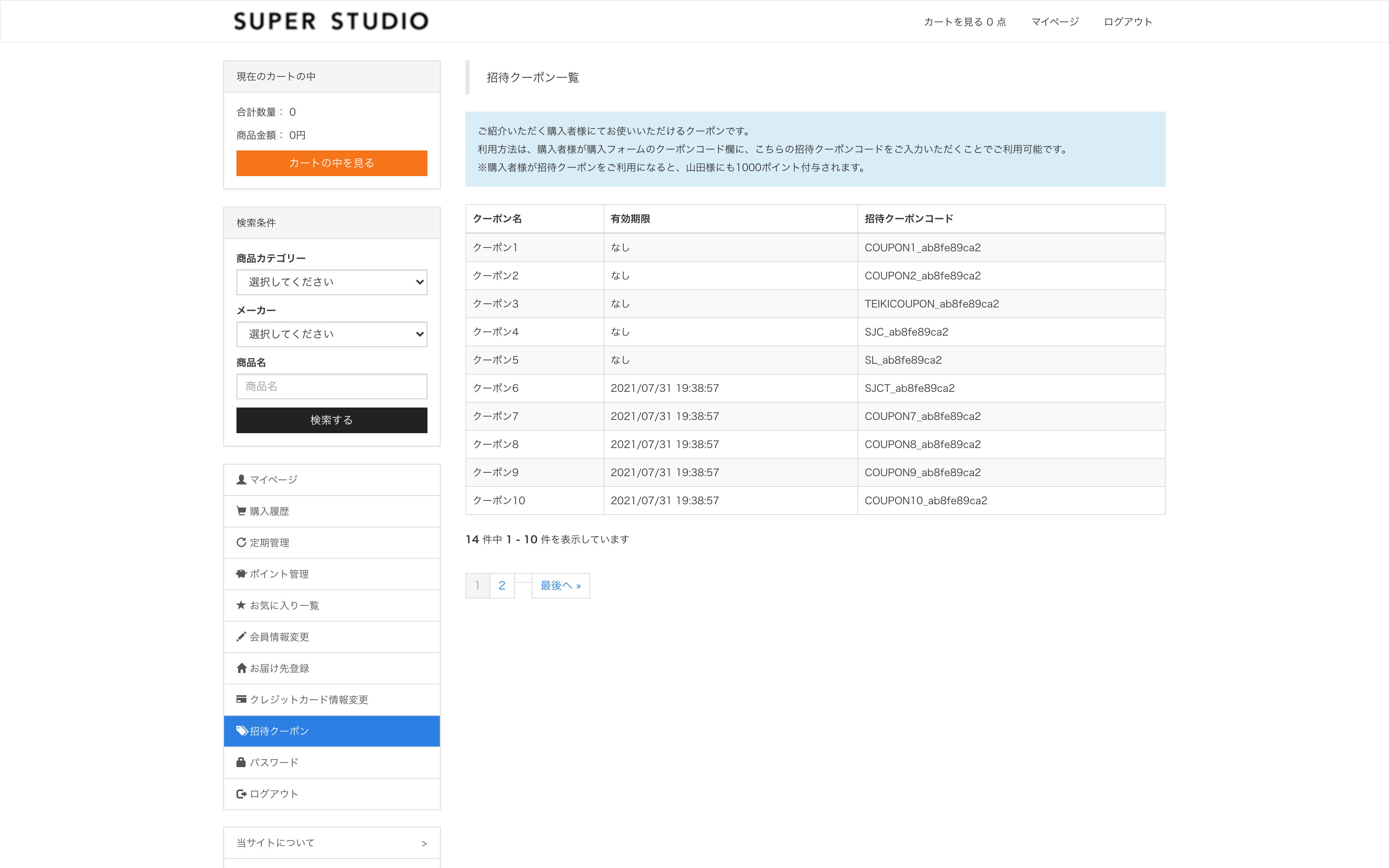
招待クーポン一覧画面
顧客が他顧客に利用してもらえる招待クーポンを一覧で表示する画面です。
デフォルトでは、以下項目が表示されます。
- クーポン名
- 有効期限
- 招待クーポンコード
ショップのパス
ドメイン/shop/customer/invite_coupons
テーマ管理のファイルパス
ec_force/shop/customer/invite_coupons/index.html.liquid
ec_force/shop/customer/invite_coupons/index.html+smartphone.liquid
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
<!-- 招待クーポン一覧 -->
{% if invite_coupons.size == 0 %}
現在利用可能な招待クーポンはありません。
{% else %}
<!-- 招待クーポン利用方法説明(任意) -->
<div>
<p>ご紹介いただく購入者様にてお使いいただけるクーポンです。</p>
<p>利用方法は、購入者様が購入フォームのクーポンコード欄に、こちらの招待クーポンコードをご入力いただくことでご利用可能です。</p>
<!-- ポイント設定のポイント機能が有効、かつ招待クーポンポイントが0ではない -->
{% if base_info.use_point? and invite_coupon_point != 0 %}
<p>※購入者様が招待クーポンをご利用になると、{{current_customer.billing_address.name01}}様にも{{invite_coupon_point}}ポイント付与されます。</p>
{% endif %}
</div>
<!-- 招待クーポン利用方法説明(任意)ここまで -->
<!-- 利用可能な招待クーポン -->
{% for invite_coupon in invite_coupons %}
<!-- クーポン名 -->
{{ invite_coupon.name }}
<!-- 有効期限 -->
{{ invite_coupon.e_date | date: '%Y/%m/%d %H:%M:%S' }}
<!-- 招待クーポンコード -->
"{{ invite_coupon.code }}_{{ current_customer.number }}"
{% endfor %}
{% endif %}画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。