定期注文詳細画面 お届け予定日カレンダー
お届け予定日カレンダーを表示する画面です。
ショップのパス
ドメイン/shop/customer/subs_orders/定期受注ID/calendars?date=(yyyy-mm-dd 形式の日付)
テーマ管理ファイルパス
ec_force/shop/customer/subs_orders/calendars/show.html.liquid
ec_force/shop/customer/subs_orders/calendars/show.html+smartphone.liquid
JSタグ
{{ 'shop/customer/subs_orders/calendars' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/customer/subs_orders/calendars' | javascript_include_tag }}
<!-- (PCの場合)定期注文詳細タブ(任意) -->
{% assign template = 'shop/customer/subs_orders/calendars' %}
{% include 'ec_force/shop/customer/subs_orders/shared/nav.html' %}
<!-- (SPの場合)定期注文詳細タブ(任意) -->
{% assign template = 'shop/customer/subs_orders/calendars' %}
{% include 'ec_force/shop/customer/subs_orders/shared/nav.html+smartphone' %}
<!-- 定期注文詳細画面 お届け予定日カレンダーコンテナ -->
<div id="calendar-view">
<!-- フラッシュメッセージ -->
{{ 'notice' | flash: 'alert alert-success', 'text' }}
{{ 'alert' | flash: 'alert alert-danger', 'text' }}
{{ 'error' | flash: 'alert alert-danger', 'text' }}
<!-- 前月 -->
<a href="/shop/customer/subs_orders/{{ subs_order.number }}/calendars?date={{ prev_calendar_date | date: '%Y-%m-%d' }}">前月</a>
<!-- 翌月 -->
{% assign a = subs_order.scheduled_to_be_delivered_at | date: "%Y-%m" %}
{% assign b = current_calendar_date | date: "%Y-%m" %}
{% if a != b %}
<a href="/shop/customer/subs_orders/{{ subs_order.number }}/calendars?date={{ next_calendar_date | date: '%Y-%m-%d' }}">翌月</a>
{% endif %}
<!-- カレンダータイトル -->
<div>{{ current_calendar_date | date: "%Y年%m月" }}の配送スケジュール</div>
<!-- カレンダー -->
<table>
<tbody>
<!-- 曜日ヘッダ -->
</tr>
{% for wday in day_of_weeks %}
<!-- 日曜日 -->
{% if wday == '日' %}
<th>{{ wday }}</th>
<!-- 土曜日 -->
{% elsif wday == '土' %}
<th>{{ wday }}</th>
<!-- その他の曜日 -->
{% else %}
<th>{{ wday }}</th>
{% endif %}
{% endfor %}
</tr>
<!-- カレンダー日付変数定義 -->
{% assign subs_order_scheduled_to_be_delivered_at = subs_order.scheduled_to_be_delivered_at | date: "%Y-%m-%d" %}
{% assign subs_order_changeable_scheduled_to_be_delivery_closed_at = subs_order.changeable_scheduled_to_be_delivery_closed_at | date: "%Y-%m-%d" %}
{% assign today = "today" | date: "%Y-%m-%d" %}
<!-- カレンダー日付出力部分 -->
{% for current_calendar_day in current_calendar_days %}
{% assign wnum = forloop.index0 | modulo: 7 %}
{% if wnum == 0 %}
<tr>
{% endif %}
{% assign day = current_calendar_day | date: "%Y-%m-%d" %}
{% assign wday = current_calendar_day | date: "%a" %}
<!-- カレンダーの各日付 -->
<td>
<!-- お届け予定日 -->
{% if subs_order_scheduled_to_be_delivered_at == day %}
{{ day | date: "%d" }}
お届け予定日
{% if base_info.scheduled_to_be_delivered_at_changeable_on_mypage? %}<a href="/shop/customer/subs_orders/{{ subs_order.number }}/edit">変更はこちら</a>{% endif %}
<!-- お届け予定日の変更締切日 -->
{% elsif subs_order_changeable_scheduled_to_be_delivery_closed_at == day and base_info.scheduled_to_be_delivered_at_changeable_on_mypage? %}
{{ day | date: "%d" }}
お届け日変更締切
<a href="/shop/customer/subs_orders/{{ subs_order.number }}/edit">変更はこちら</a>
<!-- 過去のお届け日 -->
{% elsif order_delivered_dates contains day %}
{{ day | date: "%d" }}
お届け日
<!-- 今日 -->
{% elsif day == today %}
{{ day | date: "%d" }}
<!-- 日曜日 -->
{% elsif wday == 'Sun' %}
{{ day | date: "%d" }}
<!-- 土曜日 -->
{% elsif wday == 'Sat' %}
{{ day | date: "%d" }}
<!-- その他の日 -->
{% else %}
{{ day | date: "%d" }}
{% endif %}
</td>
{% if wnum == 6 %}
</tr>
{% endif %}
{% endfor %}
<!-- カレンダー日付出力部分終わり -->
</tbody>
</table>
<a href="/shop/customer/subs_orders">戻る</a>
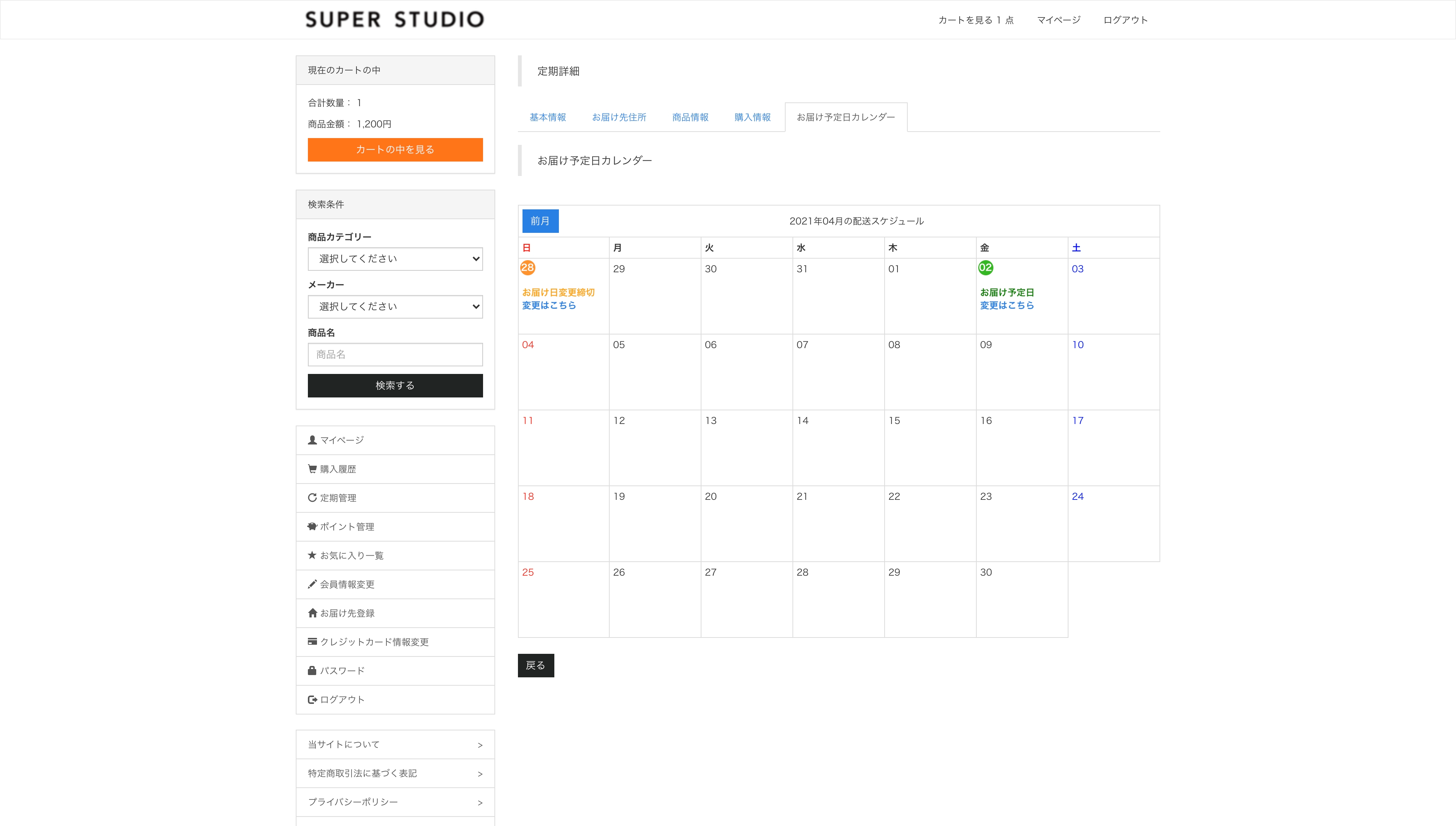
</div>画像イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。