定期注文詳細画面 基本情報
会員の定期注文の基本情報を表示する画面です。
カスタム項目 (opens in a new tab)はオプション機能です。
本画面で確認・変更させるカスタム項目は ecforce管理画面の「ショップ管理 > 各種設定 > マイページ設定 (opens in a new tab)」での設定が必要です。
ショップのパス
ドメイン/shop/customer/subs_orders/定期受注ID
テーマ管理のファイルパス
ec_force/shop/customer/subs_orders/show.html.liquid
ec_force/shop/customer/subs_orders/show.html+smartphone.liquid
JS タグ
{{ 'shop/customer/subs_orders' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/customer/subs_orders' | javascript_include_tag }}
<!-- (PCの場合)定期注文詳細タブ(任意) -->
{% assign template = 'shop/customer/subs_orders' %}
{% include 'ec_force/shop/customer/subs_orders/shared/nav.html' %}
<!-- (SPの場合)定期注文詳細タブ(任意) -->
{% assign template = 'shop/customer/subs_orders' %}
{% include 'ec_force/shop/customer/subs_orders/shared/nav.html+smartphone' %}
<!-- フラッシュメッセージ -->
{{ 'notice' | flash: 'alert alert-success', 'text' }}
{{ 'alert' | flash: 'alert alert-danger', 'text' }}
{{ 'error' | flash: 'alert alert-danger', 'text' }}
{% if base_info.variant_bulk_changeable_on_mypage? %}
<!-- 商品の一括編集リンク -->
<a href="/shop/customer/subs_orders/{{ subs_order.number }}/variant_bulk_changes/edit">商品の一括編集</a>
{% endif %}
<!-- 状態 -->
{{ subs_order.human_state_name }}
<!-- 小計 -->
{{ subs_order.subtotal | number_to_currency: format: '%n %u' }}
<!-- 自動注文発生件数 -->
{% if subs_order.remaining_number_of_orders %}
残り{{ subs_order.remaining_number_of_orders }}回
{% else %}
無制限
{% endif %}
<!-- ポイント利用 -->
{% if subs_order.all_point_redeem %}
ポイントを全額消費する
{% else %}
{{ subs_order.point_redeem | number_with_delimiter }}
{% endif %}
<!-- クーポンコード -->
{% if subs_order.coupon_id %}
使用中
{% else %}
未使用
{% endif %}
<!-- 支払い方法 -->
{{ subs_order.payment.payment_method.name }}
<!-- 配送サイクル -->
{{ subs_order.human_payment_schedule_name }}
<!-- 配送間隔 -->
{% if subs_order.payment_schedule == 'date' %}
{{ subs_order.scheduled_to_be_delivered_every_x_month }}ヶ月ごとの{% if subs_order.scheduled_to_be_delivered_on_xth_day == 99 %}末{% else %}{{ subs_order.scheduled_to_be_delivered_on_xth_day }}{% endif %}日に配送
{% elsif subs_order.payment_schedule == 'term' %}
{{ subs_order.scheduled_to_be_delivered_every_x_day }}日ごとに配送
{% elsif subs_order.payment_schedule == 'day_of_week' %}
{{ subs_order.scheduled_to_be_delivered_every_x_month}}ヶ月ごとの{{ subs_order.scheduled_to_be_delivered_on_xth_day_of_week }}回目の{{ subs_order.human_scheduled_to_be_delivered_every_x_day_of_week }}曜日に配送
{% endif %}
<!-- お届け時間 -->
{% if subs_order.scheduled_delivery_time == blank %}
指定なし
{% else %}
{{ subs_order.scheduled_delivery_time }}
{% endif %}
<!-- 次回配送予定日 -->
{{ subs_order.scheduled_to_be_delivered_at | date: "%Y/%m/%d" }}
<!-- 作成日(任意) -->
{{ subs_order.created_at | date: "%Y/%m/%d %H:%M:%S" }}
<!-- カスタム項目 -->
{% if base_info.use_free_columns? and base_info.use_subs_order_free_columns_mypage? and liquid_custom_field != empty %}
<!-- カスタム項目タイトル名 -->
{{ base_info.subs_order_free_columns_title }}
{% for custom_field_info in liquid_custom_field %}
{% for custom_info in custom_field_info[1] %}
{% assign info = custom_info[1] %}
<!-- カテゴリ名 -->
{% if info['category'] %}
{{ info['category'] | escape }}
{% endif %}
{% for i_hash in info['info'] %}
{% assign i = i_hash[1] %}
<!-- 項目名 -->
{{ i['free_columns_label'] | escape }}
<!-- 入力、選択値 -->
<!-- テキストエリアの改行を反映させたい場合はstyleに「white-space: pre-wrap;」を当てて下さい -->
{{ i['free_column_values_value'] | join: ', ' | escape }}
{% endfor %}
{% endfor %}
{% endfor %}
{% endif %}
<!-- 編集・再開 -->
{% if subs_order.active? %}
<!-- 編集リンク -->
<a href="/shop/customer/subs_orders/{{ subs_order.number }}/edit">編集</a>
{% elsif subs_order.reorderable_display_setting? %}
<!-- 再開リンク -->
<div id='subs-order-show-view'>
<form action='/shop/customer/subs_orders/{{ subs_order.number }}' accept-charset='UTF-8' method='post'>
<input type='hidden' name='_method' value='put'>
<label for="subs_order_scheduled_to_be_delivered_at">
次回配送予定日
</label>
<select class='validate[required]' id='subs_order_scheduled_to_be_delivered_at' name="subs_order[scheduled_to_be_delivered_at]">
{% assign a = subs_order.scheduled_to_be_delivered_at | date: "%Y-%m-%d" %}
{% for d in option_scheduled_to_be_delivered_at %}
{% assign b = d | date: "%Y-%m-%d" %}
<option value={{ d }} {% if a == b %}selected{% endif %}>{{ d }}</option>
{% endfor %}
</select>
<!-- 支払い方法変更 -->
{% if payment_methods_changable_flg %}
<div id="payment-method-edit-view">
<!-- 支払い方法変更 -->
<label for="subs_order_payment_attributes_payment_method_id">支払方法</label>
<select name="subs_order[payment_attributes][payment_method_id]" id="subs_order_payment_attributes_payment_method_id">
{% for payment_method in payment_methods %}
<option value="{{ payment_method.id }}" {% if subs_order.payment_method.id == payment_method.id %}selected{% endif %}>{{ payment_method.name }}</option>
{% endfor %}
</select>
<!-- クレジットカード選択 -->
<div id="credit-card">
<label for="subs_order_payment_attributes_source_id">
クレジットカード
</label>
<select class="validate[required]" name="subs_order[payment_attributes][source_id]" id="subs_order_payment_attributes_source_id">
<option value="">--</option>
{% for card in credit_cards %}
<option value="{{ card.id }}" {% if selected_credit_card.id == card.id %}selected{% endif %}>{{ card.display_number_with_default }}</option>
{% endfor %}
</select>
<input value="EcForce::CreditCard" type="hidden" name="subs_order[payment_attributes][source_type]" id="subs_order_payment_attributes_source_type">
{% if base_info.credit_card_editable? %}
<a href="/shop/customer/cards">クレジット新規登録はこちら</a>
{% endif %}
</div>
<!-- 分割回数 -->
<div class="form-group" style="display: none;">
<label for="subs_order_payment_attributes_payment_times">
分割回数
</label>
<select name="subs_order[payment_attributes][payment_times]" id="subs_order_payment_attributes_payment_times">
{% for i in (2..24) %}
<option value="{{ i }}" {% if subs_order.payment.payment_times == i %}selected{% endif %}>{{ i }}</option>
{% endfor %}
</select>
</div>
</div>
{% endif %}
<input type='hidden' name='subs_order[state]' value='active'>
<input type='hidden' name='subs_order[reorderable]' value='true'>
<input type='submit' name='commit' value="再開" data-disable_with='保存中...'>
</form>
</div>
{% endif %}
<!-- 定期購入停止リンク -->
{% if base_info.subs_order_cancelable? and subs_order.active? and subs_order.remaining_block_times == 0 %}
{% if base_info.subs_order_cancelable_reason? and reasons.size != 0 %}
<a href="/shop/customer/subs_orders/{{ subs_order.number }}/cancel">停止</a>
{% else %}
<a href="/shop/customer/subs_orders/{{ subs_order.number }}" data-method="delete" data-confirm="本当に停止しますか?">停止</a>
{% endif %}
{% endif %}
<!-- 戻るリンク -->
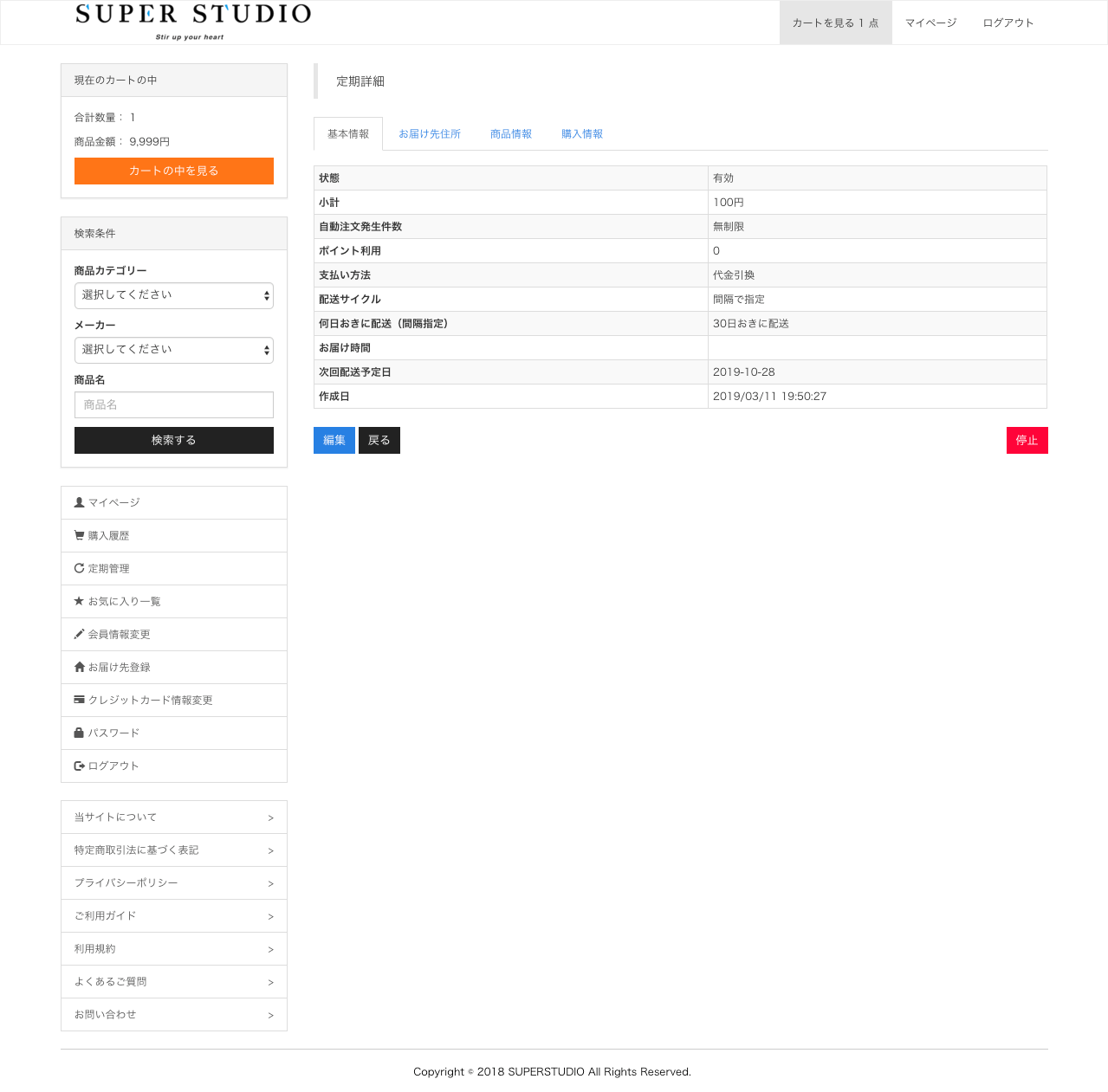
<a href="/shop/customer/subs_orders">戻る</a>画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。