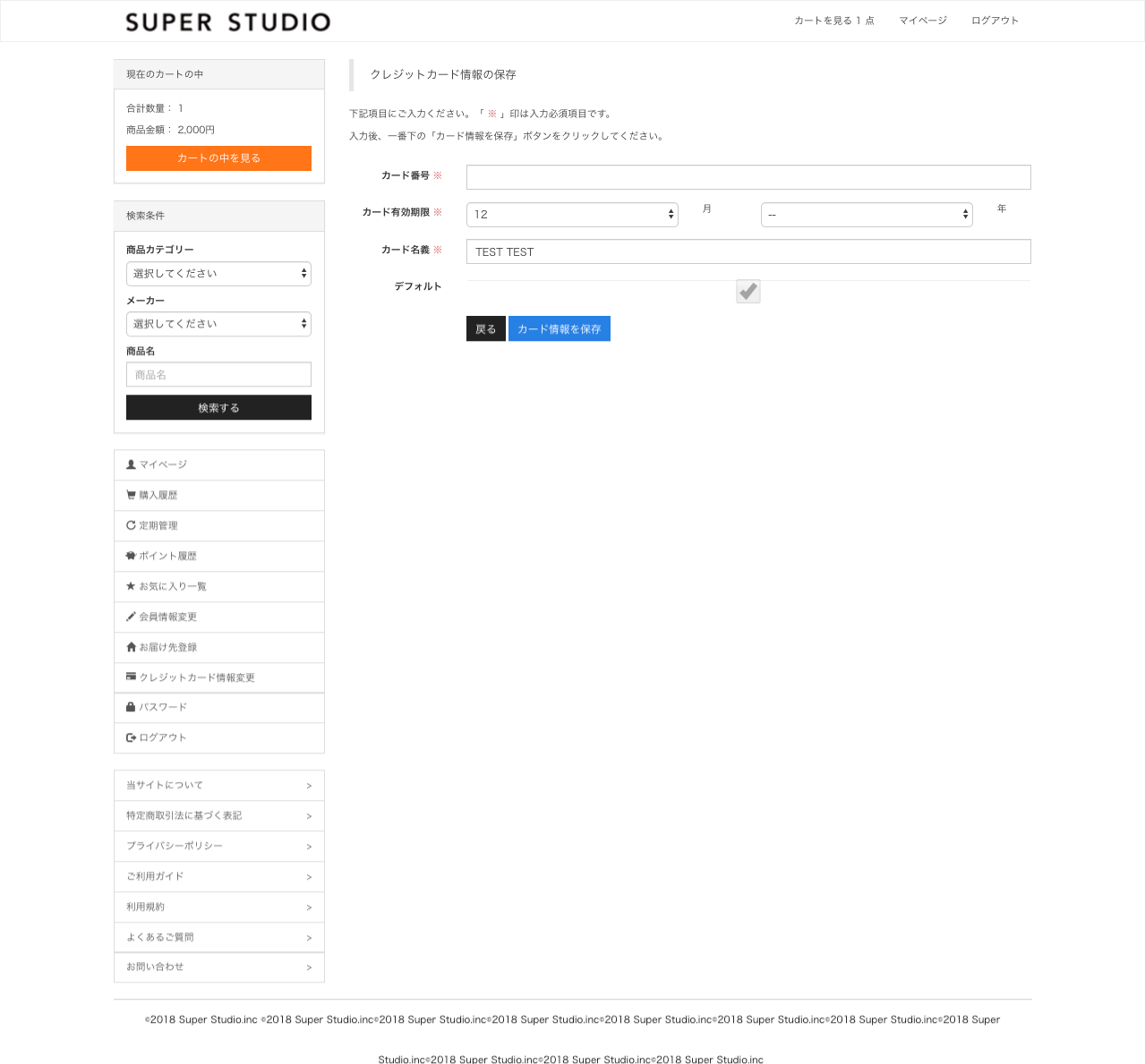
クレジットカード情報の編集画面
会員のクレジットカード情報を変更する画面です。
カード番号は仕様上、都度入力する必要があります。
「ショップ管理 > 各種設定 > マイページ設定 (opens in a new tab)」で「クレジットカード変更」を許可する設定が必要です。
クレジット決済代行会社が ZEUS 、Paygent の場合、決済代行会社の仕様上カード情報の編集(変更)ができません。
動作確認時の注意
セキュリティの関係で、クレジットカード登録・編集に関しては以下の制限を設けております。
- 購入歴がない顧客(会員)のクレジットカード操作は、デフォルト設定ではできません。(設定変更で対応可能)
- 単位時間内での複数回のクレジットカード操作(詳細条件はセキュリティの関係で非公開です)
クレジットカード登録・編集動作の確認時は上記にご留意ください。
また、クレジットカード登録・編集時は決済代行会社のシステムとの疎通が必須となります。
決済代行会社のアカウント発行・審査・システム準備が完了した後、あらかじめ「設定 > 外部連携アカウント管理 (opens in a new tab)」で必要な設定をおこなってください。
ショップのパス
ドメイン/shop/customer/cards/カードID/edit
テーマ管理のファイルパス
ec_force/shop/customer/cards/edit.html.liquid
ec_force/shop/customer/cards/edit.html+smartphone.liquid
JS タグ
{{ 'shop/customer/cards' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/customer/cards' | javascript_include_tag }}
<!-- クレジットカード情報編集画面コンテナ -->
<div id="customers-card-edit-view">
<div id="TokenJs"></div>
<!-- フラッシュメッセージ -->
{{ 'notice' | flash: 'alert alert-success', 'text' }}
{{ 'alert' | flash: 'alert alert-danger', 'text' }}
{{ 'error' | flash: 'alert alert-danger', 'text' }}
<!-- カード番号[下4桁表示](月/年)(任意) -->
{{ card.display_number }}
<!-- カード番号[下4桁表示](任意) -->
{{ card.last_digits }}
<!-- 有効期限(月)(任意) -->
{{ card.month }}
<!-- 有効期限(年)(任意) -->
{{ card.year }}
<!-- カード名義(任意) -->
{{ card.name }}
<!-- クレジットカード編集フォーム -->
<form action="/shop/customer/cards/{{ card.id }}" id="edit-card" method="post">
<div id="card-error-message"></div>
<input name="_method" type="hidden" value="put">
<!-- クレジットカード情報編集可能の場合 -->
{% unless card.read_only? %}
<input id="access-token" name="card[access_token]" type="hidden" value="">
<input id="check-access-token" type="hidden" value="" class="validate[ajax[creditcardCheckMyPage]]" data-prompt-position="inline" data-prompt-target="card-error-message">
<!-- カード番号 -->
<label for="number">カード番号</label>
{% if "EcForce::Gateway::Yamato, EcForce::Gateway::Paygent" contains payment_gateway_class %}
<input id="number" value="xxxx-xxxx-xxxx-{{ card.last_digits }}" disabled>
{% else %}
<input class="validate[required,custom[integer],maxSize[16]]" id="number" name="card[number]">
{% endif %}
<!-- カード有効期限 -->
<label for="month">カード有効期限</label>
<select class="validate[required]" id="month" name="card[month]">
<option value="">--</option>
{% for m in (1..12) %}
<option value='{{ m }}'{% if card.month == m %}selected{% endif %}>{{ m }}</option>
{% endfor %}
</select>
月
<select class="validate[required]" id="year" name="card[year]">
<option value="">--</option>
{% assign now_year = "now" | date: "%Y" | minus: 2000 %}
{% assign later_15_years = "now" | date: "%Y" | plus: 15 | minus: 2000 %}
{% for y in (now_year..later_15_years) %}
<option value='{{ y }}'{% if card.year == y %}selected{% endif %}>{{ y }}</option>
{% endfor %}
</select>
年
<!-- カード名義 -->
<label for="name">カード名義</label>
<input class="validate[required,custom[onlyLetterSp]]" id="name" name="card[name]" value="{{ card.name }}">
<!-- セキュリティコード -->
<div id="view-input-card-cvv" style="display: none;">
<label for="name">セキュリティコード</label>
<input class="validate[required]" id="cvv" name="cvv">
</div>
{% endunless %}
<!-- デフォルト -->
<label for="default">デフォルト</label>
{% if card.default %}
<input type='checkbox' checked disabled>
<input type="hidden" name='card[default]' id='default' value="1">
{% else %}
<input type="hidden" name='card[default]' value="0">
<input type='checkbox' name="card[default]" id="default">
{% endif %}
<!-- 戻るリンク -->
<a href="/shop/customer/cards">戻る</a>
<!-- 送信リンク -->
<input id='submit' type="submit" value="カード情報を保存">
</form>
</div>画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。