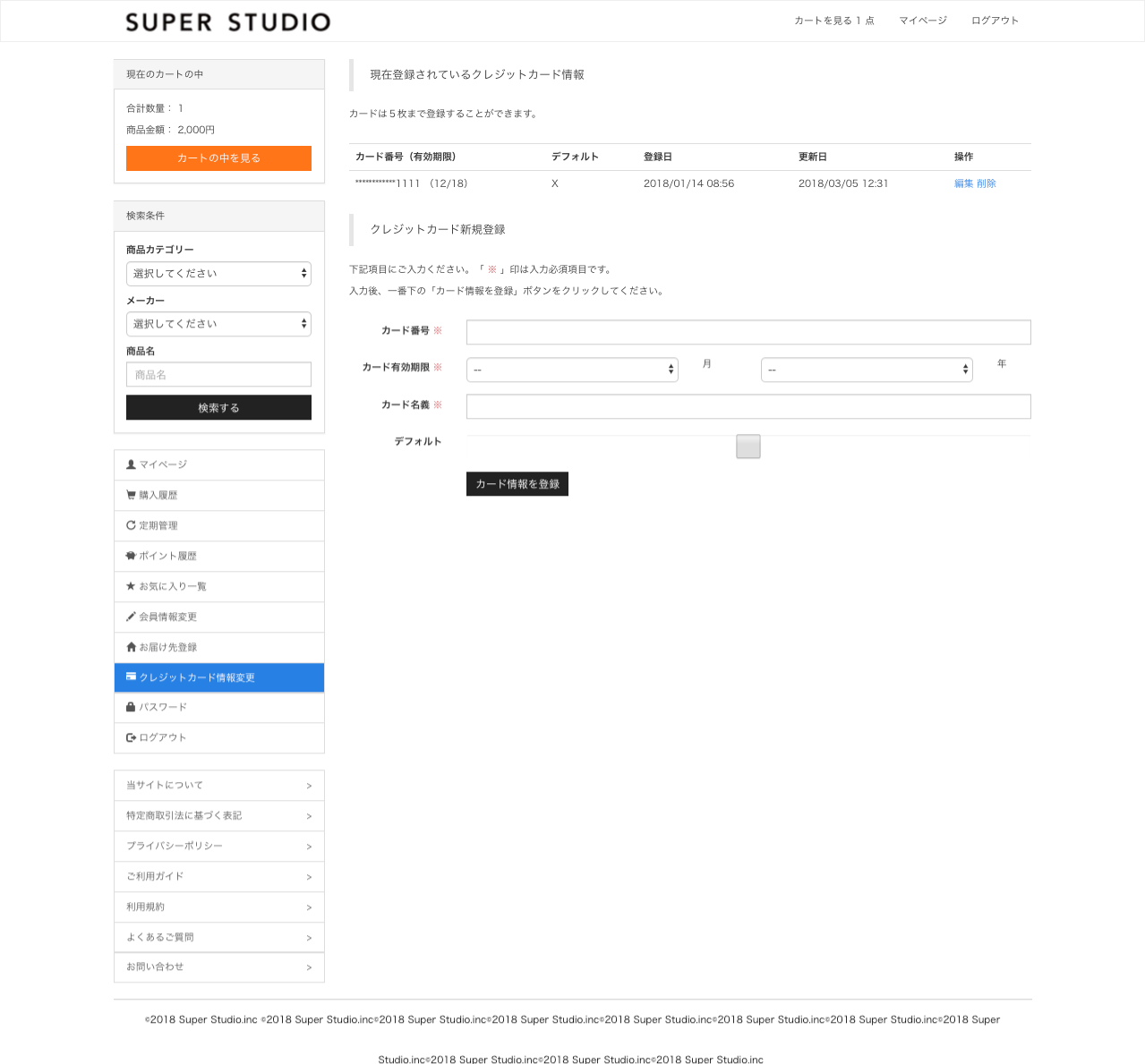
クレジットカード情報一覧/登録画面
会員のクレジットカード情報の一覧表示およびカードを新規登録する画面です。
カードは最大5枚まで登録できます。
本画面で表示できるのは以下項目です。
- カード番号(下4桁のみ。システムではカード番号の全桁を保持していません)
- 有効期限
- デフォルト
- 登録日時
- 更新日時
デフォルトについて
デフォルトとは新規購入時にデフォルト選択されているカードのことです。
新規登録や編集画面にて設定することができます。
- 最初に登録するカードは必ずデフォルトがONになります。
- すでにデフォルトカードが存在する場合、デフォルトにチェックをつけると、既存カードのデフォルト設定が外れます。
動作確認時の注意
セキュリティの関係で、クレジットカード登録・編集に関しては以下の制限を設けております。
- 購入歴がない顧客(会員)のクレジットカード操作は、デフォルト設定ではできません。(設定変更で対応可能)
- 単位時間内での複数回のクレジットカード操作(詳細条件はセキュリティの関係で非公開です)
クレジットカード登録・編集動作の確認時は上記にご留意ください。
また、クレジットカード登録・編集時は決済代行会社のシステムとの疎通が必須となります。
決済代行会社のアカウント発行・審査・システム準備が完了した後、あらかじめ「設定 > 外部連携アカウント管理 (opens in a new tab)」で必要な設定をおこなってください。
ショップのパス
ドメイン/shop/customer/cards
テーマ管理のファイルパス
ec_force/shop/customer/cards/index.html.liquid
ec_force/shop/customer/cards/index.html+smartphone.liquid
JS タグ
{{ 'shop/customer/cards' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/customer/cards' | javascript_include_tag }}
<!-- クレジットカード情報一覧/登録画面コンテナ -->
<div id="customers-card-index-view">
<div id="TokenJs"></div>
<!-- フラッシュメッセージ -->
{{ 'notice' | flash: 'alert alert-success', 'text' }}
{{ 'alert' | flash: 'alert alert-danger', 'text' }}
{{ 'error' | flash: 'alert alert-danger', 'text' }}
<!-- クレジットカード一覧 -->
{% if current_customer.credit_cards.size <= 0 %}
現在登録されているクレジットカードはありません。
{% else %}
カードは5枚まで登録することができます。
<!-- 定期支払い方法が変更できる設定の場合もしくはクレジットカードの変更が許可されていない場合 -->
{% if base_info.payment_method_changeable_on_mypage? or !base_info.credit_card_editable? %}
※定期受注のクレジットカード変更は
<a href="/shop/customer/subs_orders">こちら</a>
{% endif %}
{% for card in cards %}
<!-- カード番号[下4桁表示](月/年) -->
{{ card.display_number }}
<!-- カード番号[下4桁表示] -->
{{ card.last_digits }}
<!-- 有効期限(月) -->
{{ card.month }}
<!-- 有効期限(年) -->
{{ card.year }}
<!-- デフォルト -->
{% if card.default %}◯{% else %}-{% endif %}
<!-- 登録日 -->
{{ card.created_at | date: "%Y/%m/%d %H:%M" }}
<!-- 更新日 -->
{{ card.updated_at | date: "%Y/%m/%d %H:%M" }}
<!-- 操作 -->
<a href="/shop/customer/cards/{{ card.id }}/edit">編集</a>
<a data-confirm="本当に削除しますか?" rel="nofollow" data-method="delete" href="/shop/customer/cards/{{ card.id }}">削除</a>
{% endfor %}
{% endif %}
<!-- クレジットカード新規登録 -->
{% if current_customer.credit_cards.size < 5 %}
<!-- 登録フォーム -->
<form action="/shop/customer/cards" id="new-card" method="post">
<div id="card-error-message"></div>
<input id="access-token" name="card[access_token]" type="hidden" value="">
<input id="check-access-token" type="hidden" value="" class="validate[ajax[creditcardCheckMyPage]]" data-prompt-position="inline" data-prompt-target="card-error-message">
<input id="gateway-card-seq" name="card[gateway_card_seq]" type="hidden" value="">
<!-- カード番号 -->
<label for="number">カード番号</label>
{% if ecforce_payment_available %}
<div id="ecforce-payment-card-number-error"></div>
<div id="ecforce-view-input-card-number">
<div class="ecforce-payment-card-number">
<div id="card-number"></div>
</div>
<input id="number" style="display: none;" class="validate[required]" name="card[number]" data-prompt-position="inline" data-prompt-target="ecforce-payment-card-number-error">
</div>
{% else %}
<input class="validate[required,custom[integer],maxSize[16]]" id="number" name="card[number]">
{% endif %}
<!-- カード有効期限 -->
<label for="month">カード有効期限</label>
{% if ecforce_payment_available %}
<div id="expire-validation" class="ecforce-input-card-info">
<div id="ecforce-payment-card-expiry-error"></div>
<div class="ecforce-payment-card-expiry">
<div id="card-expiry"></div>
</div>
<input type="hidden" id ="ecforce-payment-expiry" class="validate_req validate[required]" data-prompt-position="inline" data-prompt-target="ecforce-payment-card-expiry-error" disabled>
<input type="hidden" id="month" name="card[month]">
<input type="hidden" id="year" name="card[year]">
</div>
{% else %}
<select class="validate[required]" id="month" name="card[month]">
<option value="">--</option>
{% for m in (1..12) %}
<option value='{{ m }}'>{{ m }}</option>
{% endfor %}
</select>
月
<select class="validate[required]" id="year" name="card[year]">
<option value="">--</option>
{% assign now_year = "now" | date: "%Y" | minus: 2000 %}
{% assign later_15_years = "now" | date: "%Y" | plus: 15 | minus: 2000 %}
{% for y in (now_year..later_15_years) %}
<option value='{{ y }}'>{{ y }}</option>
{% endfor %}
</select>
年
{% endif %}
<!-- カード名義 -->
<label for="name">カード名義</label>
{% if ecforce_payment_available %}
<div id="ecforce-payment-card-name-error"></div>
<input class="validate[required,custom[onlyLetterSp]]" id="name" name="card[name]" placeholder="例)HANAKO YAMADA" data-prompt-position="inline" data-prompt-target="ecforce-payment-card-name-error">
{% else %}
<input class="validate[required,custom[onlyLetterSp]]" id="name" name="card[name]">
{% endif %}
<!-- セキュリティコード -->
<div id="view-input-card-cvv" style="display: none;">
<label for="name">セキュリティコード</label>
{% if ecforce_payment_available %}
{% if use_cvc == 'true' %}
<div id="cvv-validation" class="ecforce-input-card-info">
<div id="ecforce-payment-card-cvv-error"></div>
<div class="ecforce-payment-card-cvv">
<div id="card-cvv"></div>
</div>
<input type="hidden" id="cvv" class="validate_req validate[required]" data-prompt-position="inline" data-prompt-target="ecforce-payment-card-cvv-error" disabled>
</div>
{% endif %}
{% else %}
<input class="validate[required]" id="cvv" name="cvv">
{% endif %}
</div>
<!-- デフォルト -->
<label for="default">デフォルト</label>
{% if cards.size == 0 %}
<input type='checkbox' checked disabled>
<input type="hidden" name='card[default]' id='default' value="1">
{% else %}
<input type="hidden" name='card[default]' id='default' value="0">
<input type='checkbox' name="card[default]" id="default">
{% endif %}
<!-- 送信リンク -->
<button id="submit" type="submit">カード情報を登録</button>
</form>
{% endif %}
</div>画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。