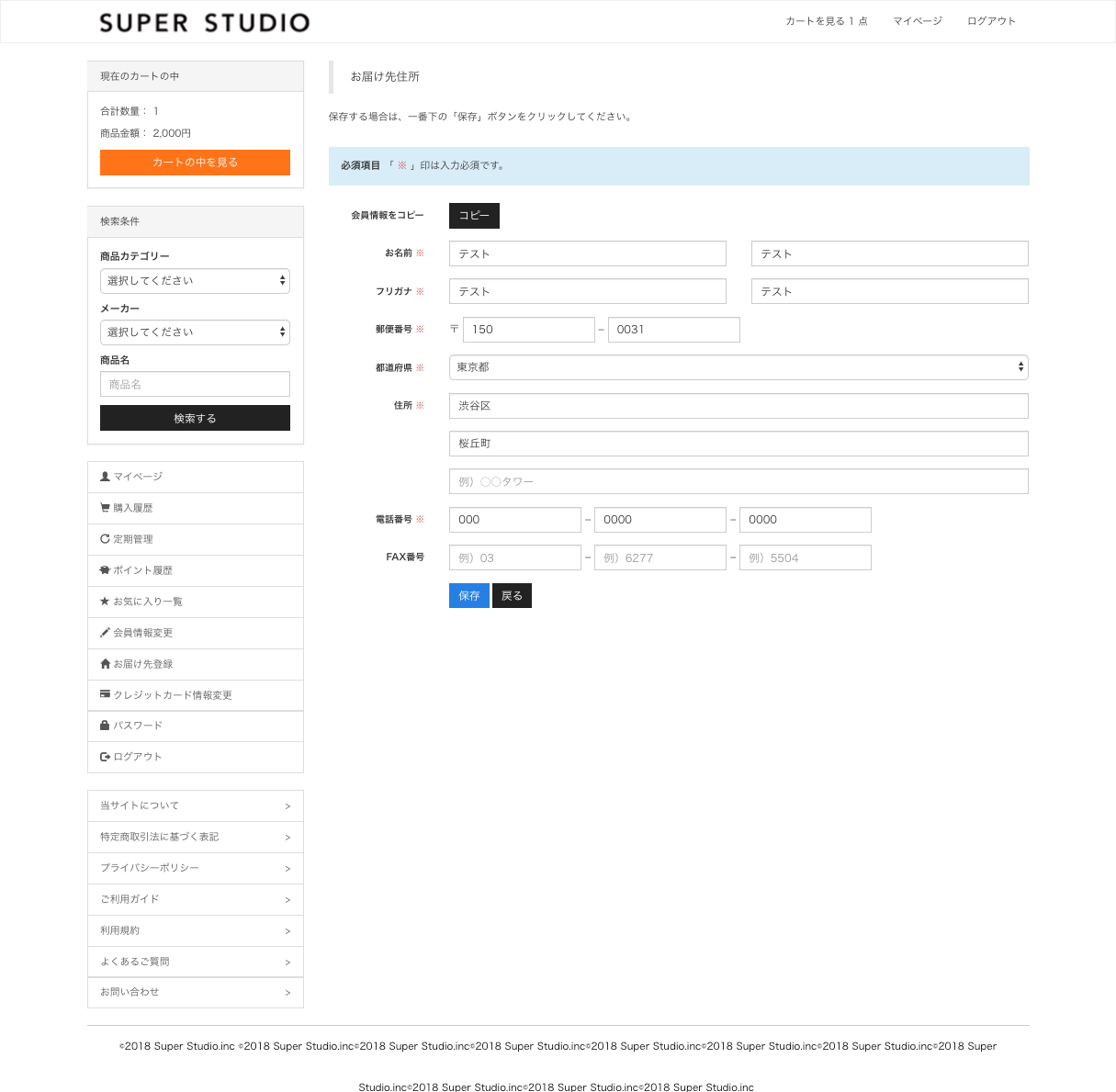
お届け先情報の編集画面
会員のお届け先情報を変更する画面です。
ショップのパス
ドメイン/shop/customer/shipping_addresses/お届け先ID/edit
テーマ管理のファイルパス
ec_force/shop/customer/shipping_addresses/edit.html.liquid
ec_force/shop/customer/shipping_addresses/edit.html+smartphone.liquid
お届け先情報フォームの部分テンプレートを読み込みます。
ec_force/shop/customer/shipping_addresses/_form.html.liquid
ec_force/shop/customer/shipping_addresses/_form.html+smartphone.liquid
JS タグ
{{ 'shop/customer/shipping_addresses' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/customer/shipping_addresses' | javascript_include_tag }}
<div id='shipping-address-edit-view'>
<form novalidate="novalidate" id="edit_address_customer_shipping_{{ shipping_address.id }}" action="/shop/customer/shipping_addresses/{{ shipping_address.id }}" accept-charset="UTF-8" method="post">
<input name="_method" type="hidden" value="put">
<!-- edit.html.liquid ファイル内に設置 -->
{% include 'ec_force/shop/customer/shipping_addresses/form.html' %}
<!-- edit.html+smartphone.liquid ファイル内に設置 -->
{% include 'ec_force/shop/customer/shipping_addresses/form.html+smartphone' %}
</form>
</div>画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。