注文情報入力画面
商品購入時にお客様情報や支払い方法、利用クーポンなどを入力するページです。
具体的に以下のパーツに分かれています。
お客様情報の入力
以下項目をショップフォーム設定 (opens in a new tab)から設定できます。
- 性別選択欄の表示
- 性別の必須項目化
- 職業選択欄の表示
- 職業の必須項目化
- 生年月日選択欄の表示
- 生年月日の必須項目化
- 住所1, 2, 3のラベル
- 住所1, 2, 3のプレースホルダ
- 住所3入力欄の表示
お届け先情報の入力
お客様情報とお届け先情報をフォーム上でわけることができるのでギフト発送も可能です。
以下項目をショップフォーム設定 (opens in a new tab)から設定できます。
- 住所1, 2, 3のラベル
- 住所1, 2, 3のプレースホルダ
- 住所3入力欄の表示
複数のお届け先を指定
複数のお届け先を指定する際のチェックボックスが表示されます。
複数のお届け先情報の入力
複数のお届け先情報の入力欄が表示されます。
複数のお届け先の入力フォームデータ及びフォームテンプレート
複数のお届け先の入力フォームデータ及びフォームテンプレートが組み込まれます。本パーツは、FORMタグの外に埋め込む必要があります。
複数のお届け先についての詳細は FAQ の「複数のお届け先 (opens in a new tab)」をご確認ください。
ラッピングの選択
ラッピング利用が有効の時にラッピング選択欄が表示されます。
ポイント入力
ログイン時かつポイント利用が有効の時にポイント入力欄が表示されます。
招待コードの入力
ログイン時かつお客様が未購入時に招待コードの入力欄が表示されます。
クーポンの入力
クーポン利用が有効の時にクーポン入力欄が表示されます。
お支払い情報の入力
ステータスが有効の支払い方法のみフィールドに表示されます。
管理画面からAmazon Payを設定すると、未ログイン時の場合に限りAmazon Payのポップアップを表示できます。
配送業者の選択
ショップフォーム設定 (opens in a new tab)から配送業者を表示にすると配送業者の選択欄が表示されます。
ステータスが有効の配送業者のみフィールドに表示されます。
お届けサイクルの選択
以下項目を管理画面にて設定できます。
- 最短お届け日の指定
- 最短お届け日と2回目のお届け日との最低間隔の指定
- お届け日の指定
- お届け日の指定の「指定なし」
- お届け時間の指定
- お届け予定日の表示
- お届けサイクル(日付)の指定
- お届けサイクル(間隔)の指定
- お届けサイクル(曜日)の指定
通信欄
ショップフォーム設定 (opens in a new tab)から通信欄を表示にすると通信欄が表示されます。
カスタム項目
カスタム項目はオプション機能 (opens in a new tab)です。
詳細はFAQ記事をご確認ください。
注文情報確認プレビュー
ショップの機能設定からショップ確認画面スキップを有効にすると入力必須項目を入力した時点で、確認画面の内容が表示されます。
ご利用の決済方法によっては仕様上、本機能をご利用いただけない場合がございます。
詳細は ecforce FAQの「ショップの確認画面スキップ (opens in a new tab)」をご確認ください。
お客様番号
ショップフォーム設定 (opens in a new tab) の連携用顧客番を表示にするとお客様番号入力欄が表示されます。
お客様が新規会員登録と同時に購入する場合に表示されます。
オプトインの選択
ショップフォーム設定 (opens in a new tab)からオプトインを表示にするとオプトインの選択欄が表示されます。
チェックリスト項目
チェックリスト管理画面にてショップのステータスを表示にしたチェックリストの選択欄が表示されます。
利用規約
利用規約のチェックボックスが表示されます。
ショップフォーム設定 (opens in a new tab)の「規約のデフォルト値」と「利用規約の文言」の設定に連動します。
ショップのパス
ドメイン/shop/order/new
テーマ管理のファイルパス
ec_force/shop/orders/new.html.liquid
ec_force/shop/orders/new.html+smartphone.liquid
JS タグ
{{ 'shop/orders' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/orders' | javascript_include_tag }}
<!-- AmazonPay必須スタイルシート -->
`{{ 'shop/amazon_pay' | stylesheet_link_tag }}`
<!-- 注文入力画面 -->
<div id="new-view">
<!-- トークン埋め込みタグ -->
<div id="TokenJs"></div>
<!-- フラッシュメッセージ -->
{{ 'notice' | flash: 'alert alert-success', 'text' }}
{{ 'alert' | flash: 'alert alert-danger', 'text' }}
{{ 'order_errors' | flash: 'alert alert-danger', 'text' }}
<!-- AmazonPay -->
{% if amazon_pay_available or amazon_pay_v2_available %}
{% if check_amazon_pay %}
<div id="AmazonPayWidgetJs"></div>
<div id="AmazonPayOneClickOrderArea" style="display: none;">
<div class="amazon_pay_box">
<div class="amazon_pay_title">ワンクリックで簡単お申込みする!</div>
<div class="amazon_pay_button_wrapper">
<div class="amazon_pay_button_area">
<div class="amazon_pay_payments_area">
<div class="amazon_pay_subtitle">Amazonアカウントをお持ちの方</div>
<div class="amazon_pay_button_all" id="AmazonPayButtonAll"></div>
</div>
</div>
</div>
<div class="amazon_pay_message">アカウントに登録しているお支払い情報、お届け先情報をご使用してワンクリックでお申込みが可能です。</div>
</div>
<div class="amazon_pay_not_use_message">上記アカウントをお持ちでない方は、下記よりお客様情報をご入力下さい。</div>
</div>
{% endif %}
{% endif %}
{% if line_settings['display_btn'] == '1' %}
{% if customer_signed_in == false and encrypted_line_id == nil %}
<!-- LINE ID 説明ポップアップ -->
{{ line_settings['information_context'] }}
<!-- LINE ID 連携ボタン(リンク) -->
<a class="line-token-set-btn" href="#">LINEでログイン</a>
{% elsif customer_signed_in == true and current_customer.line_id? == false %}
<!-- LINE ID 説明ポップアップ -->
{{ line_settings['information_context'] }}
<!-- LINE ID 連携ボタン(リンク) -->
<a class="line-token-set-btn" href="#">LINE ID 連携</a>
{% endif %}
{% endif %}
<!-- 入力フォーム -->
{% if base_info.skip_order_confirm_for_shop? %}
{% assign submit_label = 'ご注文完了へ' %}
{% else %}
{% assign submit_label = '確認画面へすすむ' %}
{% endif %}
<form action="/shop/order" method="post" accept-charset="UTF-8" id="orders-form">
<input name="_method" type="hidden" value="put">
<input name="order[state]" type="hidden" value="new">
{% if base_info.skip_order_confirm_for_shop? %}
<input name="order[skip_order_confirm]" type="hidden" value="true">
<input id="current_order_point_key" name="current_order_point_key" type="hidden">
{% endif %}
<!-- エラーメッセージ -->
{% if order.error_messages != empty %}
<div class="alert alert-danger">
{% for error_message in order.error_messages %}
{{ error_message }}
{% endfor %}
</div>
{% endif %}
<div class="alert alert-danger" id="preview-error" style="display:none;">
<span id="preview-error-message"></span>
</div>
<!-- 各入力フォーム部分テンプレート(PC用) -->
<!-- 請求先住所(お客様情報)の入力 -->
{% include 'ec_force/shop/orders/view_billing_information.html' %}
<!-- 受取方法の選択 -->
{% include 'ec_force/shop/orders/view_how_to_receive.html' %}
<!-- 複数のお届け先を指定 -->
{% include 'ec_force/shop/orders/view_multiple_shipping_option.html' %}
<!-- お届け先住所(お届け先情報)の入力 -->
{% include 'ec_force/shop/orders/view_shipping_information.html' %}
<!-- お届け先住所(複数のお届け先情報)の入力 -->
{% include 'ec_force/shop/orders/view_multiple_shipping_information.html' %}
<!-- 受取店舗の選択 -->
{% include 'ec_force/shop/orders/view_pickup_store_information.html' %}
<!-- ラッピングの選択 -->
{% include 'ec_force/shop/orders/view_wrapping_information.html' %}
<!-- ポイント入力 -->
{% include 'ec_force/shop/orders/view_point_redeem.html' %}
<!-- 招待コードの入力 -->
{% include 'ec_force/shop/orders/view_invite_code.html' %}
<!-- クーポンの入力 -->
{% include 'ec_force/shop/orders/view_coupon.html' %}
<!-- お支払い情報の入力 -->
{% include 'ec_force/shop/orders/view_payment_information.html' %}
<!-- 配送業者の選択 -->
{% include 'ec_force/shop/orders/view_shipping_carrier.html' %}
<!-- 受取場所の選択 -->
{% include 'ec_force/shop/orders/view_pickup_location.html' %}
<!-- お届けサイクルの選択 -->
{% include 'ec_force/shop/orders/view_payment_schedule.html' %}
<!-- 通信欄 -->
{% include 'ec_force/shop/orders/view_remark.html' %}
<!-- カスタム項目 -->
{% include 'ec_force/shop/orders/view_free_columns.html' %}
<!-- 注文情報確認プレビュー -->
{% if base_info.skip_order_confirm_for_shop? %}
{% include 'ec_force/shop/orders/view_payment_preview.html' %}
{% endif %}
<!-- お客様番号 -->
{% include 'ec_force/shop/orders/view_link_number.html' %}
<!-- オプトイン(ショップからのお知らせを受け取る)の選択 -->
{% include 'ec_force/shop/orders/view_optin.html' %}
<!-- チェックリスト項目 -->
{% include 'ec_force/shop/orders/view_checklists.html' %}
<!-- 利用規約 -->
{% include 'ec_force/shop/orders/view_term.html' %}
<!-- 各入力フォーム部分テンプレート(スマートフォン用) -->
<!-- 請求先住所(お客様情報)の入力 -->
{% include 'ec_force/shop/orders/view_billing_information.html+smartphone' %}
<!-- 受取方法の選択 -->
{% include 'ec_force/shop/orders/view_how_to_receive.html+smartphone' %}
<!-- 複数のお届け先を指定 -->
{% include 'ec_force/shop/orders/view_multiple_shipping_option.html+smartphone' %}
<!-- お届け先住所(お届け先情報)の入力 -->
{% include 'ec_force/shop/orders/view_shipping_information.html+smartphone' %}
<!-- お届け先住所(複数のお届け先情報)の入力 -->
{% include 'ec_force/shop/orders/view_multiple_shipping_information.html+smartphone' %}
<!-- 受取店舗の選択 -->
{% include 'ec_force/shop/orders/view_pickup_store_information.html+smartphone' %}
<!-- ラッピングの選択 -->
{% include 'ec_force/shop/orders/view_wrapping_information.html+smartphone' %}
<!-- ポイント入力 -->
{% include 'ec_force/shop/orders/view_point_redeem.html+smartphone' %}
<!-- 招待コードの入力 -->
{% include 'ec_force/shop/orders/view_invite_code.html+smartphone' %}
<!-- クーポンの入力 -->
{% include 'ec_force/shop/orders/view_coupon.html+smartphone' %}
<!-- お支払い情報の入力 -->
{% include 'ec_force/shop/orders/view_payment_information.html+smartphone' %}
<!-- 配送業者の選択 -->
{% include 'ec_force/shop/orders/view_shipping_carrier.html+smartphone' %}
<!-- 受取場所の選択 -->
{% include 'ec_force/shop/orders/view_pickup_location.html+smartphone' %}
<!-- お届けサイクルの選択 -->
{% include 'ec_force/shop/orders/view_payment_schedule.html+smartphone' %}
<!-- 通信欄 -->
{% include 'ec_force/shop/orders/view_remark.html+smartphone' %}
<!-- カスタム項目 -->
{% include 'ec_force/shop/orders/view_free_columns.html+smartphone' %}
<!-- 注文情報確認プレビュー -->
{% if base_info.skip_order_confirm_for_shop? %}
{% include 'ec_force/shop/orders/view_payment_preview.html+smartphone' %}
{% endif %}
<!-- お客様番号 -->
{% include 'ec_force/shop/orders/view_link_number.html+smartphone' %}
<!-- オプトイン(ショップからのお知らせを受け取る)の選択 -->
{% include 'ec_force/shop/orders/view_optin.html+smartphone' %}
<!-- チェックリスト項目 -->
{% include 'ec_force/shop/orders/view_checklists.html+smartphone' %}
<!-- 利用規約 -->
{% include 'ec_force/shop/orders/view_term.html+smartphone' %}
<!-- カート画面リンク(任意) -->
<a href="/shop/cart">カートへ戻る</a>
<!-- セット商品の再選択リンク -->
{% if set %}
{% if guest_flag and customer_signed_in != true %}
{% assign url = "/shop/sets/" | append: set.id | append: "?register_as_member=1" %}
{% else %}
{% assign url = "/shop/sets/" | append: set.id %}
{% endif %}
<a class="btn btn-sm btn-warning" href="{{ url }}">商品を再選択</a>
{% endif %}
<!-- 確認画面リンク -->
<input id="submit" type="submit" value="{{ submit_label }}">
</form>
<!-- 複数のお届け先の入力フォームデータ及びフォームテンプレート(PC用) -->
{% include 'ec_force/shop/orders/view_multiple_shipping_information_form_data.html' %}
<!-- 複数のお届け先の入力フォームデータ及びフォームテンプレート(スマートフォン用) -->
{% include 'ec_force/shop/orders/view_multiple_shipping_information_form_data.html+smartphone' %}
</div>
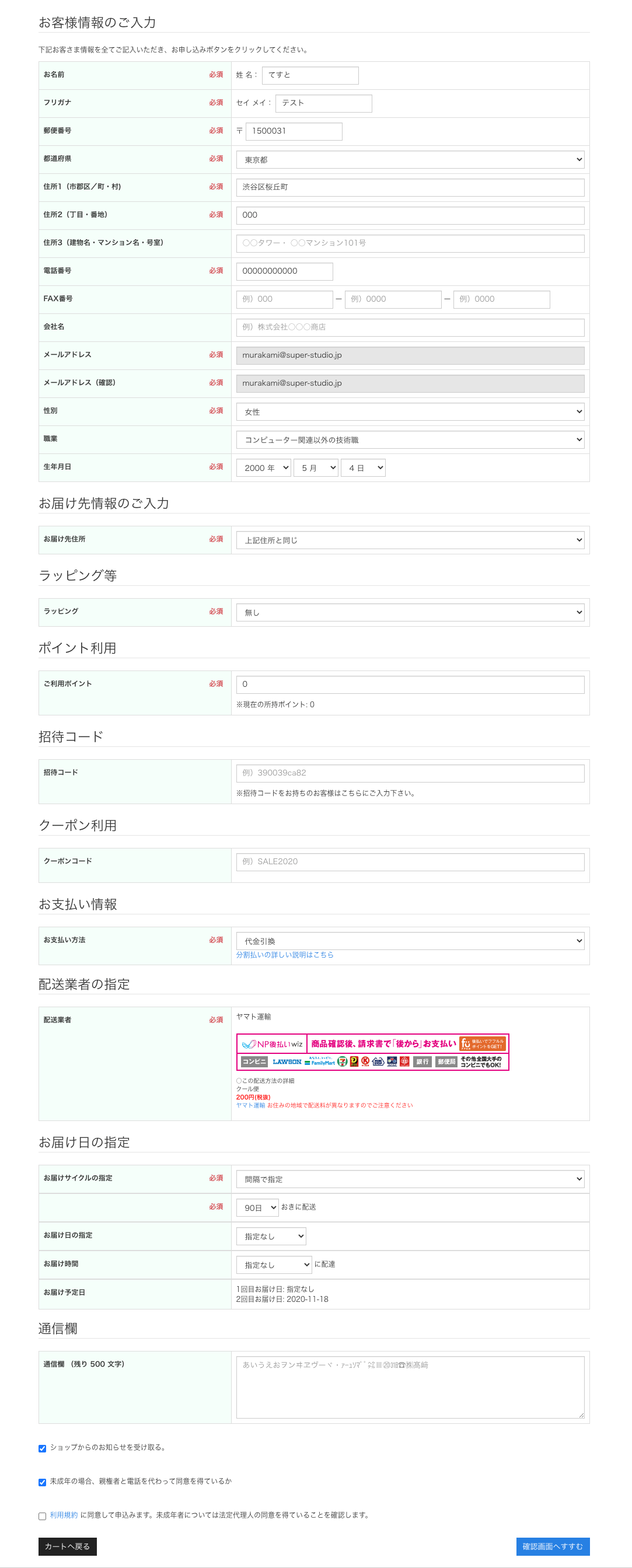
画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。