お届け先情報一覧画面
会員のお届け先情報の一覧を表示する画面です。
表示できるのは以下項目です。
- お名前
- フリガナ
- 住所
- 電話番号
- FAX番号
- 会社名
ショップのパス
ドメイン/shop/customer/shipping_addresses
テーマ管理のファイルパス
ec_force/shop/customer/shipping_addresses/index.html.liquid
ec_force/shop/customer/shipping_addresses/index.html+smartphone.liquid
JS タグ
{{ 'shop/customer/shipping_addresses' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/customer/shipping_addresses' | javascript_include_tag }}
<!-- フラッシュメッセージ -->
{{ 'notice' | flash: 'alert alert-success', 'text' }}
{{ 'alert' | flash: 'alert alert-danger', 'text' }}
{{ 'error' | flash: 'alert alert-danger', 'text' }}
<!-- お届け先一覧 -->
{% for shipping_address in shipping_addresses %}
<!-- お名前 (任意) -->
{{ shipping_address.full_name }}
<!-- フリガナ (任意) -->
{{ shipping_address.full_kana }}
<!-- 郵便番号 (任意) -->
{{ shipping_address.full_zip }}
<!-- 都道府県 (任意) -->
{{ shipping_address.prefecture.name }}
<!-- 住所 (任意) -->
{{ shipping_address.full_address }}
<!-- 電話番号 (任意) -->
{{ shipping_address.full_tel }}
<!-- FAX 番号 (任意) -->
{{ shipping_address.full_fax }}
<!-- 会社名 (任意) -->
{{ shipping_address.company_name }}
<!-- 操作 -->
<a href="/shop/customer/shipping_addresses/{{ shipping_address.id }}/edit">編集</a>
{% if shipping_addresses.size >= 2 %}
<a data-confirm="本当に削除しますか?" rel="nofollow" data-method="delete" href="/shop/customer/shipping_addresses/{{ shipping_address.id }}">削除</a>
{% endif %}
{% endfor %}
<!-- 新規作成リンク (任意) -->
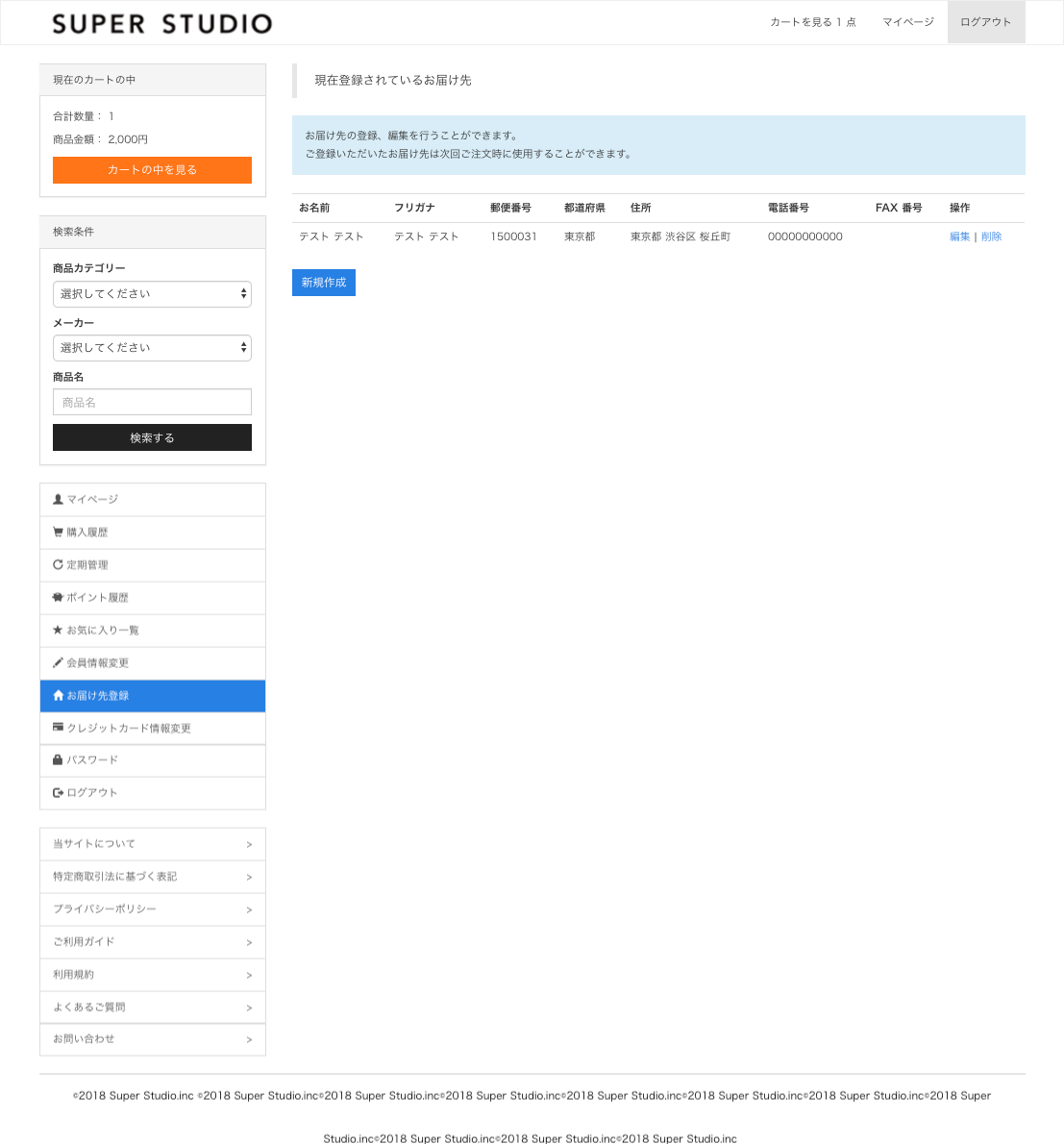
<a href="/shop/customer/shipping_addresses/new">新規作成</a>画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。