トップページ
ショップのトップページです。
ハードコーディングしだいで自由度が高いページになります。
ショップのパス
ドメイン/shop
ecforce管理画面の「設定 購入/フォーム 購入の設定 (opens in a new tab)」で、ドメイン/ へのアクセス時に /shop と同じコンテンツを表示する設定が可能です。 (デフォルトでは ドメイン/ アクセス時にはLPを表示します)
テーマ管理のファイルパス
ec_force/shop/base/index.html.liquid
ec_force/shop/base/index.html+smartphone.liquid
JS タグ
{{ 'shop/base' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントのため、必ず使用してください。
{{ 'shop/base' | javascript_include_tag }}
<!-- フラッシュメッセージ -->
{{ 'notice' | flash: 'alert alert-success', 'text' }}
{{ 'alert' | flash: 'alert alert-danger', 'text' }}
<!-- ニュース一覧へのリンク(任意) -->
<a href="/shop/information">ニュース一覧へ</a>
<!-- 新着ニュース(任意) -->
{% if informations.size != 0 %}
<!-- 新着ニュースx件表示 例) limit: 3 => 新着3件表示 -->
{% for information in informations | limit: 3 %}
<!-- ニュース記事サムネイル画像(任意) -->
<a href="/shop/information/{{ information.slug }}">
{% if information.thumbnail.url %}
{% assign src = information.thumbnail.url %}
{% else %}
{% assign src = default_information_thumbnail_url %}
{% endif %}
<img src='{{ src }}'>
</a>
<!-- ニュース記事タイトル(任意) -->
<a href="/shop/information/{{ information.slug }}">{{ information.title }}</a>
<!-- ニュース記事メタ情報(任意) -->
<!-- 公開日時(任意) -->
{{ information.published_at | date: '%Y.%m.%d' }}
<!-- カテゴリ(任意) -->
<a href="/shop/information_categories/{{ information.information_category.slug }}">{{ information.information_category.name }}</a>
{% endfor %}
{% endif %}
<!-- 新着ニュース(任意) ここまで-->
<!-- イチオシ商品、新着商品一覧、セール商品一覧(全て任意)、ランキング -->
{% if base_info.use_cart %}
<!-- イチオシ商品(任意) -->
{% if hot_product %}
<!-- イチオシ商品サムネイル画像(任意) -->
<a href="/shop/products/{{ hot_product.master.sku }}">
{% if hot_product.thumbnail.url %}
{% assign src = hot_product.thumbnail.url %}
{% else %}
{% assign src = default_information_thumbnail_url %}
{% endif %}
<img src='{{ src }}'>
</a>
<!-- イチオシ商品タイトル(任意) -->
<a href="/shop/products/{{ hot_product.master.sku }}">{{ hot_product.name }}</a>
<!-- イチオシ商品バッジ(任意) -->
{% if pre_order_badge_flg_hash[hot_product.master.id] or delivery_group_badge_flg_hash[hot_product.id] or concurrent_purchase_group_badge_flg_hash[hot_product.id] or campaign_badge_flg_hash[hot_product.id] %}
<!-- イチオシ商品予約マーク(任意) -->
{% if pre_order_badge_flg_hash[hot_product.master.id] %}
予約商品
{% endif %}
<!-- イチオシ商品配送温度帯ラベル(任意) -->
{% for delivery_group_name in hot_product.delivery_group_names %}
{{ delivery_group_name }}
{% endfor %}
<!-- イチオシ商品同時購入グループバッジ(任意) -->
<!-- 「バッジ表示名」を表示したい場合、hot_product.concurrent_purchase_group_names を hot_product.concurrent_purchase_badge_names に修正してください。 -->
{% for concurrent_purchase_group_name in hot_product.concurrent_purchase_group_names %}
{{ concurrent_purchase_group_name }}
{% endfor %}
<!-- キャンペーンバッジ(任意) -->
{% assign badges = campaign_badge_flg_hash[hot_product.id] | liquid_render_badges %}
{% for render_badge in badges %}
{{ render_badge | hash: 'value' }}
{% endfor %}
{% endif %}
<!-- イチオシ商品説明(任意) -->
{{ hot_product.description | simple_format }}
<!-- イチオシ商品販売価格(任意) -->
{{ hot_product.first_price | number_to_currency: format: '%n %u' }}
{% endif %}
<!-- 商品一覧へのリンク(任意) -->
<a href="/shop/products">商品一覧へ</a>
<!-- 新着商品(任意) -->
{% if new_products.size != 0 %}
<!-- 新着商品x件表示 例) limit: 3 => 新着3件表示 -->
{% for product in new_products | limit: 3 %}
<!-- 新着商品サムネイル画像(任意) -->
<a href="/shop/products/{{ product.master.sku }}">
{% if product.thumbnail.url %}
{% assign src = product.thumbnail.url %}
{% else %}
{% assign src = 'missing' | image_url %}
{% endif %}
<img src='{{ src }}'>
</a>
<!-- 新着商品タイトル(任意) -->
<a href="/shop/products/{{ product.master.sku }}">{{ product.name }}</a>
<!-- 新着商品バッジ(任意) -->
{% if pre_order_badge_flg_hash[product.master.id] or delivery_group_badge_flg_hash[product.id] or concurrent_purchase_group_badge_flg_hash[product.id] or campaign_badge_flg_hash[product.id] %}
<!-- 新着商品予約マーク(任意) -->
{% if pre_order_badge_flg_hash[product.master.id] %}
予約商品
{% endif %}
<!-- 新着商品配送温度帯ラベル(任意) -->
{% for delivery_group_name in product.delivery_group_names %}
{{ delivery_group_name }}
{% endfor %}
<!-- 新着商品同時購入グループバッジ(任意) -->
<!-- 「バッジ表示名」を表示したい場合、product.concurrent_purchase_group_names を product.concurrent_purchase_badge_names に修正してください。 -->
{% for concurrent_purchase_group_name in product.concurrent_purchase_group_names %}
{{ concurrent_purchase_group_name }}
{% endfor %}
<!-- キャンペーンバッジ(任意) -->
{% assign badges = campaign_badge_flg_hash[product.id] | liquid_render_badges %}
{% for render_badge in badges %}
{{ render_badge | hash: 'value' }}
{% endfor %}
{% endif %}
<!-- 新着商品説明(任意) -->
{{ product.description | simple_format }}
<!-- 新着商品販売価格(任意) -->
{{ product.first_price | number_to_currency: format: '%n %u' }}
{% endfor %}
{% endif %}
<!-- 新着商品(任意) ここまで-->
<!-- セール商品(任意) -->
{% if sale_products.size != 0 %}
<!-- セール商品x件表示 例) limit: 3 => 新着3件表示 -->
{% for product in sale_products | limit: 3 %}
<!-- セール商品サムネイル画像(任意) -->
<a href="/shop/products/{{ product.master.sku }}">
{% if product.thumbnail.url %}
{% assign src = product.thumbnail.url %}
{% else %}
{% assign src = 'missing' | image_url %}
{% endif %}
<img src='{{ src }}'>
</a>
<!-- セール商品タイトル(任意) -->
<a href="/shop/products/{{ product.master.sku }}">{{ product.name }}</a>
<!-- セール商品バッジ(任意) -->
{% if pre_order_badge_flg_hash[product.master.id] or delivery_group_badge_flg_hash[product.id] or concurrent_purchase_group_badge_flg_hash[product.id] or campaign_badge_flg_hash[product.id] %}
<!-- セール商品予約マーク(任意) -->
{% if pre_order_badge_flg_hash[product.master.id] %}
予約商品
{% endif %}
<!-- セール商品配送温度帯ラベル(任意) -->
{% for delivery_group_name in product.delivery_group_names %}
{{ delivery_group_name }}
{% endfor %}
<!-- セール商品同時購入グループバッジ(任意) -->
<!-- 「バッジ表示名」を表示したい場合、product.concurrent_purchase_group_names を product.concurrent_purchase_badge_names に修正してください。 -->
{% for concurrent_purchase_group_name in product.concurrent_purchase_group_names %}
{{ concurrent_purchase_group_name }}
{% endfor %}
<!-- キャンペーンバッジ(任意) -->
{% assign badges = campaign_badge_flg_hash[product.id] | liquid_render_badges %}
{% for render_badge in badges %}
{{ render_badge | hash: 'value' }}
{% endfor %}
{% endif %}
<!-- セール商品説明(任意) -->
{{ product.description | simple_format }}
<!-- セール商品販売価格(任意) -->
{{ product.first_price | number_to_currency: format: '%n %u' }}
{% endfor %}
{% endif %}
<!-- セール商品(任意) -->
<!-- ランキング(任意) -->
{% if base_info.use_product_sale_ranking and sale_rankings.size != 0 %}
<a href="/shop/sale_ranking">ランキング画面へ</a>
<!-- ランキングx件表示 例) limit: 5 => ランキング5件表示 -->
{% for sale_ranking in sale_rankings | limit: 5 %}
<!-- ランキング商品サムネイル画像(任意) -->
<a href="/shop/products/{{ sale_ranking.product.master.sku }}">
{% if sale_ranking.product.thumbnail.url %}
{% assign src = sale_ranking.product.thumbnail.url %}
{% else %}
{% assign src = 'missing' | image_url %}
{% endif %}
<img src='{{ src }}'>
</a>
<!-- ランキング順位(任意) -->
{{ sale_ranking.rank }}位
<!-- ランキング商品名(任意) -->
<a href="/shop/products/{{ sale_ranking.product.master.sku }}">{{ sale_ranking.product.name }}</a>
<!-- ランキング商品バッジ(任意) -->
{% if pre_order_badge_flg_hash[sale_ranking.product.master.id] or delivery_group_badge_flg_hash[sale_ranking.product.id] or concurrent_purchase_group_badge_flg_hash[sale_ranking.product.id] or campaign_badge_flg_hash[sale_ranking.product.id] %}
<!-- ランキング商品予約マーク(任意) -->
{% if pre_order_badge_flg_hash[sale_ranking.product.master.id] %}
予約商品
{% endif %}
<!-- ランキング商品配送温度帯ラベル(任意) -->
{% for delivery_group_name in sale_ranking.product.delivery_group_names %}
{{ delivery_group_name }}
{% endfor %}
<!-- ランキング商品同時購入グループバッジ(任意) -->
<!-- 「バッジ表示名」を表示したい場合、sale_ranking.product.concurrent_purchase_group_names を sale_ranking.product.concurrent_purchase_badge_names に修正してください。 -->
{% for concurrent_purchase_group_name in sale_ranking.product.concurrent_purchase_group_names %}
{{ concurrent_purchase_group_name }}
{% endfor %}
<!-- キャンペーンバッジ(任意) -->
{% assign badges = campaign_badge_flg_hash[sale_ranking.product.id] | liquid_render_badges %}
{% for render_badge in badges %}
{{ render_badge | hash: 'value' }}
{% endfor %}
{% endif %}
<!-- ランキング商品説明(任意) -->
{{ sale_ranking.product.description | simple_format }}
<!-- ランキング商品販売価格(任意) -->
{{ sale_ranking.product.first_price | number_to_currency: format: '%n %u' }}
{% endfor %}
{% endif %}
<!-- ランキング(任意) -->
{% endif %}
<!-- イチオシ商品、新着商品一覧、セール商品一覧(全て任意)、ランキング ここまで-->
<!-- セレクション(特集)一覧 (任意)ここから -->
<!-- 特集一覧ページへのリンク(任意) -->
<a href="/shop/selections">特集一覧へ</a>
<!-- 特集(任意) -->
{% if selections.size != 0 %}
<!-- 特集(任意) -->
{% for selection in selections %}
<!-- 特集アイキャッチ画像(任意) -->
<a href="/shop/selections/{{ selection.friendly_id }}">
<img src='{{ selection.eye_catch_path }}' alt="{{ selection.title }}">
</a>
<!-- 特集タイトル(任意) -->
<a href="/shop/information/{{ selection.friendly_id }}">{{ selection.title }}</a>
{% endfor %}
{% endif %}
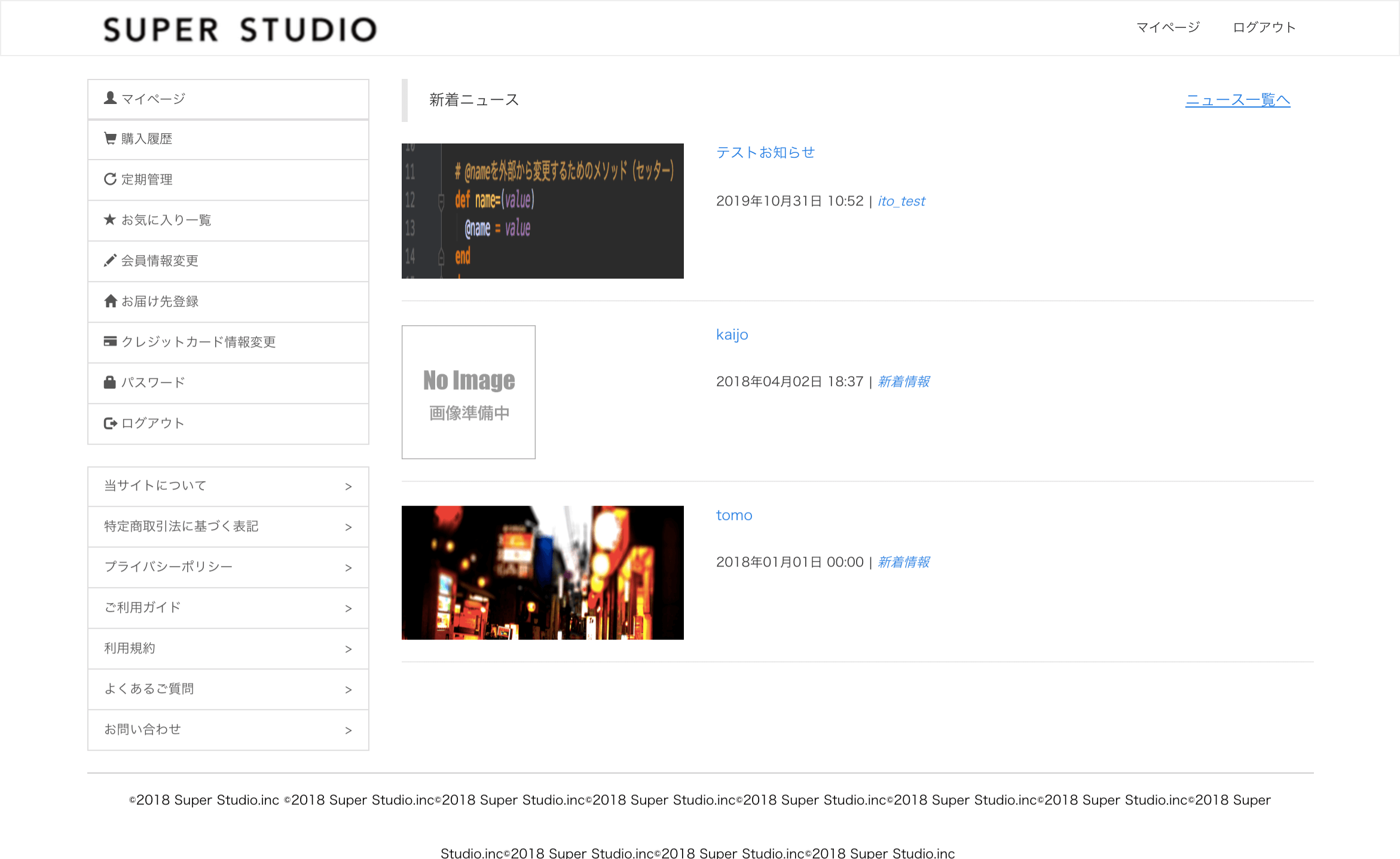
<!-- セレクション(特集)一覧 (任意)ここまで-->画面イメージ
こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。
コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。