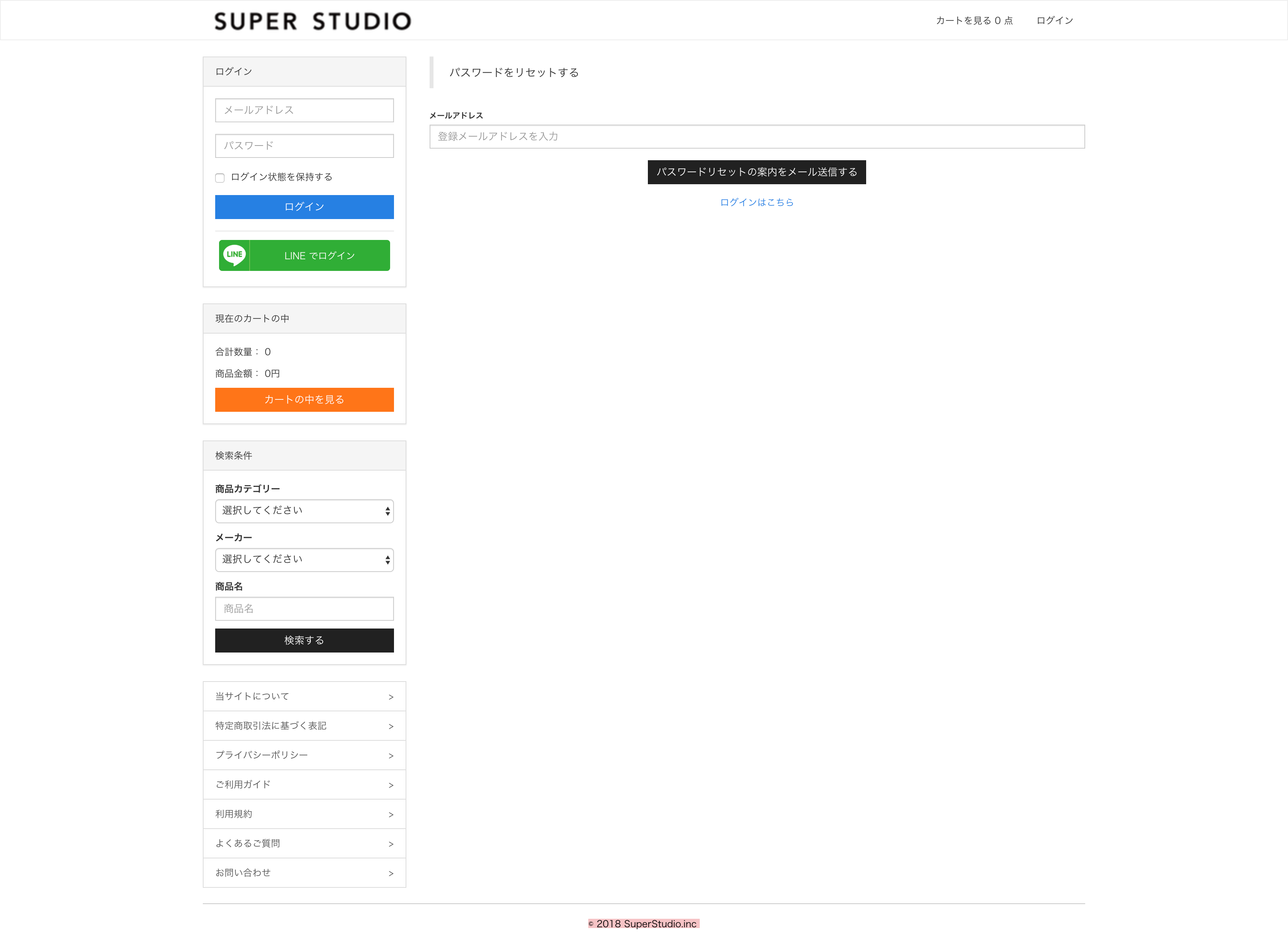
パスワードリセット案内画面
会員がパスワードリセット案内メールを受け取るためにメールアドレスを入力する画面です。
会員登録/ログイン画面にてパスワードを忘れた方はこちらをクリックすると表示される画面です。
ショップのパス
ドメイン/shop/customers/password/new
テーマ管理のファイルパス
ec_force/shop/customers/passwords/new.html.liquid
ec_force/shop/customers/passwords/new.html+smartphone.liquid
JS タグ
{{ 'shop/customers/passwords' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/customers/passwords' | javascript_include_tag }}
<!-- パスワードリセット案内コンテナ -->
<div id='customers-password-new-view'>
<!-- フラッシュメッセージ -->
{{ 'notice' | flash: 'alert alert-success', 'text' }}
{{ 'alert' | flash: 'alert alert-danger', 'text' }}
{{ 'error' | flash: 'alert alert-danger', 'text' }}
<!-- パスワードリセット案内フォーム -->
<form id="new_customer" action="/shop/customers/password" accept-charset="UTF-8" method="post">
<!-- メールアドレス -->
<input class="validate[required, custom[email]]" name="customer[email]" autocomplete="email" id="customer_email" />
<!-- 送信ボタン -->
<input type="submit" name="commit" value="パスワードリセットの案内をメール送信する" />
</form>
<!-- ログイン画面へのリンク -->
<a href='/shop/customers/sign_in'>ログインはこちら</a>
</div>画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。