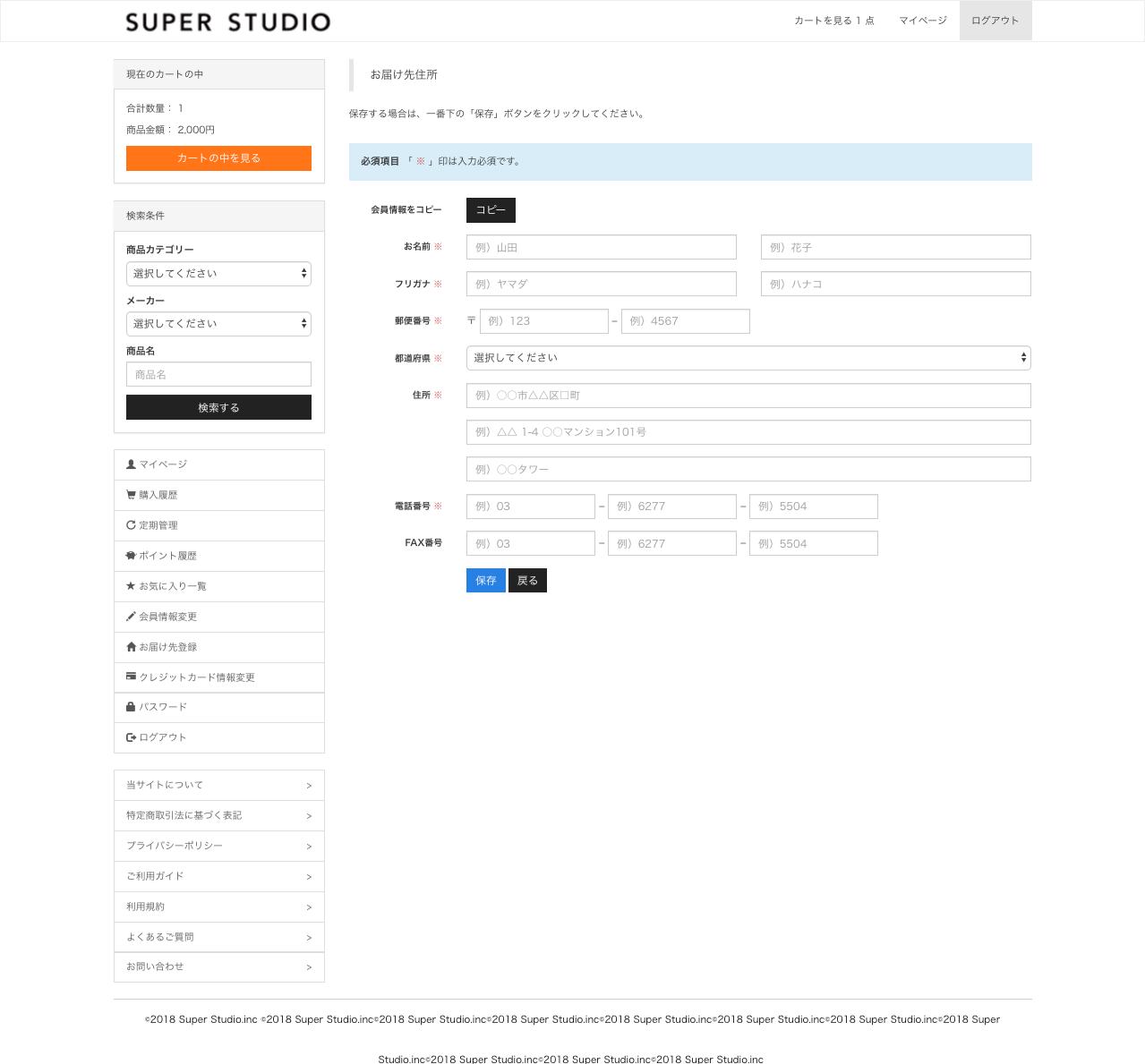
お届け先情報の登録画面
会員のお届け先情報を新規登録する画面です。
ショップのパス
ドメイン/shop/customer/shipping_addresses/new
テーマ管理のファイルパス
ec_force/shop/customer/shipping_addresses/new.html.liquid
ec_force/shop/customer/shipping_addresses/new.html+smartphone.liquid
お届け先情報フォームを読み込んでいます。
ec_force/shop/customer/shipping_addresses/_form.html.liquid
ec_force/shop/customer/shipping_addresses/_form.html+smartphone.liquid
JS タグ
{{ 'shop/customer/shipping_addresses' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/customer/shipping_addresses' | javascript_include_tag }}
<div id="shipping-address-new-view">
<form novalidate="novalidate" id="new_address_customer_shipping" action="/shop/customer/shipping_addresses" accept-charset="UTF-8" method="post">
<!-- new.html.liquid ファイル内に設置 -->
{% include 'ec_force/shop/customer/shipping_addresses/form.html' %}
<!-- new.html+smartphone.liquid ファイル内に設置 -->
{% include 'ec_force/shop/customer/shipping_addresses/form.html+smartphone' %}
</form>
</div>画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。