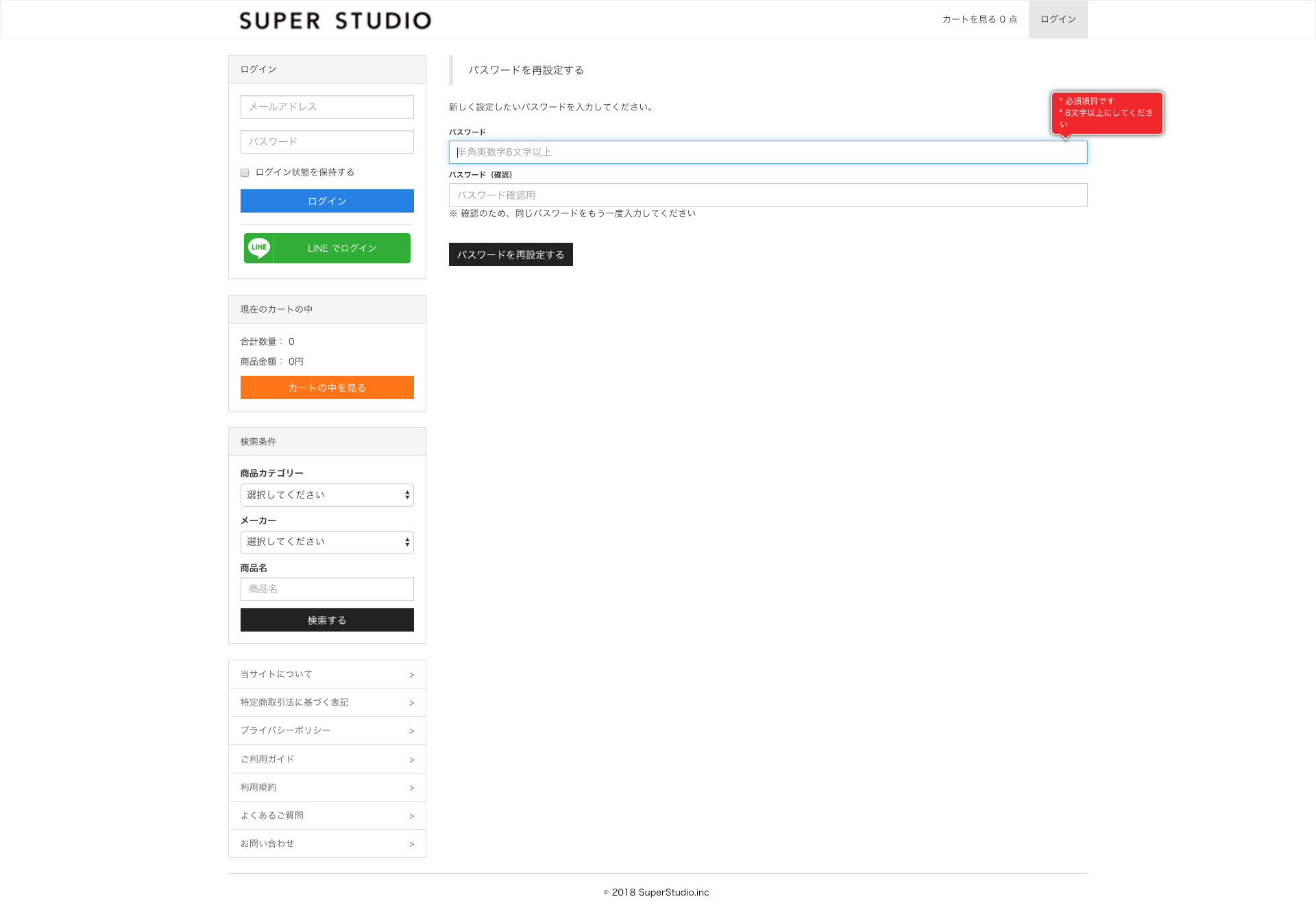
パスワードリセット画面
会員のパスワードをリセットする画面です。
パスワードリセット案内画面にメールアドレスを入力・送信後、「ワンタイムトークン認証」に成功すると当画面に遷移します。
動作の詳細は ecforce FAQ: 顧客がパスワードを忘れた場合の対処方法を教えてください。 (opens in a new tab)をご確認ください。
ショップのパス
ドメイン/shop/customers/password/edit?reset_password_token=[トークン]
テーマ管理のファイルパス
ec_force/shop/customers/passwords/edit.html.liquid
ec_force/shop/customers/passwords/edit.html+smartphone.liquid
JS タグ
{{ 'shop/customers/passwords' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
<!-- パスワードリセットコンテナ -->
<div id="customers-password-edit-view">
<!-- フラッシュメッセージ -->
{{ 'error' | flash: 'alert alert-danger', 'text' }}
<!-- パスワードリセットフォーム -->
<form id="new_customer" action="/shop/customers/password" accept-charset="UTF-8" method="post">
<input type="hidden" name="_method" value="put">
<!-- パスワードをリセットするためのトークン -->
<input type="hidden" name="customer[reset_password_token]" id="customer_reset_password_token" value='{{ reset_password_token }}'>
<!-- 新しいパスワード -->
<input type="password" class="validate[required,custom[validatePasswordForCustomerByAdminSetting]]" id="password" placeholder="{{ customer_password_setting.placeholder }}" name="customer[password]">
<!-- 新しいパスワード (確認) -->
<input type="password" class="validate[required,equals[password]]" placeholder="{{ customer_password_setting.placeholder }}" name="customer[password_confirmation]" id="customer_password_confirmation">
<!-- 送信ボタン -->
<input type="submit" name="commit" value="パスワードを再設定する">
</form>
</div>画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。