購入履歴詳細画面 受取店舗情報
会員の購入履歴(注文情報)の受取店舗情報を表示する画面です。
※本機能は開発中の機能です。公開までしばらくお待ち下さい。
ショップのパス
ドメイン/shop/customer/orders/受注ID/pickup_store
テーマ管理のファイルパス
ec_force/shop/customer/orders/pickup_stores/show.html.liquid
ec_force/shop/customer/orders/pickup_stores/show.html+smartphone.liquid
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
<!-- (PCの場合)購入履歴詳細タブ(任意) -->
{% assign template = 'shop/customer/orders/pickup_store' %}
{% include 'ec_force/shop/customer/orders/shared/nav.html' %}
<!-- (SPの場合)購入履歴詳細タブ(任意) -->
{% assign template = 'shop/customer/orders/pickup_store' %}
{% include 'ec_force/shop/customer/orders/shared/nav.html+smartphone' %}
<!-- 購入履歴詳細画面 - 受取店舗情報コンテナ -->
<div id='pickup-store-view'>
<!-- 店舗名 -->
{{ order.pickup_store.name }}
<!-- フリガナ -->
{{ order.pickup_store.kana }}
<!-- 郵便番号 -->
{{ order.pickup_store.full_zip }}
<!-- 住所 -->
{{ order.pickup_store.full_address }}
<!-- 電話番号 -->
{{ order.pickup_store.full_tel }}
<!-- FAX番号 -->
{{ order.pickup_store.full_fax }}
<!-- 営業時間 -->
{{ order.pickup_store.business_hours }}
<!-- 戻るリンク -->
<a href="/shop/customer/orders/{{ order.number }}">戻る</a>
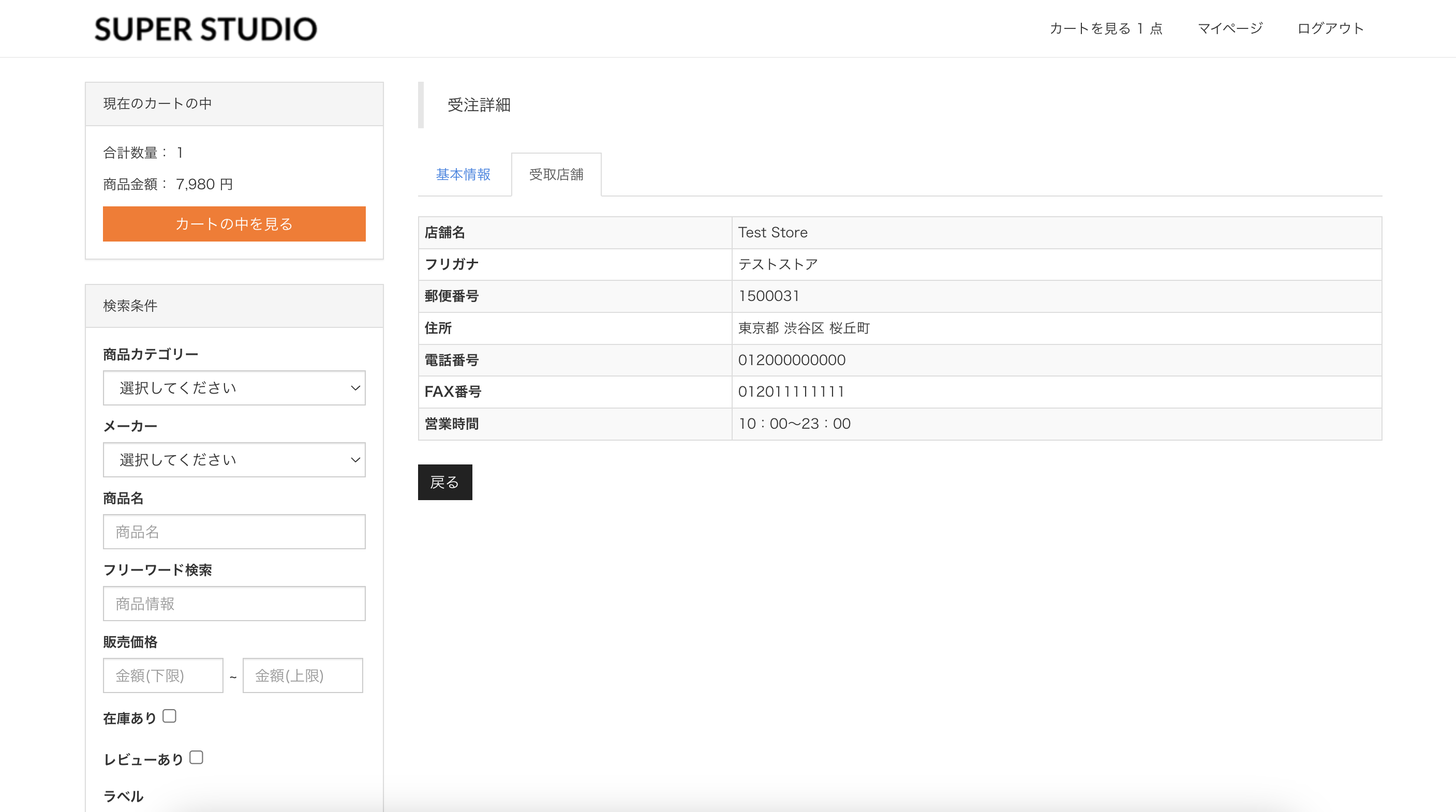
</div>画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。