定期注文詳細画面 商品の編集
会員の定期注文の商品情報を編集する画面です。
定期商品の変更を許可するにしている場合のみ利用できる機能です。 (管理画面から制御可能)
なお編集対象の商品が、SKUグループに設定されている必要があります。
(SKUグループの登録、SKUグループの適用は管理画面から設定可能)
ショップのパス
ドメイン/shop/customer/subs_orders/定期受注ID/order_items/受注商品ID/edit
テーマ管理のファイルパス
ec_force/shop/customer/subs_orders/order_items/edit.html.liquid
ec_force/shop/customer/subs_orders/order_items/edit.html+smartphone.liquid
JS タグ
{{ 'shop/customer/subs_orders/order_items' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/customer/subs_orders/order_items' | javascript_include_tag }}
<!-- (PCの場合)定期注文詳細タブ(任意) -->
{% assign template = 'shop/customer/subs_orders/order_items' %}
{% include 'ec_force/shop/customer/subs_orders/shared/nav.html' %}
<!-- (SPの場合)定期注文詳細タブ(任意) -->
{% assign template = 'shop/customer/subs_orders/order_items' %}
{% include 'ec_force/shop/customer/subs_orders/shared/nav.html+smartphone' %}
<!-- フラッシュメッセージ -->
{{ 'notice' | flash: 'alert alert-success', 'text' }}
{{ 'alert' | flash: 'alert alert-danger', 'text' }}
{{ 'error' | flash: 'alert alert-danger', 'text' }}
<!-- 商品情報編集コンテナ -->
<div id="order-items-edit-view">
<!-- 商品名 -->
{{ order_item.product.name }}
<!-- 規格(任意) -->
{% if order_item.variant.option_values_presentation == blank %}
未設定
{% else %}
{{ order_item.variant.option_values_presentation }}
{% endif %}
<!-- 個数 -->
{% if order_item.point_exchange_reserved? %}
{{ order_item.point_exchange_quantity }}
{% else %}
{% if base_info.variant_quantity_changeable_on_mypage? %}
<form action="/shop/customer/subs_orders/{{ subs_order.number }}/order_items/{{ order_item.id }}" accept-charset="UTF-8" method="post">
<input type="hidden" name="_method" value="put">
<select name="order_item[quantity]" id="current_order_item_quantity">
{% if order_item.variant.limit_quantity? %}
{% for i in (order_item.variant.min_quantity..order_item.variant.max_quantity) %}
<option value="{{ i }}" {% if i == order_item.quantity %}selected{% endif %}>{{ i }}</option>
{% endfor %}
{% else %}
{% for i in (1..10) %}
<option value="{{ i }}" {% if i == order_item.quantity %}selected{% endif %}>{{ i }}</option>
{% endfor %}
{% endif %}
</select>
<button name="button" type="submit" id="update_button">更新</button>
</form>
{% else %}
{{ order_item.quantity }}
{% endif %}
{% endif %}
<!-- 次回スキップ -->
{% if order_item.skip? %}
(次回スキップ)
{% endif %}
<!-- 価格(交換に必要なポイント) -->
{% if order_item.point_exchange_reserved? %}
{{ order_item.point_exchange_reservation.point_redeem }}ポイント
{% else %}
{{ order_item.price | number_to_currency: format: '%n %u' }}
{% endif %}
<!-- 定期商品の変更許可 & ポイント商品交換予約ではないこと & 変更可能商品があるか -->
{% if base_info.variant_changeable_on_mypage? and order_item.point_exchange_reserved? == false and is_exist_changeable %}
<!-- 商品情報変更フォーム -->
<form action="/shop/customer/subs_orders/{{ subs_order.number }}/order_items/{{ order_item.id }}" accept-charset="UTF-8" method="post">
<input type="hidden" name="_method" value="put">
<!-- 変更後の商品 -->
<label for="order_item_variant_id">変更後の商品</label>
{% if base_info.variant_unit_option_type? %}
<select name="variant_sku" id="variant_sku">
{% for product in changeable_products %}
{% capture product_options %}
{{ product.name }}
{% endcapture %}
<option value="{{ product.master.sku }}">{{ product_options }}</option>
{% endfor %}
</select>
<input type="hidden" name="order_item[variant_id]" id="order_item_variant_id" value="{{ changeable_products.first.master.id }}">
{% else %}
<select name="order_item[variant_id]" id="order_item_variant_id">
{% for variant in changeable_variants %}
{% if variant.option_values_presentation == blank %}
{% capture product_options %}
{{ variant.product.name }}
{% endcapture %}
{% else %}
{% capture product_options %}
{{ variant.product.name }}({{ variant.option_values_presentation }})
{% endcapture %}
{% endif %}
<option value="{{ variant.id }}">{{ product_options }}</option>
{% endfor %}
</select>
{% endif %}
<!-- 規格 -->
<div id="option_types"></div>
<!-- 個数 -->
{% if base_info.variant_quantity_changeable_on_mypage? %}
<label for="order_item_quantity">個数</label>
<select name="order_item[quantity]" id="order_item_quantity">
{% for i in (1..10) %}
<option value="{{ i }}">{{ i }}</option>
{% endfor %}
</select>
{% endif %}
<!-- 送信リンク -->
<input type="submit" name="commit" value="保存" id="save_button" data-disable-with="保存中...">
</form>
{% endif %}
<!-- 戻るリンク -->
<a href="/shop/customer/subs_orders/{{ subs_order.number }}">戻る</a>
<!-- ポイント交換予約キャンセル -->
{% if base_info.use_point? and order_item.point_exchange_reserved? %}
<a data-confirm="本当に予約キャンセルしますか?" rel="nofollow" data-method="delete" href="/shop/customer/subs_orders/{{ subs_order.number }}/point_exchange_reservations/{{ order_item.id }}">予約キャンセル</a>
{% elsif base_info.variant_deletable_on_mypage? and order_item.point_exchange_reserved? == false %}
<!-- 削除ボタン -->
<a data-confirm="本当に削除しますか?" data-method="delete" href="/shop/customer/subs_orders/{{ subs_order.number }}/order_items/{{ order_item.id }}">削除</a>
{% endif %}
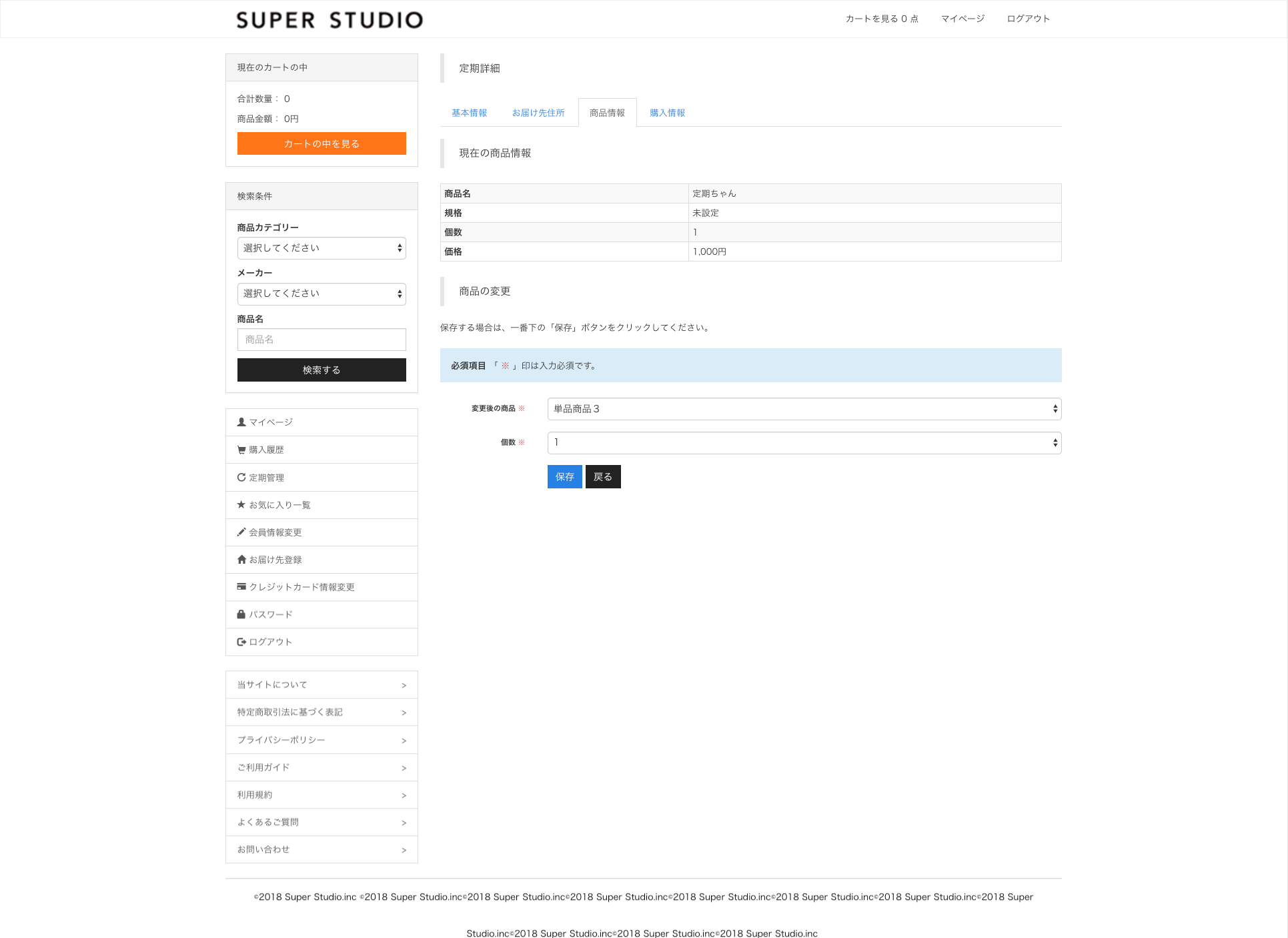
</div>画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。