定期注文詳細画面 セット商品の編集
契約中の定期注文(セット商品)の商品編集画面です。
セットの商品編集画面では、JS操作により選択個数や商品情報を操作します。
そのため、本ページに記載されているid・classは必ずテーマコード上に実装してください。
ショップのパス
ドメイン/shop/customer/subs_orders/定期受注ID/sets/edit
テーマ管理ファイルパス
ec_force/shop/customer/subs_orders/sets/edit.html.liquid
ec_force/shop/customer/subs_orders/sets/edit.html+smartphone.liquid
JSタグ
{{ 'shop/sets' | javascript_include_tag }}
{{ 'shop/customer/subs_orders/sets' | javascript_include_tag }}
必要なコンポーネント
`{{ 'shop/sets' | javascript_include_tag }}`
`{{ 'shop/customer/subs_orders/sets' | javascript_include_tag }}`
<!-- id:set-edit-viewは、セット販売の基準となるUIのIDとなります。 -->
<div id='set-edit-view'>
<!-- フラッシュメッセージ -->
{{ 'notice' | flash: 'alert alert-success', 'text' }}
{{ 'alert' | flash: 'alert alert-danger', 'text' }}
{{ 'error' | flash: 'alert alert-danger', 'text' }}
<!-- セット名 -->
{{ set.name }}
{% if set.set_group? %}
<!-- セットグループ -->
<div class='set_group_status'></div>
{% else %}
<div>
<button class='btn btn-default btn-filter'>除外フィルター</button>
</div>
<!-- カテゴリー絞り込み -->
<div>
<button class='btn btn-secondary btn-category'>すべて</button>
{% for category in set_product_categories %}
<button class='btn btn-secondary btn-category' value='{{ category.id }}'>{{ category.name }}</button>
{% endfor %}
</div>
{% endif %}
<!-- menu_listの中の要素をselect_menuに追加削除できます。 -->
<div id='menu_list'>
<!-- 選択可能商品表示 -->
{% for product in set_products %}
<!-- 選択可能商品画像 -->
{% if product.thumbnail.url %}
{% assign src = product.thumbnail.url %}
{% else %}
{% assign src = 'missing' | image_url %}
{% endif %}
{% if set.set_group? %}
<!-- セットグループの場合、こちらが表示されます。 -->
<!-- product set_group_itemは必須classになります -->
<div class='product set_group_item'>
<form>
<!-- 選択可能商品画像 -->
<!-- set_group_item_imgは必須classになります -->
<img class='set_group_item_img' src="{{ src }}" id="main-img">
<!-- 選択可能商品名 -->
<!-- set_group_item_nameは必須classになります -->
<div class='set_group_item_name'>
{{ product.name }}
</div>
<!-- variant_idとproduct_idとset_group_item_variant_idとset_group_item_product_idは必須となります。 -->
<input class='variant-id set_group_item_variant_id' name='variant_id' type='hidden' value='{{ product.master.id }}'>
<input class='product-id set_group_item_product_id' name='product_id' type='hidden' value='{{ product.id }}'>
<!-- 規格選択 -->
<div id='option_types'>
<!-- class:option_templateを基準にoptionsの下に規格が追加されます。 -->
<div class='option_type option_template' style='display:none'>
<!-- 規格ラベル -->
<label for='option_types_select'></label>
<!-- 規格選択 -->
<select class='input_option_type validate[required]' id='option_types_select'>
<option value=''>選択してください</option>
</select>
</div>
</div>
<!-- class:btn-addを基準にselect_menuに追加されます。-->
<button class='btn-add'>追加</button>
<!-- class:btn-cutを基準にselect_menuに追加されます。-->
<button class='btn-cut'>削除</button>
</form>
</div>
{% else %}
<!-- productは必須classになります -->
<div class='product' id='filter-product-id-{{ product.id }}'>
<form>
<!-- 選択可能商品画像 -->
<img src="{{ src }}" id="main-img">
<!-- 選択可能商品名 -->
{{ product.name }}
<!-- variant_idとproduct_idは必須となります。 -->
<input class='variant-id' name='variant_id' type='hidden' value='{{ product.master.id }}'>
<input class='product-id' name='product_id' type='hidden' value='{{ product.id }}'>
<!-- 規格選択 -->
<div id='option_types'>
<!-- class:option_templateを基準にoptionsの下に規格が追加されます。 -->
<div class='option_type option_template' style='display:none'>
<!-- 規格ラベル -->
<label for='option_types_select'></label>
<!-- 規格選択 -->
<select class='input_option_type validate[required]' id='option_types_select'>
<option value=''>選択してください</option>
</select>
</div>
</div>
<!-- class:btn-addを基準にselect_menuに追加されます。-->
<button class='btn-add'>追加</button>
<!-- class:btn-cutを基準にselect_menuに追加されます。-->
<button class='btn-cut'>削除</button>
</form>
</div>
{% endif %}
{% endfor %}
</div>
{% if base_info.variant_changeable_on_mypage? and plan.recurring_set_product_changeable? %}
<div>
商品切替
</div>
<form id="form-change-set" action="/shop/customer/subs_orders/{{ subs_order.number }}/sets/edit" accept-charset="UTF-8" method="get">
{% if set.id == subs_order_set_id %}
<input type="radio" name="set_id" id="set_id_{{ subs_order_set_id }}" value="{{ subs_order_set_id }}" checked="checked">
{% else %}
<input type="radio" name="set_id" id="set_id_{{ subs_order_set_id }}" value="{{ subs_order_set_id }}">
{% endif %}
<label for="set_id_{{ subs_order_set_id }}">変更なし</label>
{% for product in products %}
{% if product.set.id != subs_order_set_id %}
{% if set.id == product.set.id %}
<input type="radio" name="set_id" id="set_id_{{ product.set.id }}" value="{{ product.set.id }}" checked="checked">
{% else %}
<input type="radio" name="set_id" id="set_id_{{ product.set.id }}" value="{{ product.set.id }}">
{% endif %}
<label for="set_id_{{ product.set.id }}">{{ product.name }}</label>
{% endif %}
{% endfor %}
</form>
{% endif %}
<!-- class:select_menuの中の要素に選択した商品を追加削除されます。-->
<div class='select_menu'>
<!-- class:set_statusに商品の個数/上限が更新されます。-->
<div class='set_status'>
{% if set.quantity > 0 %}
0/{{ set.quantity }}
{% else %}
{{ set.quantity_under_limit }}以上{{ set.quantity_upper_limit }}以下の個数を選んでください 0件
{% endif%}
</div>
<!-- class:select_clearの要素がクリックされたときにselect_menuに追加された商品が削除されます。-->
<div class='select_clear'>全て削除</div>
<!-- 選択商品表示 -->
<form id="form" action="/shop/customer/subs_orders/{{ subs_order.number }}/sets" accept-charset="UTF-8" method="post">
<input name="utf8" type="hidden" value="✓" />
<input type="hidden" name="_method" value="patch" />
<input id="selected-filter" type="hidden" name="selected_filter" value="" />
<div class='select_area'>
<!-- class:select_templateを基準に追加された商品が記載されます。-->
<div class='select_template' style='display:none'>
<div style='display:flex'>
<!-- 商品画像表示 -->
<ul>
<!-- class:thumbnailに商品画像が更新されます。-->
<img class='thumbnail' height='60' src='' alt=''>
</ul>
<ul>
<!-- 商品名・規格表示 -->
<!-- class:nameに商品名が更新されます。-->
<p class='name'>NoName</p>
<!-- class:option_valuesに規格が更新されます。-->
<p class='option_values'></p>
<!-- 選択個数表示 -->
<label>
<!-- class:quantityに現在の個数を更新します。-->
<input class="quantity validate[required]" name="quantity">
<!-- class:cutがクリックされると個数を1件減らします。-->
<button class="cut" type="button">-</button>
<!-- class:addがクリックされると個数を1件増やします。-->
<button class="add" type="button">+</button>
</label>
</ul>
</div>
</div>
</div>
<!-- 保存ボタン -->
<input type="hidden" name="variant_id" value="{{ variant.id }}">
<input type="hidden" name="variant_product_id" value="{{ variant.product_id }}">
<input id="save-btn" class='submit' data-disable-with='保存中...' type='submit' value='保存'>
{% if set.set_group? %}
<!-- セットグループ -->
<button id="set-group-next-btn" type="button" disabled>選択する</button>
<button id="set-group-before-btn" type="button" data-disable-with='選択中...'>前を選択し直す</button>
{% endif %}
</form>
</div>
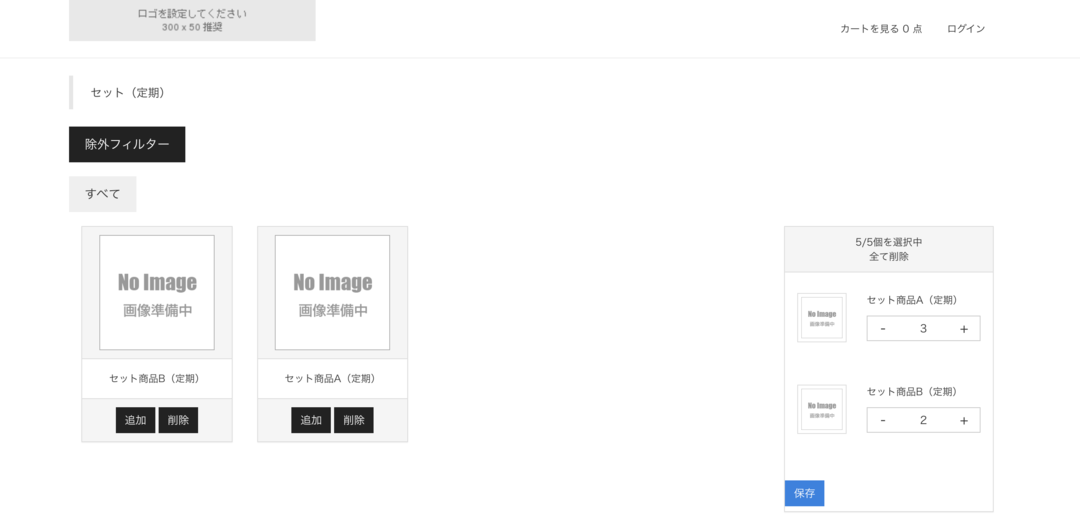
</div>画像イメージ
※こちらは、上記で紹介しているコンポーネントのコードにデフォルトデザインをCSSであてたイメージになります。コンポーネントのコードのみだと、このような表示にはなりませんのでご注意ください。