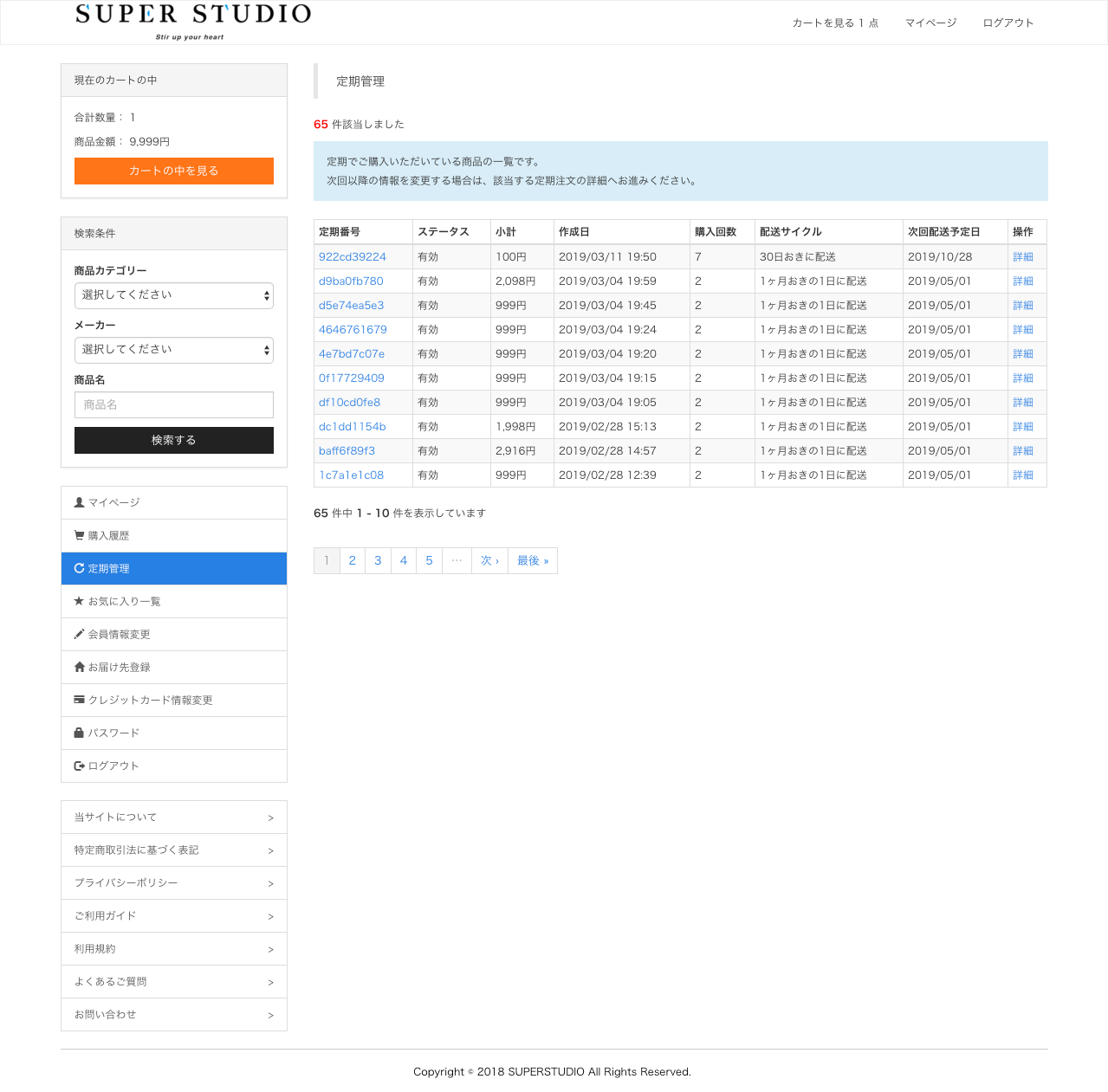
定期注文一覧画面
会員の定期注文の一覧を表示する画面です。
ショップのパス
ドメイン/shop/customer/subs_orders
テーマ管理のファイルパス
ec_force/shop/customer/subs_orders/index.html.liquid
ec_force/shop/customer/subs_orders/index.html+smartphone.liquid
JS タグ
{{ 'shop/customer/subs_orders' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/customer/subs_orders' | javascript_include_tag }}
<!-- 定期購入履歴があるか -->
{% if subs_orders.size == 0 %}
現在、定期購入していただいている商品はありません
{% else %}
<!-- 定期購入数(任意) -->
{{ subs_orders_all.size }}
件該当しました
<!-- 定期注文一覧 -->
{% for subs_order in subs_orders %}
{% if enabled_pre_order and subs_order.orders.first.unshipped_pre_order? %}
<!-- 予約販売(任意) -->
<!-- 定期番号 -->
{{ subs_order.number }}
{% else %}
<!-- 定期番号 -->
<a href="/shop/customer/subs_orders/{{ subs_order.number }}">{{ subs_order.number }}</a>
{% endif %}
<!-- ステータス(任意) -->
{{ subs_order.human_state_name }}
<!-- 小計(任意) -->
{{ subs_order.subtotal | number_to_currency: format: '%n %u' }}
<!-- 作成日(任意) -->
{{ subs_order.created_at | date: "%Y/%m/%d %H:%M" }}
<!-- 定期内受注数(任意) -->
{{ subs_order.orders.size }}
<!-- 配送サイクル(任意) -->
{% if subs_order.payment_schedule == 'date' %}
{{ subs_order.scheduled_to_be_delivered_every_x_month }}ヶ月ごとの{% if subs_order.scheduled_to_be_delivered_on_xth_day == 99 %}末{% else %}{{ subs_order.scheduled_to_be_delivered_on_xth_day }}{% endif %}日に配送
{% elsif subs_order.payment_schedule == 'term' %}
{{ subs_order.scheduled_to_be_delivered_every_x_day }}日ごとに配送
{% elsif subs_order.payment_schedule == 'day_of_week' %}
{{ subs_order.scheduled_to_be_delivered_every_x_month }}ヶ月ごとの{{ subs_order.scheduled_to_be_delivered_on_xth_day_of_week }}回目の{{ subs_order.human_scheduled_to_be_delivered_every_x_day_of_week }}曜日に配送
{% endif %}
{% if enabled_pre_order and subs_order.orders.first.unshipped_pre_order? %}
<!-- 予約販売(任意) -->
<!-- 次回配送予定日(任意) -->
*予約中
<!-- 詳細リンク -->
*予約中
{% else %}
<!-- 次回配送予定日(任意) -->
{{ subs_order.scheduled_to_be_delivered_at | date: "%Y/%m/%d" }}
<!-- 詳細リンク -->
<a href="/shop/customer/subs_orders/{{ subs_order.number }}">詳細</a>
{% endif %}
{% endfor %}
<!-- キャンセル可能な定期受注か(任意) -->
{% if base_info.subs_order_cancelable? %}
<!-- 受注変更可能日(任意) -->
{% if subs_order_settings['new_order_creation_origin?'] %}
<div style="color: red;">※定期情報の変更をする場合は、次回発送予定日の{{ subs_order_settings['create_new_order_x_days_before_shipping'] | plus: '1' }}日前までに行ってください。過ぎた場合は、次々回分からの受注に対して変更が反映されます。</div>
{% else %}
<div style="color: red;">※定期情報の変更をする場合は、次回配送予定日の{{ subs_order_settings['create_new_order_x_days_before_shipping'] | plus: '1' }}日前までに行ってください。過ぎた場合は、次々回分からの受注に対して変更が反映されます。</div>
{% endif %}
{% endif %}
<!-- ページネーション -->
{% paginate subs_orders_all by 10 %}
{% if paginate.items == 0 %}
0 件表示中です
{% else %}
{{ paginate.items }} 件中
{% assign per_page = paginate.page_size | times: paginate.current_page %}
{{ per_page | minus: paginate.page_size | plus: 1 }} - {% if paginate.items < per_page %}{{ paginate.items }}{% else %}{{ per_page }}{% endif %} 件を表示しています
{% endif %}
{% if paginate.previous %}
<a href="{{ paginate.previous.url }}">前へ</a>
{% endif %}
{% for page in paginate.parts %}
{% if paginate.current_page == page.title %}
<a>{{ page.title }}</a>
{% elsif page.is_link %}
<a href="{{ page.url }}">{{ page.title }}</a>
{% else %}
<a>{{ page.title }}</a>
{% endif %}
{% endfor %}
{% if paginate.next %}
<a href="{{ paginate.next.url }}">次へ</a>
{% endif %}
{% endpaginate %}
{% endif %}画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。