お問い合わせ確認画面
お問い合わせ内容を確認する画面です。
お問い合わせ登録画面と表示項目を合わせてください。
ショップのパス
ドメイン/shop/contact/confirm
テーマ管理のファイルパス
ec_force/shop/contacts/confirm.html.liquid
ec_force/shop/contacts/confirm.html+smartphone.liquid
JS タグ
{{ 'shop/contacts' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/contacts' | javascript_include_tag }}
<!-- フラッシュメッセージ -->
{{ 'notice' | flash: 'alert alert-success', 'text' }}
{{ 'alert' | flash: 'alert alert-danger', 'text' }}
{{ 'error' | flash: 'alert alert-danger', 'text' }}
<!-- お問い合わせ種別 -->
{{ contact.contact_types | map: 'name' | join: '' }}
<!-- メールアドレス -->
{{ contact.customer.email }}
<!-- お名前 -->
{{ contact.address.full_name }}
<!-- お名前(カナ) -->
{{ contact.address.full_kana }}
<!-- 電話番号 -->
{{ contact.address.full_tel }}
<!-- お問い合わせ内容 -->
{{ contact.content | escape }}
<!-- リンクフォーム -->
<form action="/shop/contact/confirm" method="post">
<input name="_method" type="hidden" value="put">
<!-- 再入力画面リンク -->
<a href="/shop/contact">入力内容を修正する</a>
<!-- 送信リンク -->
<button type="submit">この内容で送信する</button>
</form>
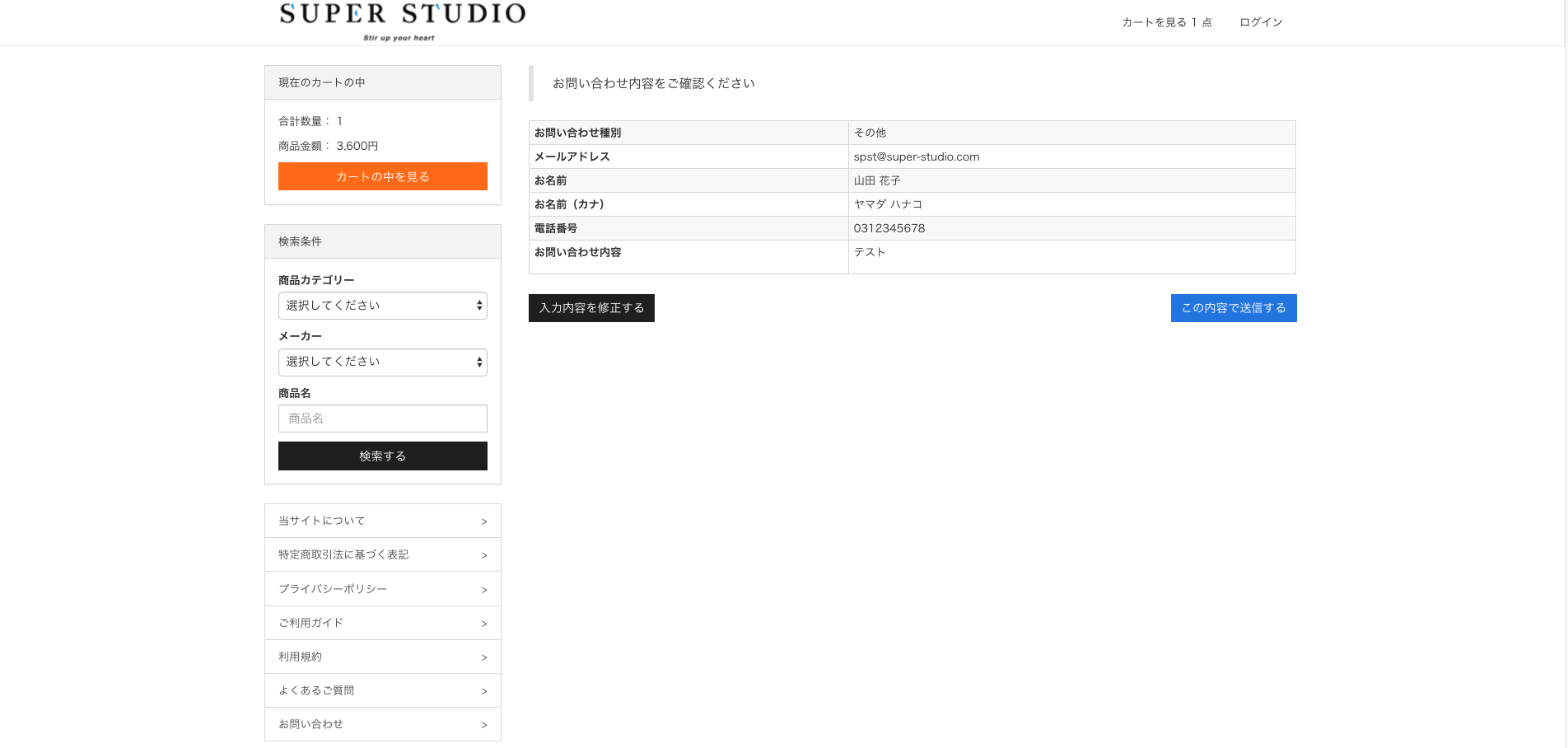
画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。
コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。