定期注文詳細画面 商品の追加
会員の定期注文に商品を追加する画面です。
マイページ設定画面 (opens in a new tab) で定期商品の追加を許可するにしている場合のみ利用できる機能です。 (管理画面から制御可能)
なお商品を追加対象にするには、各商品設定画面 (opens in a new tab) で
「マイページでの商品追加」を有効 かつ「ステータス」を 表示 、「販売中」をはい に設定する必要があります。
ショップのパス
ドメイン/shop/customer/subs_orders/受注受注ID/order_items/add?product_number=追加する商品コード
テーマ管理のファイルパス
ec_force/shop/customer/subs_orders/variants/show.html.liquid
ec_force/shop/customer/subs_orders/variants/show.html+smartphone.liquid
JS タグ
{{ 'shop/customer/subs_orders/variants' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/customer/subs_orders/variants' | javascript_include_tag }}
{% assign template = 'shop/customer/subs_orders/variants' %}
<div id="product-show-view">
<input id="subs-order-number" type="hidden" value="{{ params['id'] }}">
<input id="variant-sku" type="hidden" value="{{ product.master.sku }}">
<!-- 定期注文詳細画面 定期商品の一括編集用 -->
<input name="redirect_to_page" type="hidden" value="{{ redirect_to_page }}">
<!-- 商品画像 -->
{% if product.thumbnail.url %}
{% assign src = product.thumbnail.url %}
{% else %}
{% assign src = 'missing' | image_url %}
{% endif %}
<img src="{{ src }}" id="main-img">
<div id="sub-images-view"></div>
<!-- 商品名 -->
{{ product.name }}
<!-- 商品詳細(任意) -->
{{ product.parsed_description }}
<!-- 商品バッジ(任意) -->
{% if delivery_group_badge_flg_hash[product.id] or concurrent_purchase_group_badge_flg_hash[product.id] %}
<!-- 配送温度帯ラベル(任意) -->
{% for delivery_group_name in product.delivery_group_names %}
{{ delivery_group_name }}
{% endfor %}
<!-- 同時購入グループバッジ(任意) -->
<!-- 「バッジ表示名」を表示したい場合、product.concurrent_purchase_group_names を product.concurrent_purchase_badge_names に修正してください。 -->
{% for concurrent_purchase_group_name in product.concurrent_purchase_group_names %}
{{ concurrent_purchase_group_name }}
{% endfor %}
{% endif %}
<!-- 通常価格(任意) -->
<span id="list-price">{{ product.master.list_price | number_to_currency: format: '%n %u' }}</span>
<!-- 通常価格(税込み) -->
<span id="list-price-include-tax">{{ product.master.list_price_include_tax | number_to_currency: format: '%n %u' }}</span>
{% assign options = "" %}
{% assign options = options | append: product.id | append: "," | append: subs_order.times %}
{% assign options_array = options | split: "," %}
<!-- 販売価格 -->
<span id="sales-price">{{ options_array | liquid_recurring_time_price | number_to_currency: format: '%n %u' }}</span>
<!-- 販売価格(税込み) -->
<span id="sales-price-include-tax">{{ options_array | liquid_recurring_time_price_include_tax | number_to_currency: format: '%n %u' }}</span>
<!-- メーカー(任意) -->
{{ product.maker.name }}
<!-- メーカーURL(任意) -->
{{ product.maker.url }}
<!-- カテゴリー(任意) -->
{% assign _category = '' %}
{% for category in product.product_categories %}
{% if category.product_category_visibility %}
{% unless _category == '' %}
{% assign _category = _category | append: ', ' %}
{% endunless %}
{% assign _category = _category | append: category.name %}
{% endif %}
{% endfor %}
{{ _category }}
<!-- 説明(任意) -->
<div id="description">{{ product.master.parsed_description | simple_format }}</div>
<!-- 商品選択フォーム -->
<form action="/shop/customer/subs_orders/{{ params.id }}/variants/add" method="post">
<!-- オプション選択 -->
<input id="product-id" type="hidden" name="product_id" value="{{ product.id }}">
<input id="variant-id" type="hidden" name="variant_id" value="{{ product.master.id }}">
<div id="option_types"></div>
<!-- 数量選択 -->
<label>数量</label>
<input id="text-out-of-stock" value="在庫切れ" disabled style="display:none;">
<select id="quantity" name="quantity" style="display:none;"></select>
<!-- 次回のみお届け -->
<label>次回のみお届け</label>
<input class="radio-plain" name="onetime", type="radio", value="yes">はい
<input class="radio-plain" name="onetime", type="radio", value="no">いいえ
※「いいえ」を選択した場合、毎回お届けいたします。
<!-- 再入荷お知らせ -->
<a id="btn-stock-waiting-list" href="javascript:void(0);" style='display:none;'>再入荷お知らせ</a>
<!-- 定期便に追加 -->
<button id="btn-add" style='display:none;' data-disable-with="保存中...">定期便に追加</button>
</form>
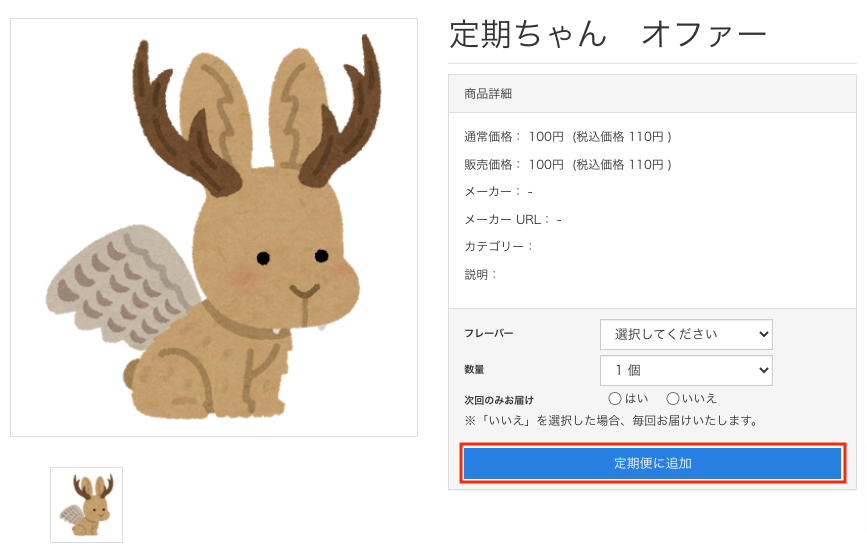
</div>画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。
コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。