購入履歴詳細画面 お届け先情報
会員の購入履歴(注文情報)のお届け先情報を表示する画面です。
ショップのパス
ドメイン/shop/customer/orders/受注ID/shipping_address
テーマ管理のファイルパス
ec_force/shop/customer/orders/shipping_addresses/show.html.liquid
ec_force/shop/customer/orders/shipping_addresses/show.html+smartphone.liquid
JS タグ
{{ 'shop/customer/orders/shipping_addresses' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/customer/orders/shipping_addresses' | javascript_include_tag }}
<!-- (PCの場合)購入履歴詳細タブ(任意) -->
{% assign template = 'shop/customer/orders/shipping_address' %}
{% include 'ec_force/shop/customer/orders/shared/nav.html' %}
<!-- (SPの場合)購入履歴詳細タブ(任意) -->
{% assign template = 'shop/customer/orders/shipping_address' %}
{% include 'ec_force/shop/customer/orders/shared/nav.html+smartphone' %}
<!-- フラッシュメッセージ -->
{{ 'notice' | flash: 'alert alert-success', 'text' }}
{{ 'alert' | flash: 'alert alert-danger', 'text' }}
{{ 'error' | flash: 'alert alert-danger', 'text' }}
{% unless order.multiple_shipping? %}
<!-- 複数のお届け先ではない場合 -->
<!-- 購入履歴詳細画面 - お届け先情報コンテナ -->
<div id='shipping-address-view'>
<!-- お名前 -->
{{ order.shipping_address.full_name }}
<!-- お名前(カナ) -->
{{ order.shipping_address.full_kana }}
<!-- 郵便番号 -->
{{ order.shipping_address.full_zip }}
<!-- 住所 -->
{{ order.shipping_address.full_address }}
<!-- 電話番号 -->
{{ order.shipping_address.full_tel }}
<!-- FAX 番号(任意) -->
{{ order.shipping_address.full_fax }}
<!-- 編集リンク -->
{% if editable_shipping_address %}
<a href="/shop/customer/orders/{{ order.number }}/shipping_address/edit">編集</a>
{% endif %}
<!-- 戻るリンク -->
<a href="/shop/customer/orders/{{ order.number }}">戻る</a>
</div>
{% else %}
<!-- 複数のお届け先の場合 -->
<div id='shipping-addresses-view'>
{% for shipping_address in order.shipping_addresses %}
<!-- お名前 -->
{{ shipping_address.full_name }}
<!-- お名前(カナ) -->
{{ shipping_address.full_kana }}
<!-- 郵便番号 -->
{{ shipping_address.full_zip }}
<!-- 住所 -->
{{ shipping_address.full_address }}
<!-- 電話番号 -->
{{ shipping_address.full_tel }}
<!-- FAX 番号(任意) -->
{{ shipping_address.full_fax }}
<!-- 配送業者 -->
{{ shipping_address.shipping_carrier.name }}
<!-- 配送伝票番号 -->
{% if shipping_address.tracking_url == blank %}
{{ shipping_address.shipping_slip }}
{% else %}
<a href="{{ shipping_address.tracking_url }}" target="_blank">{{ shipping_address.shipping_slip }}</a>
{% endif %}
{% if enabled_pre_order and order.unshipped_pre_order? %}
<!-- お届け予定時期 -->
{{ order.pre_ordered_delivery_description_snapshot }}
{% else %}
<!-- 発送予定日 -->
{{ shipping_address.scheduled_to_be_shipped_at | date: '%Y/%m/%d %H:%M:%S' }}
<!-- 発送完了日 -->
{{ shipping_address.shipped_at | date: '%Y/%m/%d %H:%M:%S' }}
<!-- 配送予定日 -->
{{ shipping_address.scheduled_to_be_delivered_at | date: '%Y/%m/%d %H:%M:%S' }}
{% endif %}
<!-- お届け時間 -->
{% if shipping_address.scheduled_delivery_time == blank %}
{{ '指定なし' }}
{% else %}
{{ shipping_address.scheduled_delivery_time }}
{% endif %}
<!-- 商品情報 -->
{% for order_item in shipping_address.order_items_and_gift_order_items %}
{% unless order_item.product.gift? %}
<!-- 商品名 -->
{{ order_item.variant.name_with_option_values_presentation }}
({{ order_item.id | quantity_of: shipping_address.id }} 個)
{% assign matching_count = 0 %}
{% assign non_multiple_address_count = 0 %}
{% for gift_relation in order_item.gift_relations %}
{% assign match_by_address_id = false %}
{% if gift_relation.address_id == shipping_address.id %}
{% assign match_by_address_id = true %}
{% endif %}
{% assign match_by_non_multiple = false %}
{% if gift_relation.address_id == blank and gift_relation.multiple_address? == false %}
{% assign match_by_non_multiple = true %}
{% endif %}
{% if match_by_address_id or match_by_non_multiple %}
{% assign matching_count = matching_count | plus: 1 %}
{% if match_by_non_multiple %}
{% assign non_multiple_address_count = non_multiple_address_count | plus: 1 %}
{% endif %}
{% endif %}
{% endfor %}
{% assign is_non_multiple_address_gift = false %}
{% if matching_count > 0 and matching_count == non_multiple_address_count %}
{% assign is_non_multiple_address_gift = true %}
{% endif %}
{% for gift_relation in order_item.gift_relations %}
{% assign match_by_address_id = false %}
{% if gift_relation.address_id == shipping_address.id %}
{% assign match_by_address_id = true %}
{% endif %}
{% assign match_by_non_multiple = false %}
{% if gift_relation.address_id == blank and gift_relation.multiple_address? == false %}
{% assign match_by_non_multiple = true %}
{% endif %}
{% if match_by_address_id or match_by_non_multiple %}
{% if is_non_multiple_address_gift %}
{% assign display_quantity = order_item.id | quantity_of: shipping_address.id %}
{% else %}
{% assign display_quantity = gift_relation.gift_quantity %}
{% endif %}
└ {{ gift_relation.gift_order_item.variant.name_with_option_values_presentation }}
({{ display_quantity }} 個)
{% if gift_relation.description_part_of_noshi != blank %}
/ 表書き:{{ gift_relation.description_part_of_noshi }}
{% endif %}
{% if gift_relation.name_part_of_noshi != blank %}
/ 名入れ:{{ gift_relation.name_part_of_noshi }}
{% endif %}
{% endif %}
{% endfor %}
{% endunless %}
{% endfor %}
{% if editable_shipping_address %}
<a href="/shop/customer/orders/{{ order.number }}/shipping_address/edit?shipping_address_id={{ shipping_address.id }}">編集</a>
{% endif %}
<a href="/shop/customer/orders/{{ order.number }}">戻る</a>
{% endfor %}
</div>
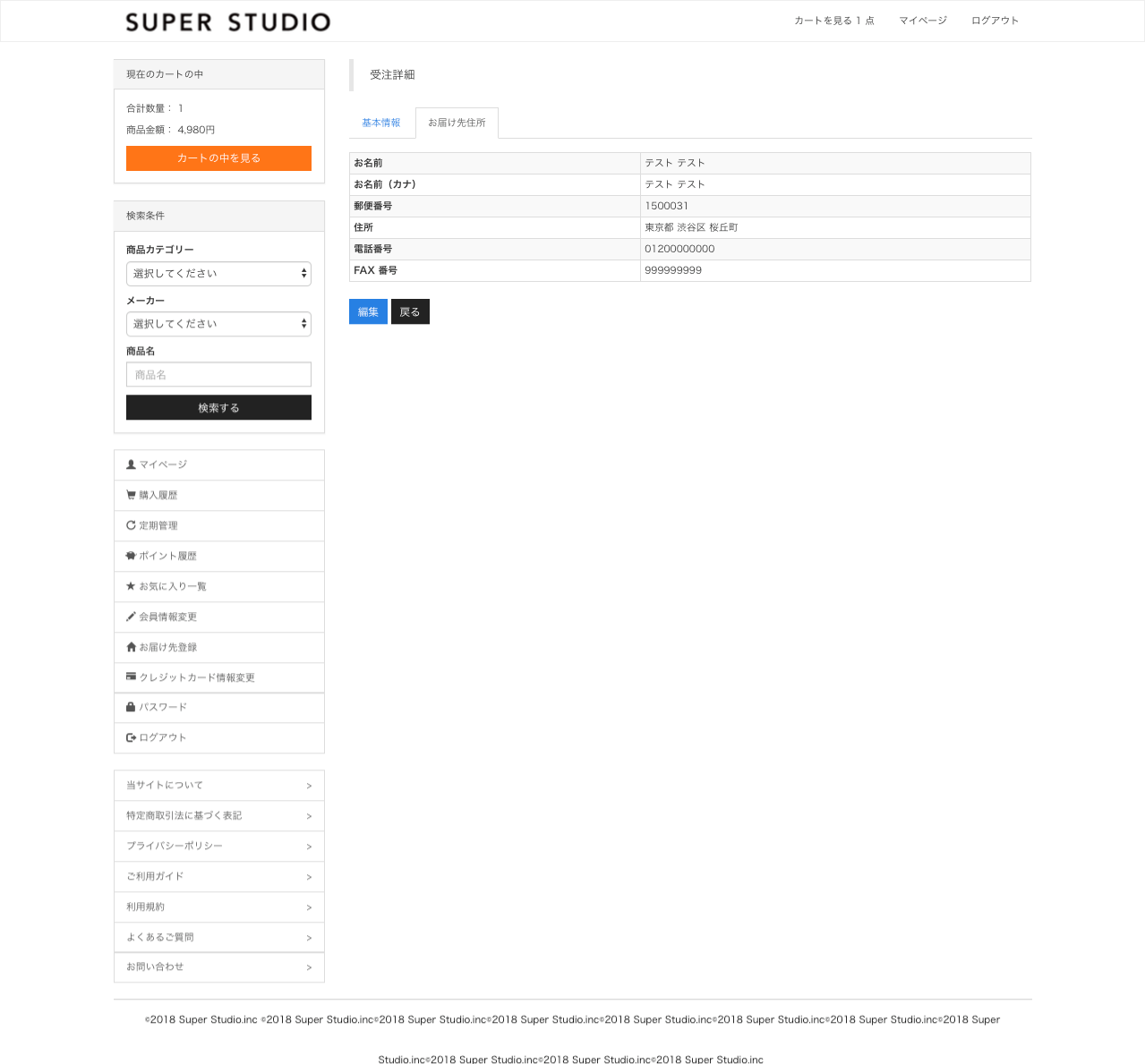
{% endunless %}画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。