お知らせ一覧画面
お知らせ(ニュース)情報の一覧を表示する画面です。
- ニュースの並び順は公開日をキーに降順です。
- 各お知らせの表示/非表示は管理画面(ショップ管理 > ニュース管理 (opens in a new tab))から切り替えることができます。
- 公開予約状態(公開日時を未来日に設定)のニュースは、テーマプレビュー機能 (opens in a new tab)利用時に表示確認できます。
ページネーションについて
「ショップ管理 > 各種設定 > ショップの機能設定 (opens in a new tab)」の「ニュース一覧画面の1ページあたりの表示件数」の設定数とコード中の設定をあわせる必要があります。
ショップのパス
ドメイン/shop/information
テーマ管理のファイルパス
ec_force/shop/informations/index.html.liquid
ec_force/shop/informations/index.html+smartphone.liquid
JS タグ
{{ 'shop/info' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/info' | javascript_include_tag }}
<!-- お知らせ一覧 -->
{% for information in informations %}
<!-- タイトル -->
<a href="/shop/information/{{ information.slug }}">{{ information.title }}</a>
<!-- サムネイル-->
<a href="/shop/information/{{ information.slug }}">
{% if information.thumbnail.url %}
{% assign src = information.thumbnail.url %}
{% else %}
{% assign src = default_information_thumbnail_url %}
{% endif %}
<img src="{{ src }}">
</a>
<!-- 公開日 -->
{{ information.published_at | date: '%Y.%m.%d' }}
<!-- お知らせカテゴリー -->
<a href="/shop/information_categories/{{ information.information_category.slug }}">{{ information.information_category.name }}</a>
{% endfor %}
<!-- ページネーション -->
<!-- 「ショップ管理 > 各種設定 > ショップの機能設定」にある「ニュース一覧画面の1ページあたりの表示件数」で設定している表示件数と同じ数字を入力してください -->
{% paginate informations_all by 10 %}
<!-- 件数表示(任意) -->
{% if paginate.items == 0 %}
0 件表示中です
{% else %}
{{ paginate.items }} 件中
{% assign per_page = paginate.page_size | times: paginate.current_page %}
{{ per_page | minus: paginate.page_size | plus: 1 }} - {% if paginate.items < per_page %}{{ paginate.items }}{% else %}{{ per_page }}{% endif %} 件を表示しています
{% endif %}
<!-- ページネーションリンク -->
{% if paginate.previous %}
<a href="{{ paginate.previous.url }}">前へ</a>
{% endif %}
{% for page in paginate.parts %}
{% if paginate.current_page == page.title %}
<a>{{ page.title }}</a>
{% elsif page.is_link %}
<a href="{{ page.url }}">{{ page.title }}</a>
{% else %}
<a>{{ page.title }}</a>
{% endif %}
{% endfor %}
{% if paginate.next %}
<a href="{{ paginate.next.url }}">次へ</a>
{% endif %}
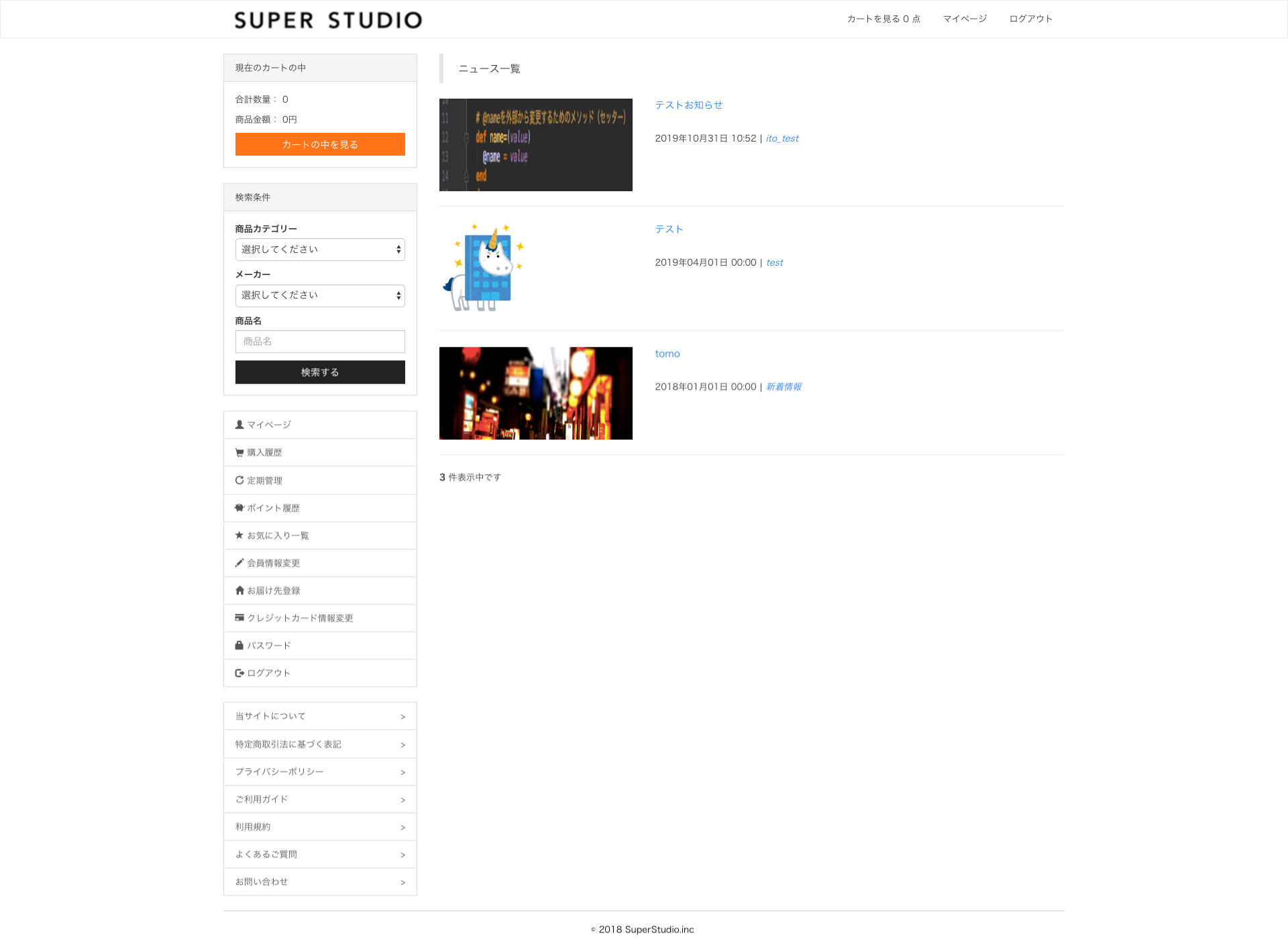
{% endpaginate %}画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。
コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。