セット選択画面
セット販売管理 (opens in a new tab)(オプション機能)で作成したセットの商品選択画面です。
実装上の注意
セットの商品選択画面では、JS操作により選択個数や商品情報の操作を行います。
そのため、本ページに記載されているid・classは必ずテーマコード上に実装してください。
ショップのパス
ドメイン/shop/sets/セットID
テーマ管理ファイルパス
ec_force/shop/sets/show.html.liquid
ec_force/shop/sets/show.html+smartphone.liquid
JSタグ
{{ 'shop/sets' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/sets' | javascript_include_tag }}
<!-- id:set-show-viewは、セット販売の基準となるUIのIDとなります。 -->
<div id='set-show-view'>
<!-- フラッシュメッセージ -->
{{ 'notice' | flash: 'alert alert-success', 'text' }}
{{ 'alert' | flash: 'alert alert-danger', 'text' }}
{{ 'error' | flash: 'alert alert-danger', 'text' }}
<!-- セット名 -->
{{ set.name }}
{% if set.set_group? %}
<!-- セットグループ -->
<div class='set_group_status'></div>
{% else %}
<div>
<button class='btn btn-default btn-filter'>除外フィルター</button>
</div>
<!-- カテゴリー絞り込み -->
<div>
<button class='btn btn-secondary btn-category'>すべて</button>
{% for category in set_product_categories %}
<button class='btn btn-secondary btn-category' value='{{ category.id }}'>{{ category.name }}</button>
{% endfor %}
</div>
{% endif %}
<!-- menu_listの中の要素をselect_menuに追加削除できます。 -->
<div id='menu_list'>
<!-- 選択可能商品表示 -->
{% for product in set_products %}
<!-- 選択可能商品画像 -->
{% if product.thumbnail.url %}
{% assign src = product.thumbnail.url %}
{% else %}
{% assign src = 'missing' | image_url %}
{% endif %}
{% if set.set_group? %}
<!-- セットグループの場合、こちらが表示されます。 -->
<!-- product set_group_itemは必須classになります -->
<div class='product set_group_item'>
<form>
<!-- 選択可能商品画像 -->
<!-- set_group_item_imgは必須classになります -->
<img class='set_group_item_img' src="{{ src }}" id="main-img">
<!-- 選択可能商品名 -->
<!-- set_group_item_nameは必須classになります -->
<div class='set_group_item_name'>
{{ product.name }}
</div>
<!-- variant_idとproduct_idとset_group_item_variant_idとset_group_item_product_idは必須となります。 -->
<input class='variant-id set_group_item_variant_id' name='variant_id' type='hidden' value='{{ product.master.id }}'>
<input class='product-id set_group_item_product_id' name='product_id' type='hidden' value='{{ product.id }}'>
<!-- 規格選択 -->
<div id='option_types'>
<!-- class:option_templateを基準にoptionsの下に規格が追加されます。 -->
<div class='option_type option_template' style='display:none'>
<!-- 規格ラベル -->
<label for='option_types_select'></label>
<!-- 規格選択 -->
<select class='input_option_type validate[required]' id='option_types_select'>
<option value=''>選択してください</option>
</select>
</div>
</div>
<!-- class:btn-addを基準にselect_menuに追加されます。-->
<button class='btn-add'>追加</button>
<!-- class:btn-cutを基準にselect_menuに追加されます。-->
<button class='btn-cut'>削除</button>
</form>
</div>
{% else %}
<!-- productは必須classになります -->
<div class='product' id='filter-product-id-{{ product.id }}'>
<form>
<!-- 選択可能商品画像 -->
<img src="{{ src }}" id="main-img">
<!-- 選択可能商品名 -->
{{ product.name }}
<!-- variant_idとproduct_idは必須となります。 -->
<input class='variant-id' name='variant_id' type='hidden' value='{{ product.master.id }}'>
<input class='product-id' name='product_id' type='hidden' value='{{ product.id }}'>
<!-- 規格選択 -->
<div id='option_types'>
<!-- class:option_templateを基準にoptionsの下に規格が追加されます。 -->
<div class='option_type option_template' style='display:none'>
<!-- 規格ラベル -->
<label for='option_types_select'></label>
<!-- 規格選択 -->
<select class='input_option_type validate[required]' id='option_types_select'>
<option value=''>選択してください</option>
</select>
</div>
</div>
<!-- class:btn-addを基準にselect_menuに追加されます。-->
<button class='btn-add'>追加</button>
<!-- class:btn-cutを基準にselect_menuに追加されます。-->
<button class='btn-cut'>削除</button>
</form>
</div>
{% endif %}
{% endfor %}
</div>
<!-- class:select_menuの中の要素に選択した商品を追加削除されます。-->
<div class='select_menu'>
<!-- class:set_statusに商品の個数/上限が更新されます。-->
<div class='set_status'>
{% if set.quantity > 0 %}
0/{{ set.quantity }}
{% else %}
{{ set.quantity_under_limit }}以上{{ set.quantity_upper_limit }}以下の個数を選んでください 0件
{% endif%}
</div>
<!-- class:select_clearの要素がクリックされたときにselect_menuに追加された商品が削除されます。-->
<div class='select_clear'>全て削除</div>
<!-- 選択商品表示 -->
<form id="form" action="/shop/sets/{{ set.id }}" accept-charset="UTF-8" method="post">
<input name="utf8" type="hidden" value="✓" />
<input type="hidden" name="_method" value="patch" />
<input id="selected-filter" type="hidden" name="selected_filter" value="" />
{% if params['register_as_member'] == '1' %}
<input type="hidden" name="redirect_to" value="/shop/order/new?register_as_member=1" />
{% elsif referer_shop_order == false %}
<input type="hidden" name="redirect_to" value="/shop/cart" />
{% endif %}
<div class='select_area'>
<!-- class:select_templateを基準に追加された商品が記載されます。-->
<div class='select_template' style='display:none'>
<div style='display:flex'>
<ul>
<!-- class:thumbnailに商品画像が更新されます。-->
<img class='thumbnail' height='60' src='' alt=''>
</ul>
<ul>
<!-- class:nameに商品名が更新されます。-->
<p class='name'>NoName</p>
<!-- class:option_valuesに規格が更新されます。-->
<p class='option_values'></p>
<label>
<!-- class:quantityに現在の個数を更新します。-->
<input class="quantity validate[required]" name="quantity" type="number">
<!-- class:cutがクリックされると個数を1件減らします。-->
<button class="cut" type="button">-</button>
<!-- class:addがクリックされると個数を1件増やします。-->
<button class="add" type="button">+</button>
</label>
</ul>
</div>
</div>
</div>
<!-- 保存ボタン -->
<input id="save-btn" class='submit' data-disable-with='保存中...' type='submit' value='保存' disabled>
{% if set.set_group? %}
<!-- セットグループ -->
<button id="set-group-next-btn" type="button" disabled>選択する</button>
<button id="set-group-before-btn" type="button" data-disable-with='選択中...'>前を選択し直す</button>
{% endif %}
</form>
</div>
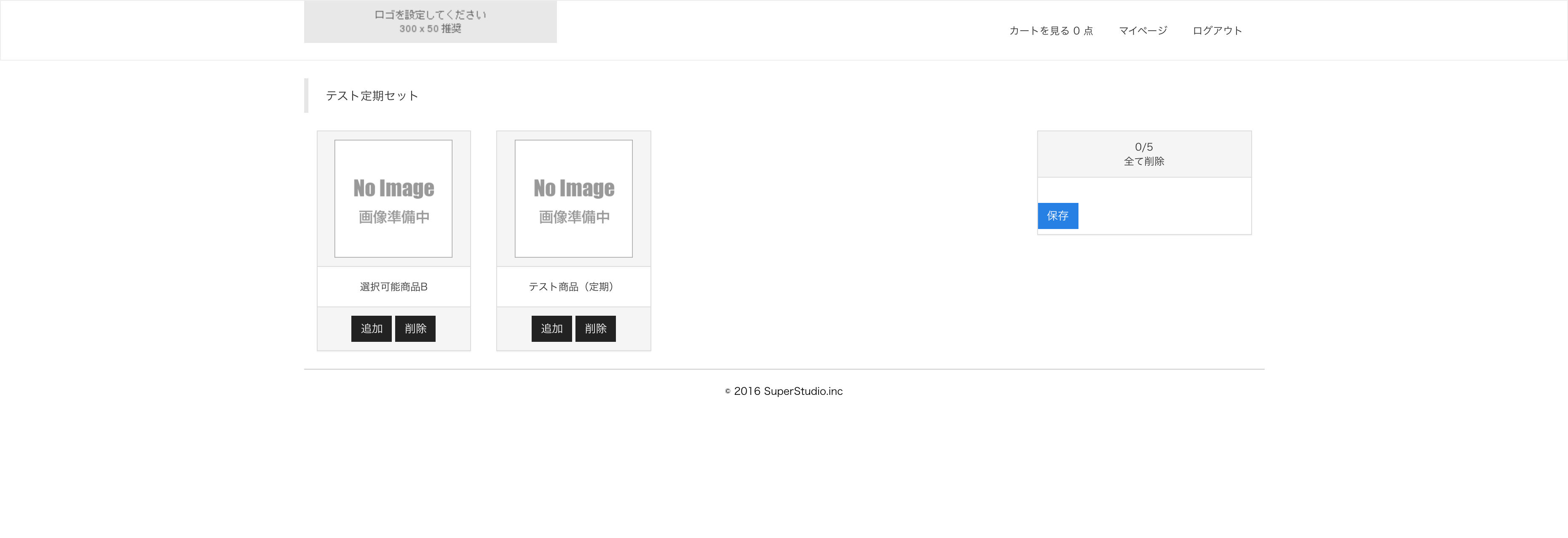
</div>画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。