定期注文詳細画面 停止・キャンセル理由選択
会員の定期注文ステータスの停止・キャンセル理由を選択する画面です。
定期解約理由の選択を有効にしている場合のみ利用できる機能です。 (管理画面から制御可能)
また、親理由がマイページからの停止・キャンセルの停止・キャンセル理由が設定されている必要があります。
(停止理由、キャンセル理由の適用は管理画面から設定可能)
ショップのパス
ドメイン/shop/customer/subs_orders/定期受注ID/cancel
テーマ管理のファイルパス
ec_force/shop/customer/subs_orders/cancel.html.liquid
ec_force/shop/customer/subs_orders/cancel.html+smartphone.liquid
JS タグ
{{ 'shop/customer/subs_orders' | javascript_include_tag }}
必要なコンポーネント
※任意とあるもの以外はシステム上必要なコンポーネントとなりますので、必ず使用するようにしてください。
{{ 'shop/customer/subs_orders' | javascript_include_tag }}
{{ 'shop/customer' | stylesheet_link_tag }}
{% assign template = 'shop/customer/subs_orders' %}
<div>定期詳細</div>
今後のサービス改善のため、定期便を停止する理由を選択してください。
<div id="subs-order-cancel-view">
<form action="/shop/customer/subs_orders/{{ subs_order.number }}" accept-charset="UTF-8" method="post" data-confirm="本当に停止しますか?">
<input type="hidden" name="_method" value="delete">
{% for reason in reasons %}
<label>
<input type="checkbox" name="reason_ids[]" id='reason_ids_{{ forloop.index0 }}' value={{ reason.id }}>
{{ reason.name }}
</label>
{% endfor %}
<input type="submit" name="commit" value="停止"/>
<a href="/shop/customer/subs_orders/{{ subs_order.number }}">戻る</a>
</form>
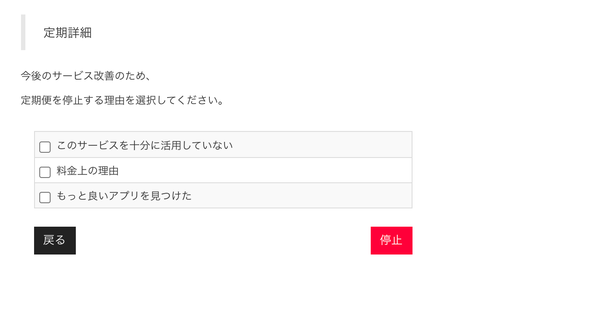
</div>画面イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。
コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。