定期注文詳細画面 一部商品の配送サイクル変更
定期受注商品のうち、一部商品の配送サイクルを変更する画面です。
本機能の詳細・設定方法は「FAQ: 一部商品の定期配送サイクル変更 (opens in a new tab)」をご確認ください。
ショップのパス
ドメイン/shop/customer/subs_orders/定期受注ID/delivery_cycles/edit
テーマ管理のファイルパス
ec_force/shop/customer/subs_orders/delivery_cycles/edit.html.liquid
ec_force/shop/customer/subs_orders/delivery_cycles/edit.html+smartphone.liquid
JS タグ
{{ 'shop/customer/subs_orders/delivery_cycles' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/customer/subs_orders/delivery_cycles' | javascript_include_tag }}
<!-- 定期注文詳細画面 一部商品の配送サイクル変更コンテナ -->
<div id='delivery-cycles-edit-view'>
<!-- フラッシュメッセージ -->
{{ 'notice' | flash: 'alert alert-success', 'text' }}
{{ 'alert' | flash: 'alert alert-danger', 'text' }}
{{ 'error' | flash: 'alert alert-danger', 'text' }}
<form action="/shop/customer/subs_orders/{{ subs_order.number }}/delivery_cycles" accept-charset="UTF-8" method="post">
<input type="hidden" name="_method" value="put">
<!-- 対象商品選択 -->
対象商品選択
{% for order_item in subs_order.delivery_cycle_changeable_order_items %}
<!-- 選択用のチェックボックス -->
<input type="checkbox" name="order_item_ids[]" class="order_item_id validate[required]" value="{{ order_item.id }}">
<!-- 商品名 -->
{{ order_item.variant.name }}
<!-- 規格 -->
{% if order_item.variant.option_values_presentation == blank %}
未設定
{% else %}
{{ order_item.variant.option_values_presentation }}
{% endif %}
<!-- 単価 -->
{{ order_item.price | number_to_currency: format: '%n %u' }}
<!-- 個数 -->
{{ order_item.quantity }}個
{% if order_item.point_exchange_reserved? %}
/ {{ order_item.point_exchange_quantity }}個(ポイント商品交換)
{% endif %}
{% if order_item.skip? %}
(次回スキップ)
{% endif %}
<!-- 小計 -->
{% if order_item.point_exchange_reserved? %}
{{ order_item.subtotal_price | number_to_currency: format: '%n%u' }}(ポイント商品交換: {{ order_item.point_exchange_reservation.point_redeem }}ポイント)
{% else %}
{{ order_item.subtotal_price | number_to_currency: format: '%n%u' }}
{% endif %}
{% endfor %}
<!-- 配送サイクル -->
{% if base_info.delivery_cycle_changeable? %}
<!-- 配送サイクルの指定 -->
配送サイクル
<select class="form-control input-sm" name="payment_schedule" id="payment_schedule">
{% if available_payment_schedules contains 'date' %}
<option value="date" {% if subs_order.payment_schedule == "date" %}selected{% endif %}>日付で指定</option>
{% endif %}
{% if available_payment_schedules contains 'term' %}
<option value="term" {% if subs_order.payment_schedule == "term" %}selected{% endif %}>間隔で指定</option>
{% endif %}
{% if available_payment_schedules contains 'day_of_week' %}
<option value="day_of_week" {% if subs_order.payment_schedule == "day_of_week" %}selected{% endif %}>曜日で指定</option>
{% endif %}
</select>
<!-- 日付で指定 -->
<div id='container_delivery_schedule_by_date'>
何ヶ月ごとの何日に配送
<select class="validate[required]" name="scheduled_to_be_delivered_every_x_month" id="subs_order_scheduled_to_be_delivered_every_x_month">
{% if subs_order.available_delivery_dates.size > 0 %}
{% assign months = subs_order.available_delivery_dates | map: 'month' %}
{% for m in months %}
<option value="{{ m }}" {% if subs_order.scheduled_to_be_delivered_every_x_month == m %}selected{% endif %}>{{ m }}ヶ月</option>
{% endfor %}
{% else %}
{% for m in (1..12) %}
<option value="{{ m }}" {% if subs_order.scheduled_to_be_delivered_every_x_month == m %}selected{% endif %}>{{ m }}ヶ月</option>
{% endfor %}
{% endif %}
</select>
ごとの
<select class="validate[required]" name="scheduled_to_be_delivered_on_xth_day" id="subs_order_scheduled_to_be_delivered_on_xth_day">
{% for d in (1..28) %}
<option value="{{ d }}" {% if subs_order.scheduled_to_be_delivered_on_xth_day == d %}selected{% endif %}>{{ d }}日</option>
{% endfor %}
<option value="99" {% if subs_order.scheduled_to_be_delivered_on_xth_day == 99 %}selected{% endif %}>末日</option>
</select>
に配送
</div>
<!-- 間隔で指定 -->
<div id='container_delivery_schedule_by_term'>
何日ごとに配送
<select class="validate[required]" name="scheduled_to_be_delivered_every_x_day" id="subs_order_scheduled_to_be_delivered_every_x_day">
{% if subs_order.available_delivery_intervals.size > 0 %}
{% assign intervals = subs_order.available_delivery_intervals | map: 'day' %}
{% for interval in intervals %}
<option value="{{ interval }}" {% if interval == subs_order.scheduled_to_be_delivered_every_x_day %}selected{% endif %}>{{ interval }}日</option>
{% endfor %}
{% else %}
{% assign least_interval = subs_order_settings['require_at_least_x_days_between_1st_and_2nd_orders'] %}
{% for interval in (least_interval..30) %}
<option value="{{ interval }}" {% if interval == subs_order.scheduled_to_be_delivered_every_x_day %}selected{% endif %}>{{ interval }}日</option>
{% endfor %}
<option value="60" {% if subs_order.scheduled_to_be_delivered_every_x_day == 60 %}selected{% endif %}>60日</option>
<option value="90" {% if subs_order.scheduled_to_be_delivered_every_x_day == 90 %}selected{% endif %}>90日</option>
{% endif %}
</select>
ごとに配送
</div>
<!-- 曜日で指定 -->
<div id='container_delivery_schedule_by_day_of_week'>
何ヶ月ごとの何回目の何曜日に配送
<select class="validate[required]" name="scheduled_to_be_delivered_every_x_month" id="subs_order_scheduled_to_be_delivered_every_x_month">
{% if subs_order.available_delivery_dates.size > 0 %}
{% assign months = subs_order.available_delivery_dates | map: 'month' %}
{% for m in months %}
<option value="{{ m }}" {% if subs_order.scheduled_to_be_delivered_every_x_month == m %}selected{% endif %}>{{ m }}ヶ月</option>
{% endfor %}
{% else %}
{% for m in (1..12) %}
<option value="{{ m }}" {% if subs_order.scheduled_to_be_delivered_every_x_month == m %}selected{% endif %}>{{ m }}ヶ月</option>
{% endfor %}
{% endif %}
</select>
ごとの
<select class="validate[required]" name="scheduled_to_be_delivered_on_xth_day_of_week" id="subs_order_scheduled_to_be_delivered_on_xth_day_of_week">
{% for n in (1..4) %}
<option value="{{ n }}" {% if subs_order.scheduled_to_be_delivered_on_xth_day_of_week == n %}selected{% endif %}>{{ n }}</option>
{% endfor %}
</select>
回目の
<select class="validate[required]" name="scheduled_to_be_delivered_every_x_day_of_week" id="subs_order_scheduled_to_be_delivered_every_x_day_of_week">
{% for d in (0..6) %}
<option value="{{ d }}" {% if subs_order.scheduled_to_be_delivered_every_x_day_of_week == d %}selected{% endif %}>{{ day_of_weeks[d] }}</option>
{% endfor %}
</select>
曜日に配送
</div>
{% endif %}
<!-- 次回配送予定日をサイクルに合わせる -->
{% if base_info.scheduled_to_be_delivered_at_based_on_last_order? %}
<input checked name="recalculate_scheduled_to_be_delivered_at_based_on_last_order" type="radio" value="1">
はい
<input name="recalculate_scheduled_to_be_delivered_at_based_on_last_order" type="radio" value="0">
いいえ
<!-- 現在の次回配送予定日 -->
{{ subs_order.scheduled_to_be_delivered_at | date: "%Y-%m-%d" }}
{% endif %}
<!-- 戻るリンク -->
<a href="/shop/customer/subs_orders/{{ subs_order.number }}/order_items">戻る</a>
<!-- 送信ボタン -->
<input type="submit" name="commit" value="保存" data-confirm="この操作を行うと、定期受注が分かれて新しい配送サイクルになりますがよろしいでしょうか?" data-disable-with="保存中..." />
</form>
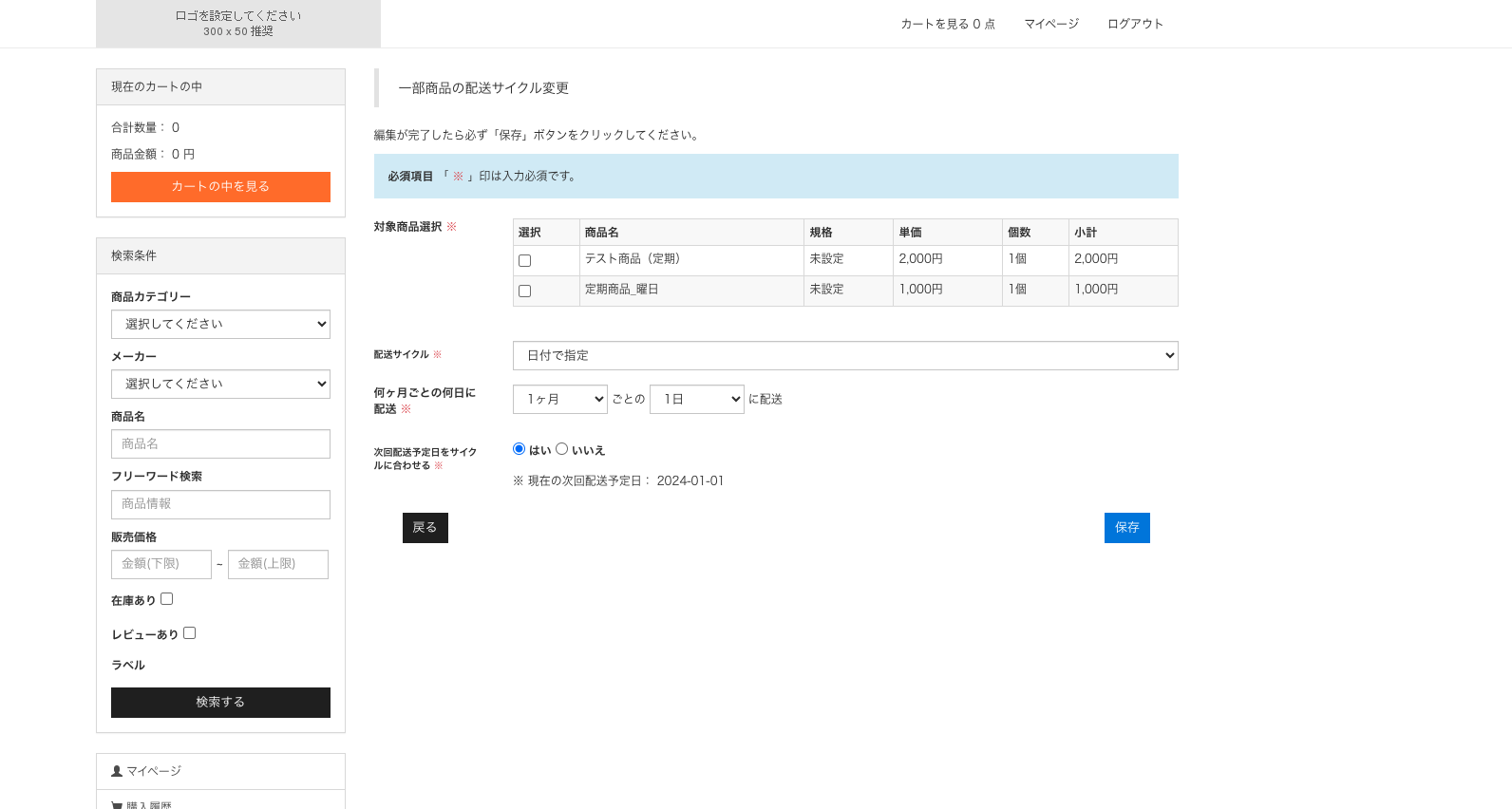
</div>画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。