定期注文詳細画面 商品の一括編集
ショップのパス
ドメイン/shop/customer/subs_orders/定期受注ID/variant_bulk_changes/edit
テーマ管理のファイルパス
ec_force/shop/customer/subs_orders/variant_bulk_changes/edit.html.liquid
ec_force/shop/customer/subs_orders/variant_bulk_changes/edit.html+smartphone.liquid
JS タグ
{{ 'shop/customer/subs_orders/variant_bulk_changes' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/customer/subs_orders/variant_bulk_changes' | javascript_include_tag }}
<!-- 定期注文詳細画面 商品の一括編集コンテナ -->
<div id='variant-bulk-changes-edit-view'>
<!-- フラッシュメッセージ -->
{{ 'notice' | flash: 'alert alert-success', 'text' }}
{{ 'alert' | flash: 'alert alert-danger', 'text' }}
{{ 'error' | flash: 'alert alert-danger', 'text' }}
{% for order_item in subs_order.order_items %}
<!-- 一括編集が可能な受注商品の場合 -->
{% if order_item.bulk_changeable_item? %}
<form action="/shop/customer/subs_orders/{{ subs_order.number }}/variant_bulk_changes" accept-charset="UTF-8" method="post">
<input type="hidden" name="_method" value="put">
<!-- class 名の order-item-group と ID 名の order-item-xxx は必須となります。 -->
<div class='order-item-group' id="order-item-{{order_item.id}}">
<!-- order_item[id] の hidden は必須となります。記載位置も class 名の order-item-group 配下にして下さい。 -->
<input type="hidden" name="order_item[id]" id="order_item_id" value="{{order_item.id}}">
<!-- 商品画像 -->
{% if order_item.available_thumbnail %}
{% assign src = order_item.available_thumbnail %}
{% else %}
{% assign src = 'missing' | image_url %}
{% endif %}
<img src="{{ src }}">
<!-- 商品名 -->
{{ order_item.product.name }}
<!-- 規格 -->
{{ order_item.variant.option_values_presentation }}
<!-- 個数 -->
{{ order_item.quantity }}
<!-- 価格(税抜) -->
{{ order_item.price | number_to_currency }}
<!-- 注文内容の編集 -->
{% if base_info.variant_unit_option_type? %}
{% assign changeable_variants = order_item.changeable_products %}
{% else %}
{% assign changeable_variants = order_item.changeable_variants %}
{% endif %}
<!-- 変更可能商品が存在する場合 -->
{% if changeable_variants.size > 0 %}
<!-- 変更可能 SKU 表示切り替えが「規格ごと」の場合 -->
{% if base_info.variant_unit_option_type? %}
<!-- 商品名 -->
<!-- name 名の variant_sku と ID 名の variant_sku は必須となります。 -->
<select name="variant_sku" id="variant_sku" data-order-item-id="{{ order_item.id }}">
{% for product in order_item.changeable_products %}
{% capture product_options %}
{{ product.name }}
{% endcapture %}
<option value="{{ product.master.sku }}">{{ product_options }}</option>
{% endfor %}
</select>
<!-- order_item[variant_id] の hidden は必須となります。 -->
<input type="hidden" name="order_item[variant_id]" id="order_item_variant_id" value="{{ order_item.changeable_products.first.master.id }}">
{% else %}
<!-- 商品名 -->
<select name="order_item[variant_id]">
{% for variant in order_item.changeable_variants %}
{% capture product_options %}
{{ variant.product.name }}
{% if variant.option_values_presentation != blank %}
({{ variant.option_values_presentation }})
{% endif %}
{% endcapture %}
<option value="{{ variant.id }}">{{ product_options }}</option>
{% endfor %}
</select>
{% endif %}
<!-- 規格選択 必須になります -->
<div id="option_types"></div>
{% endif %}
<!-- 個数 -->
<!-- class 名の order-item-quantity と name 名の order_item[quantity] と ID 名の order_item_quantity は必須となります。 -->
<select class="order-item-quantity" name="order_item[quantity]" id="order_item_quantity">
{% if order_item.variant.limit_quantity? %}
{% for i in (order_item.variant.min_quantity..order_item.variant.max_quantity) %}
<option value="{{ i }}" {% if i == order_item.quantity %}selected{% endif %}>{{ i }}</option>
{% endfor %}
{% else %}
{% for i in (1..10) %}
<option value="{{ i }}" {% if i == order_item.quantity %}selected{% endif %}>{{ i }}</option>
{% endfor %}
{% endif %}
</select>
<!-- 削除リンク -->
<a href="/shop/customer/subs_orders/{{ subs_order.number }}/variant_bulk_changes?order_item[id]={{order_item.id}}" data-confirm="本当に削除しますか?" data-method="delete">削除</a>
<!-- 保存ボタン -->
<button type="submit" data-disable-with="保存中" id="save_button">保存</button>
</div>
</form>
{% endif %}
{% endfor %}
<!-- 規格の追加(任意) -->
{% if addable_option_type_products.size != 0 %}
{% for product in addable_option_type_products %}
<form action="/shop/customer/subs_orders/{{ subs_order.number }}/variant_bulk_changes/add" accept-charset="UTF-8" method="post">
<!-- class 名の option-type-product-group と ID 名の product-id-xxx は必須となります。 -->
<div class='option-type-product-group' id="product-id-{{ product.id }}">
<!-- variant_id の hidden は必須となります。記載位置も class 名の option-type-product-group 配下にして下さい。 -->
<input type="hidden" id="variant_id" name="variant_id">
<!-- variant_sku の hidden は必須となります。記載位置も class 名の option-type-product-group 配下にして下さい。 -->
<input type="hidden" id="variant_sku" name="variant_sku" value="{{ product.master.id }}">
<!-- master_sku の hidden は必須となります。記載位置も class 名の option-type-product-group 配下にして下さい。 -->
<input type="hidden" id="master_sku" name="master_sku" value="{{ product.master.sku }}">
<!-- 商品画像 -->
{% if product.thumbnail %}
{% assign src = product.thumbnail.url %}
{% else %}
{% assign src = 'missing' | image_url %}
{% endif %}
<img src="{{ src }}" class="product-thumbnail">
<!-- 商品名 -->
{{ product.name }}
<!-- 規格の追加 -->
<!-- 規格選択 必須になります -->
<div id="option_types"></div>
<!-- 個数 -->
<!-- class 名の order-item-quantity と name 名の quantity と ID 名の order_item_quantity は必須となります。 -->
<select class="order-item-quantity" name="quantity" id="product_item_quantity">
{% if product.master.limit_quantity? %}
{% for i in (product.master.min_quantity..product.master.max_quantity) %}
<option value="{{ i }}" {% if i == product.master.min_quantity %}selected{% endif %}>{{ i }}</option>
{% endfor %}
{% else %}
{% for i in (1..10) %}
<option value="{{ i }}" {% if i == product.master.min_quantity %}selected{% endif %}>{{ i }}</option>
{% endfor %}
{% endif %}
</select>
<!-- 保存ボタン -->
<button type="submit" data-disable-with="保存中" id="save_button">保存</button>
</div>
</form>
{% endfor %}
{% endif %}
<!-- 商品の追加(任意) -->
{% if addable_products.size != 0 and products_addable_on_mypage_in_all_variants %}
{% for product in addable_products %}
<!-- 商品画像 -->
<a href="/shop/customer/subs_orders/{{ subs_order.number }}/order_items/add?product_number={{ product.number }}&redirect_to_page=variant_bulk_changes">
{% if product.thumbnail.url %}
{% assign src = product.thumbnail.url %}
{% else %}
{% assign src = 'missing' | image_url %}
{% endif %}
<img src="{{ src }}">
</a>
<!-- 商品名 -->
{{ product.name | truncate: 35 }}
<!-- 追加商品バッジ(任意) -->
{% if delivery_group_badge_flg_hash[product.id] or concurrent_purchase_group_badge_flg_hash[product.id] %}
<!-- 配送温度帯ラベル(任意) -->
{% for delivery_group_name in product.delivery_group_names %}
{{ delivery_group_name }}
{% endfor %}
<!-- 同時購入グループバッジ(任意) -->
{% for concurrent_purchase_group_name in product.concurrent_purchase_group_names %}
{{ concurrent_purchase_group_name }}
{% endfor %}
{% endif %}
<!-- 販売価格 -->
{% assign options = product.id | append: "," | append: subs_order.times %}
{% assign options_array = options | split: "," %}
{{ options_array | liquid_recurring_time_price | number_to_currency: format: '%n %u' }}
<!-- 追加するリンク -->
<a href="/shop/customer/subs_orders/{{ subs_order.number }}/order_items/add?product_number={{ product.number }}&redirect_to_page=variant_bulk_changes">
追加する
</a>
{% endfor %}
{% endif %}
<!-- 戻るリンク -->
<a href="/shop/customer/subs_orders/{{ subs_order.number }}">戻る</a>
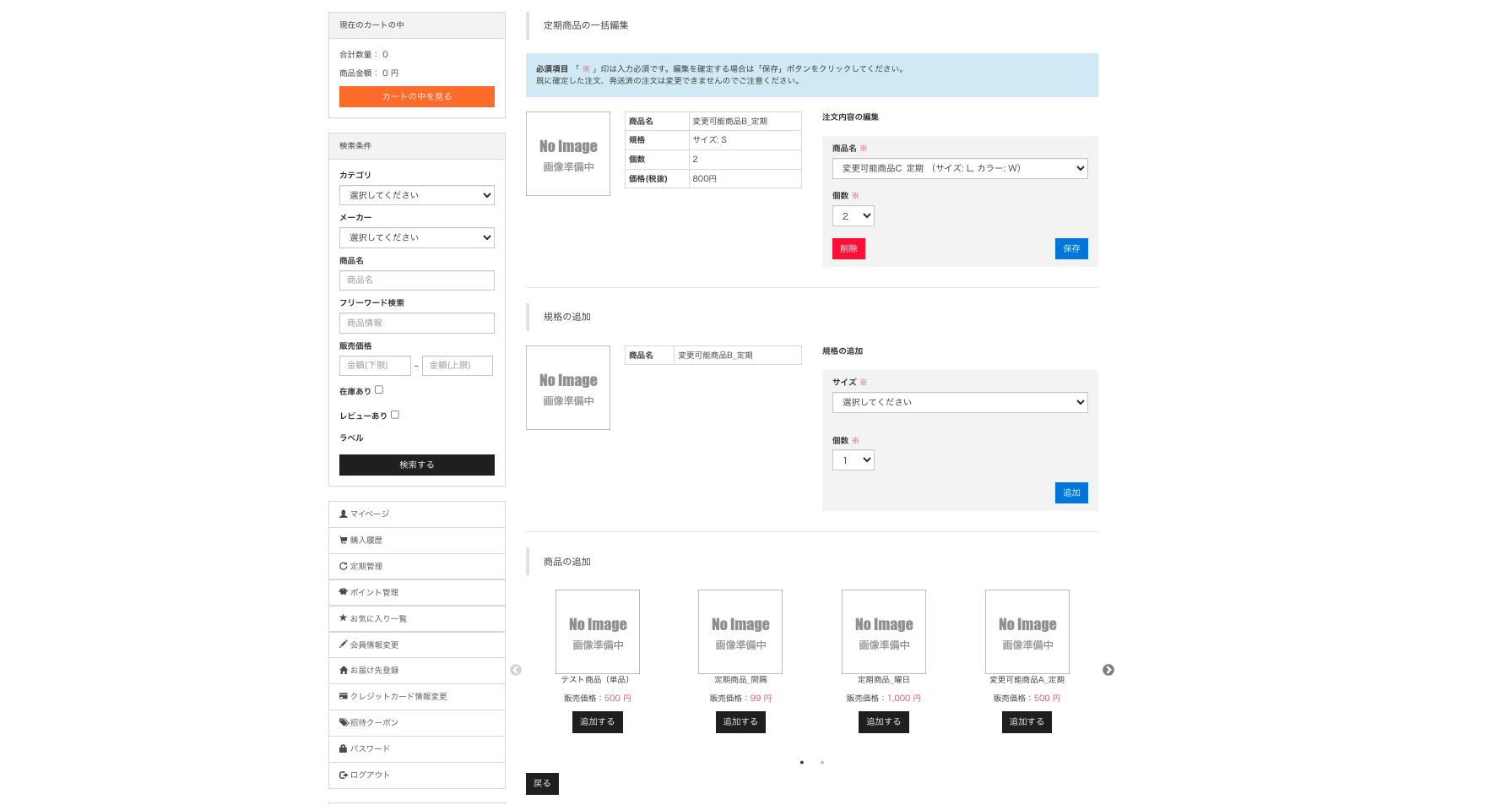
</div>画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。