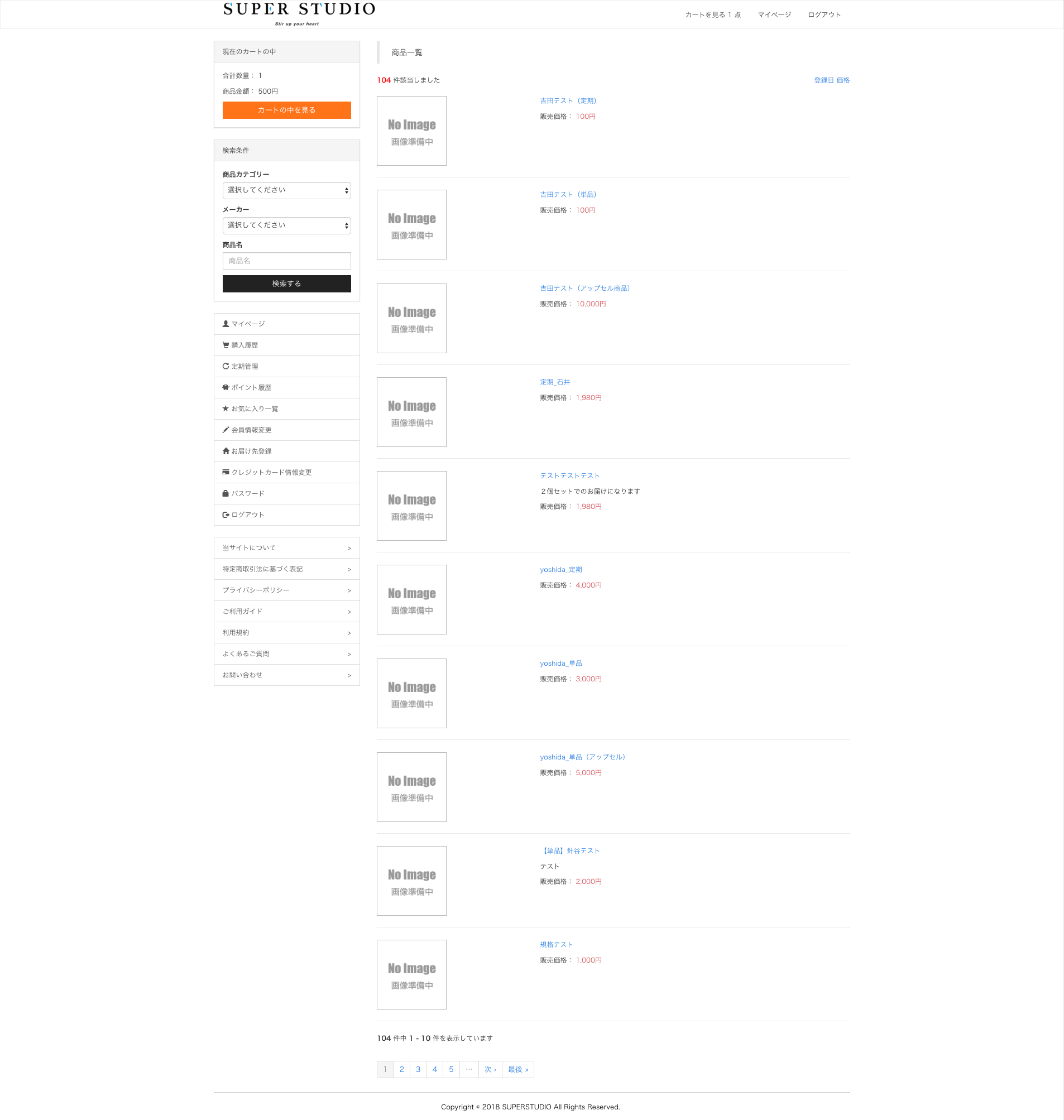
商品一覧画面
商品を一覧で表示する画面です。
カートに商品を追加(任意) についての制限事項
- 規格(バリエーション)を持つ商品の場合、カートに商品を追加できるのはマスターSKUのみです。(マスター以外のSKU情報は、商品詳細画面でのみ取得可能です)
- セット商品は非対応です。
ページネーションについて
「ショップ管理 > 各種設定 > ショップの機能設定 (opens in a new tab)」の「商品一覧画面の1ページあたりの表示件数」の設定数とコード中の設定をあわせる必要があります。
ショップのパス
ドメイン/shop/products
テーマ管理のファイルパス
ec_force/shop/products/index.html.liquid
ec_force/shop/products/index.html+smartphone.liquid
JS タグ
{{ 'shop/products' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/products' | javascript_include_tag }}
<!-- 全件数表示(任意) -->
<!-- 「ショップ管理 > 各種設定 > ショップの機能設定」にある「商品一覧画面の1ページあたりの表示件数」で設定している表示件数と同じ数字を入力してください -->
{% paginate products_all by 10 %}
{{ paginate.items }}
{% endpaginate %}
件該当しました
<!-- ソート機能(任意) -->
<select id="select_sort">
{{ 'position asc' | ransack_sort_link: 'おすすめ順' }}
{{ 'master_sales_price desc' | ransack_sort_link: '価格の高い順' }}
{{ 'master_sales_price asc' | ransack_sort_link: '価格の安い順' }}
{{ 'released_at desc' | ransack_sort_link: '発売日降順' }}
{{ 'released_at asc' | ransack_sort_link: '発売日昇順' }}
{{ 'product_reviews_average_score desc' | ransack_sort_link: 'レビュー評価順' }}
{{ 'product_sale_summaries_total_sale desc' | ransack_sort_link: '人気順' }}
</select>
<div id="add_product_async_view">
<!-- カートに商品を追加用のメッセージ(任意) -->
<div id="cart-addition-success" style="display:none;">カートに商品を追加しました。</div>
<div id="cart-addition-failure" style="display:none;">
<div id="addition-failure-message"></div>
<div id="btn-show-addition-failure-details" style="display:none;">さらに詳しく</div>
<div id="addition-failure-details" style="display:none;"></div>
<div id="btn-hide-addition-failure-details" style="display:none;">閉じる</div>
</div>
<!-- 商品一覧 -->
{% for product in products %}
<!-- 商品画像(任意) -->
<a href="/shop/products/{{ product.master.sku }}">
{% if product.thumbnail.url %}
{% assign src = product.thumbnail.url %}
{% else %}
{% assign src = 'missing' | image_url %}
{% endif %}
<img src="{{ src }}">
</a>
<!-- 商品名 -->
<a href="/shop/products/{{ product.master.sku }}">{{ product.name }}</a>
<!-- 商品バッジ(任意) -->
{% if pre_order_badge_flg_hash[product.master.id] or delivery_group_badge_flg_hash[product.id] or concurrent_purchase_group_badge_flg_hash[product.id] or campaign_badge_flg_hash[product.id] %}
<!-- 商品予約マーク(任意) -->
{% if pre_order_badge_flg_hash[product.master.id] %}
予約商品
{% endif %}
<!-- 配送温度帯ラベル(任意) -->
{% for delivery_group_name in product.delivery_group_names %}
{{ delivery_group_name }}
{% endfor %}
<!-- 同時購入グループバッジ(任意) -->
<!-- 「バッジ表示名」を表示したい場合、product.concurrent_purchase_group_names を product.concurrent_purchase_badge_names に修正してください。 -->
{% for concurrent_purchase_group_name in product.concurrent_purchase_group_names %}
{{ concurrent_purchase_group_name }}
{% endfor %}
<!-- キャンペーンバッジ(任意) -->
{% assign badges = campaign_badge_flg_hash[product.id] | liquid_render_badges %}
{% for render_badge in badges %}
{{ render_badge | hash: 'value' }}
{% endfor %}
{% endif %}
<!-- 販売価格(任意) -->
{{ product.first_price | number_to_currency: format: '%n %u' }}
<!-- 商品ラベル(検索表示設定を反映する) (任意)-->
{% for label in product.labels %}
{% if label.search_form_visibility %}
<!-- ラベルID (任意)-->
{{ label.id }}
<!-- ラベルの名前(任意)-->
{{ label.name }}
<!-- ラベルの色(任意) -->
{{ label.color }}
{% endif %}
{% endfor %}
<!-- 商品ラベル(検索表示設定を反映しない) (任意)-->
{% for label in product.labels %}
<!-- ラベルID (任意)-->
{{ label.id }}
<!-- ラベルの名前(任意)-->
{{ label.name }}
<!-- ラベルの色(任意) -->
{{ label.color }}
{% endfor %}
<!-- レビュー平均点(任意) -->
{% if product.average_star > 0 %}
レビュー平均点は {{ product.average_star }} です。
{% endif %}
<!-- 説明 (PC) -->
{{ product.parsed_description | simple_format }}
<!-- 説明 (Mobile) -->
{{ product.parsed_description_mobile | simple_format }}
<!-- カートに商品を追加(任意) -->
{% unless product.master.out_of_stock? or product.set? %}
<button class="btn-add-async" data-variant-id="{{product.master.id}}" data-quantity="{{product.master.min_quantity}}">カートに商品を追加</button>
{% endunless %}
{% endfor %}
</div>
<!-- ページネーション -->
<!-- 「ショップ管理 > 各種設定 > ショップの機能設定」にある「商品一覧画面の1ページあたりの表示件数」で設定している表示件数と同じ数字を入力してください -->
{% paginate products_all by 10 %}
<!-- 件数表示(任意) -->
{% if paginate.items == 0 %}
0 件表示中です
{% else %}
{{ paginate.items }} 件中
{% assign per_page = paginate.page_size | times: paginate.current_page %}
{{ per_page | minus: paginate.page_size | plus: 1 }} - {% if paginate.items < per_page %}{{ paginate.items }}{% else %}{{ per_page }}{% endif %} 件を表示しています
{% endif %}
<!-- ページネーションリンク -->
{% if paginate.previous %}
<a href="{{ paginate.previous.url }}">前へ</a>
{% endif %}
{% for page in paginate.parts %}
{% if paginate.current_page == page.title %}
<a>{{ page.title }}</a>
{% elsif page.is_link %}
<a href="{{ page.url }}">{{ page.title }}</a>
{% else %}
<a>{{ page.title }}</a>
{% endif %}
{% endfor %}
{% if paginate.next %}
<a href="{{ paginate.next.url }}">次へ</a>
{% endif %}
{% endpaginate %}画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。